transform-origin
原文链接: transform-origin
transform-origin CSS 属性让你更改一个元素变形的原点。


在 CodePen中打开示例
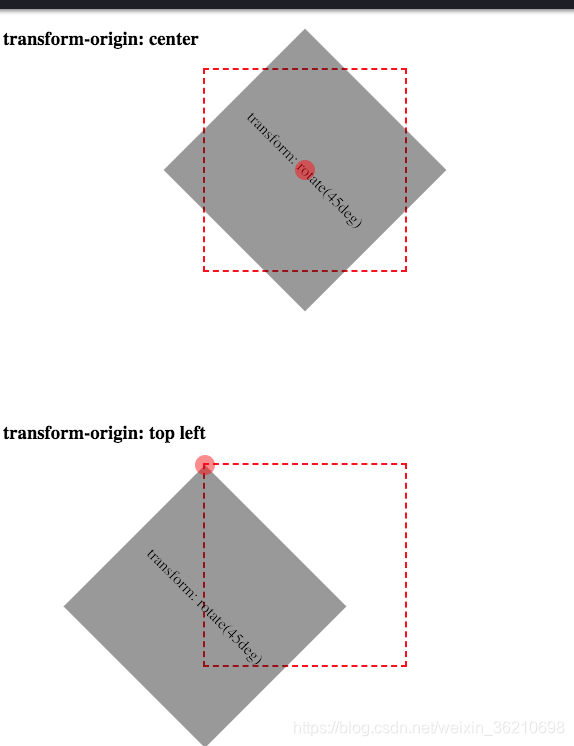
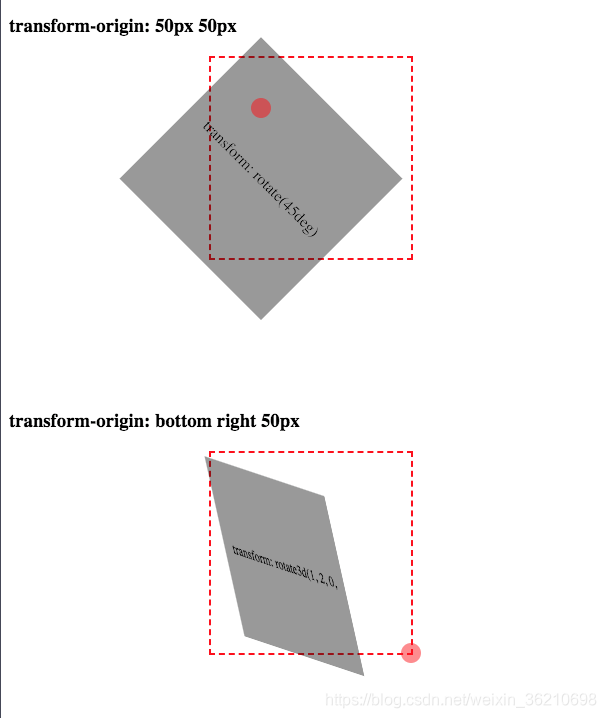
转换起点是应用转换的点。例如,rotate()函数的转换原点是旋转中心。(这个属性的应用原理是先用这个属性的负值转换该元素,进行变形,然后再用这个属性的值把元素转换回去)
语法
/* One-value syntax */
transform-origin: 2px;
transform-origin: bottom;
/* x-offset | y-offset */
transform-origin: 3cm 2px;
/* x-offset-keyword | y-offset */
transfrom-origin: left 2px;
/* x-offset-keyword | y-offset-keyword */
transform-origin: right top;
/* y-offset-keyword | x-offset-keyword */
transform-origin: top right;
/* x-offset | y-offset | z-offset */
transform-origin: 2px 30% 10px;
/* x-offset-keyword | y-offset | z-offset */
transform-origin: left 5px -3px;
/* x-offset-keyword | y-offset-keyword | z-offset */
transform-origin: right bottom 2cm;
/* y-offset-keyword | x-offset-keyword | z-offset */
transform-origin: bottom right 2cm;
/* Global values */
transform-origin: inherit;
transform-origin: initial;
transform-origin: unset;
transform-origin属性可以使用一个,两个或三个值来指定,其中每个值都表示一个偏移量。没有明确定义的偏移将重置为其对应的初始值。
如果定义了两个或更多值并且没有值的关键字,或者唯一使用的关键字是center,则第一个值表示水平偏移量,第二个值表示垂直偏移量。
-
一个值
- 必须是
<length>,<percentage>, 或left, center, right, top, bottom关键字中的一个。
- 必须是
-
两个值
- 其中一个必须是
<length>, <percentage>, 或left, center, right关键字中的一个 - 另一个必须是
<length>, <percentage>, 或top, center, bottom关键字中的一个
- 其中一个必须是
-
三个值
- 前两个值和只有两个值时的用法相同。
- 第三个值必须是
<length>。它始终代表 Z 轴偏移量。
值
x-offset
定义变形中心距离盒模型的左则的<length>或<percentage>偏移值
offset-keyword
left, right, top, bottom 或 center 中之一,定义相对应的变形中心偏移
y-offset
定义变形中心距离盒模型的顶的<length> 或 <percentage>偏移值
扫描二维码关注公众号,回复:
5753907 查看本文章


x-offset-keyword
left, right, center 中之一,定义相对应的变形中心偏移
y-offset-keyword
top, bottom, center 中之一,定义相对应的变形中心偏移
** z-offset **
定义变形中心距离用户视线(z=0 处)的<length> (不能是<percentage>)偏移值。
关键字是方便的简写方法,等同于以下<percentage>值:
| keyword | value |
|---|---|
| left | 0% |
| center | 50% |
| right | 100% |
| top | 0% |
| bottom | 100% |
示例
| Code | Sample |
|---|---|
transform: none; |
 |
transform: rotate(30deg); |
 |
transform: rotate(30deg); transform-origin: 0 0; |
 |
transform: rotate(30deg); transform-origin: 100% 100% |
 |
transform: rotate(30deg); transform-origin: -1em -3em; |
 |
transform: scale(1.7) |
 |
transform: scale(1.7); transform-origin: 0 0 |
 |
transform: scale(1.7); transform-origin: 100% -30% |
 |
transform: skewX(50deg); transform-origin: 100% -30%; |
 |
transform: skewY(50deg); transform-origin: 100% -30% |
 |