任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform-origin</title>
<style type="text/css">
.wrapper{
width: 300px;
height: 300px;
border: 2px dotted red;
float: left;
margin: 100px;
text-align: center;
line-height: 300px;
}
.wrapper div{
background: orange;
transform: rotate(45deg);
-webkit-transform:rotate(45deg);
}
.transform-origin div{
transform-origin: left top;
}
</style>
</head>
<body>
<div class="wrapper">
<div>原点在默认位置处</div>
</div>
<div class="wrapper transform-origin">
<div>原点重置到左上角</div>
</div>
</body>
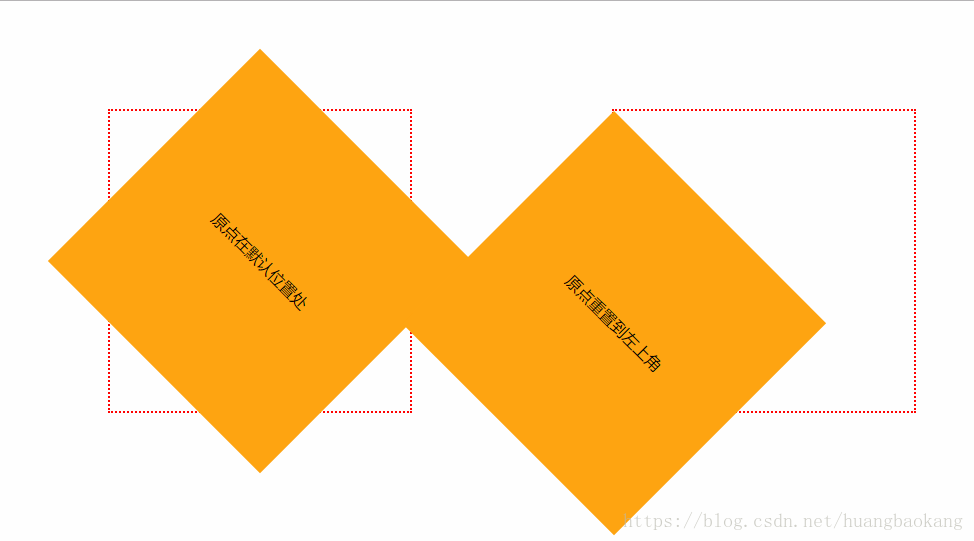
</html>效果如下:
专业墙纸贴纸厨房用具装饰出售,本人网店经营,访问即是爱
博客对你有用记得访问下哦,增加下访问量,如有需要可以下单购买哦^_^。店铺地址https://item.taobao.com/item.htm?id=570637716145