一、transform-origin属性介绍
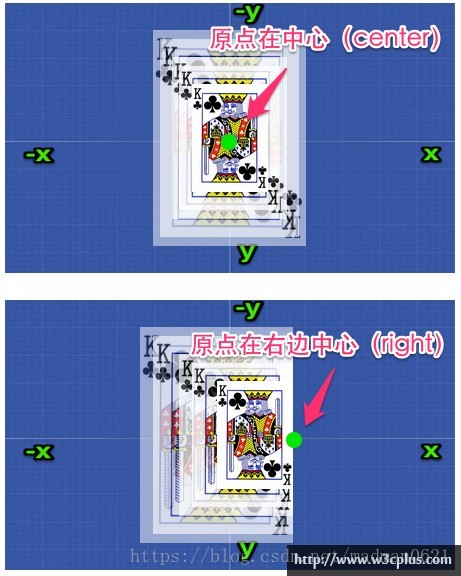
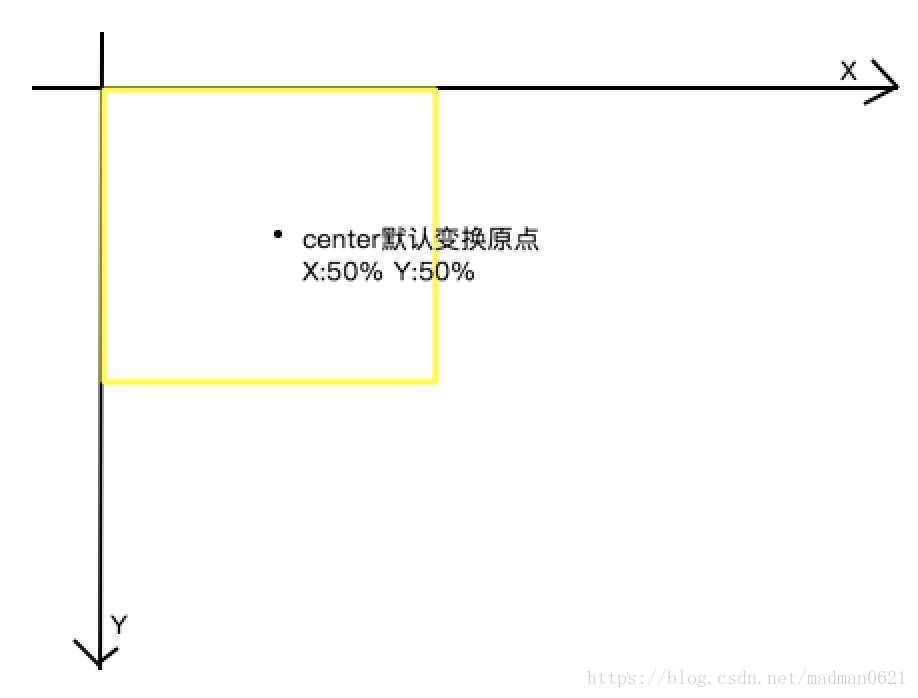
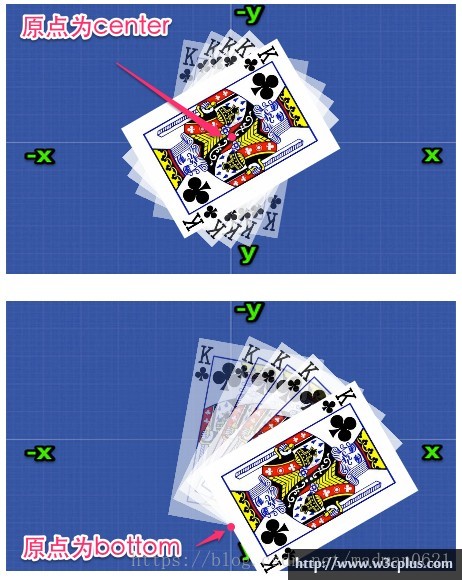
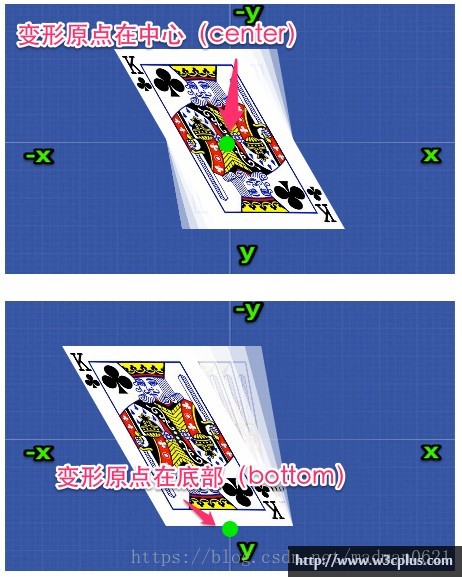
transform-origin属性表示在对元素进行变换的时候,设置围绕哪个点进行变化的。默认情况,变换的原点在元素的中心点,即是元素X轴和Y轴的50%处,如下图所示:

我们没有使用transform-origin改变元素原点位置的情况下,CSS变换进行的旋转、移位、缩放等操作都是以元素自己中心(变换原点)位置进行变换的。但很多时候需要在不同的位置对元素进行变换操作,我们就可以使用transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
用法:transform-origin: x-axis y-axis z-axis;
transform-origin属性可以使用一个,两个或三个值来指定,其中每个值都表示一个偏移量。 没有明确定义的偏移将重置为其对应的初始值。
- 一个值:
- 必须是 <length><percentage>,或 left, center, right, top, bottom关键字中的一个。
- 两个值:
- 其中一个必须是<length><percentage>,或left, center, right关键字中的一个。
- 另一个必须是<length><percentage>,或top, center, bottom关键字中的一个。
- 三个值:
- 前两个值和只有两个值时的用法相同。
- 第三个值必须是。它始终代表Z轴偏移量。
二、实例
1、以rotate()为例,设置不同的transform-origin,观察效果:
transform-origin取值为center(或center center或50% 或50% 50%或默认):

transform-origin取值为top(或top center或center top或50% 0):

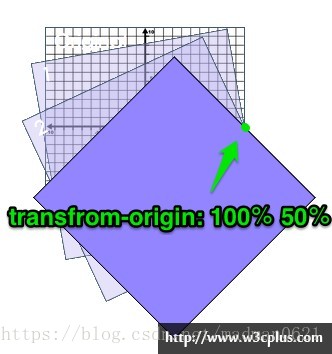
transform-origin取值为right(或right center 或center right 或 100% 或 100% 50%):

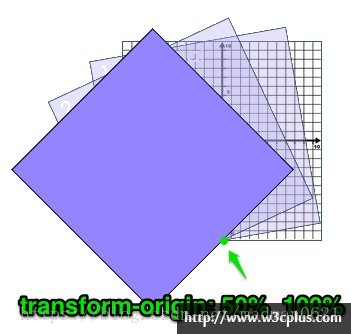
transform-origin取值为bottom(或bottom center 或center bottom 或 50% 100%):

transform-origin取值为left(或left center或center left或0或0 50%):

transform-origin取值为top left(或left top或0 0):

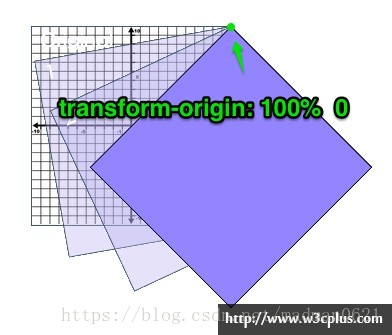
transform-origin取值为right top(或top right或100% 0):

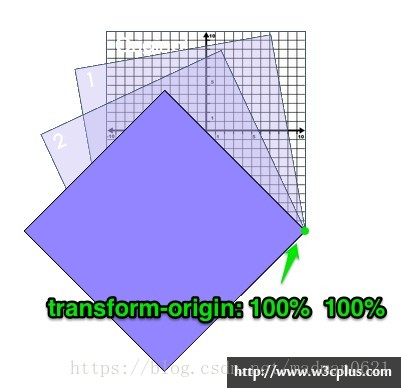
transform-origin取值为bottom right(或right bottom或100% 100%):

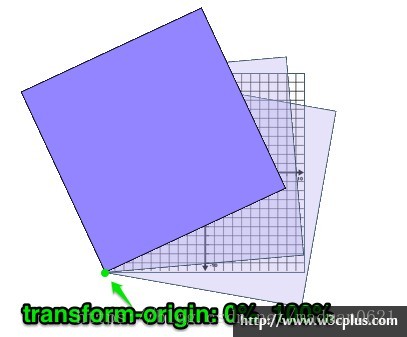
transform-origin取值为left bottom(或bottom left 或 0 100%):

注意:CSS3变形中旋转、缩放、倾斜都可以通过transform-origin属性重置元素的原点,但其中的位移translate()始终以元素中心点进行位移。不会受到transform-origin属性影响
2、将transform-origin从中心点重置后,rotate()、skew()、scale()之间的效果:
rotate():

skew():

scale():