定义
transform-origin 属性用来设置 transform 变换的基点位置。默认情况下,基点位置为元素的中心点。
语法
transform-origin: x-axis y-axis z-axis
| 名称 | 值 | 描述 |
|---|---|---|
| x-axis | 位置(left、center、right)/ 百分数 / 数值 | x 轴基点坐标 |
| y-axis | 位置(top、center、bottom)/ 百分数 / 数值 | y 轴基点坐标 |
| z-axis | 数值 | z 轴基点坐标 |
注意:当用数值设置基点位置时,必须带单位!
位置
使用位置设置变换基点代码如下:
.transform-origin-position {
transform: rotate(45deg);
transform-origin: left top;
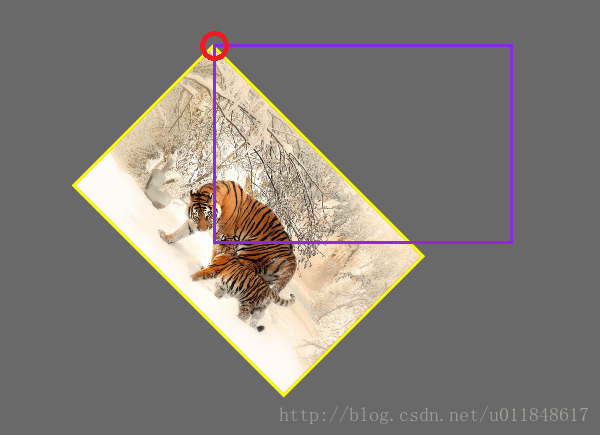
}不同位置信息效果如下(标红圈处为变换基点):
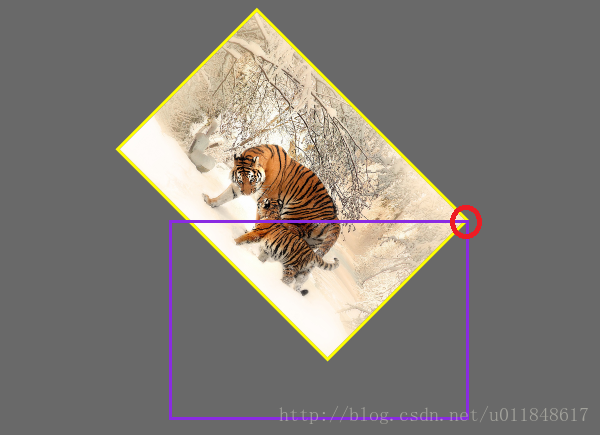
left-top
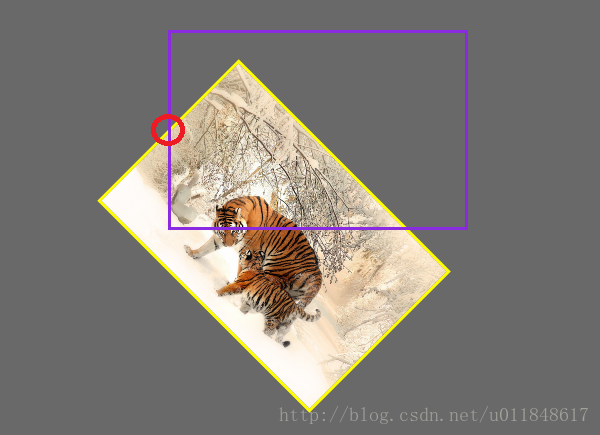
left-center
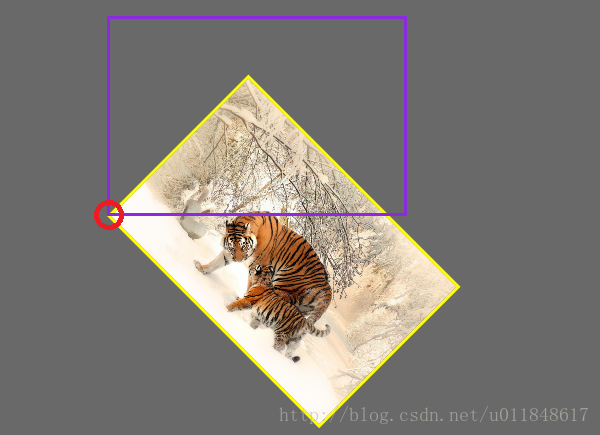
left-bottom
center-top
right-top
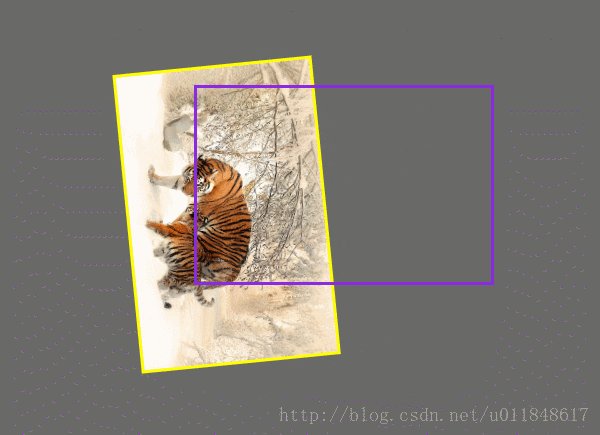
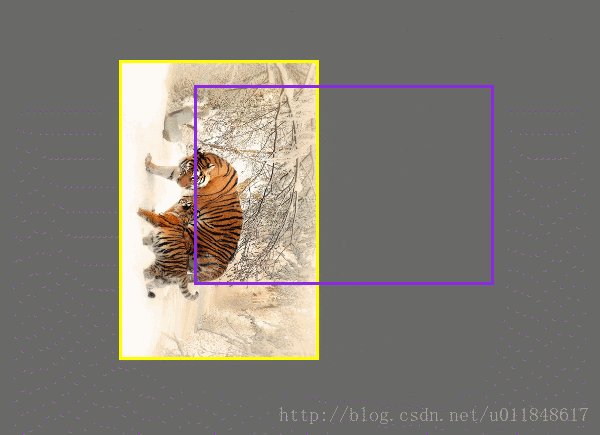
百分数
使用百分数设置变换基点代码如下:
.transform-origin-percent {
animation: 9s rotate infinite;
transform-origin: 25% 25%;
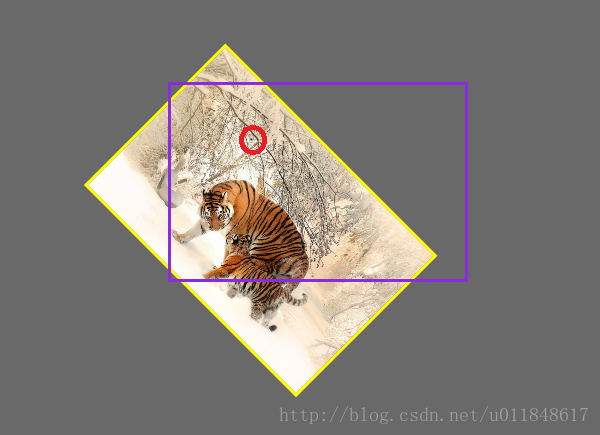
}效果如下:

如上图,红圈处为元素变换基点。即代码中设置的 x 轴和 y 轴值25%。
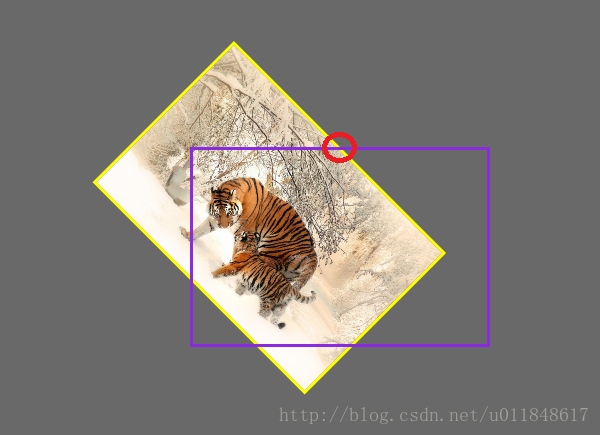
数值
使用数值设置变换基点代码如下:
.transform-origin-number {
transform: rotate(45deg);
transform-origin: 100px 0;
}注意此处数值后面必须带单位!
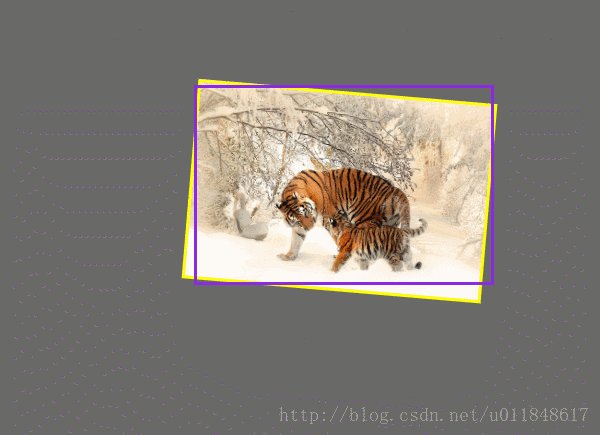
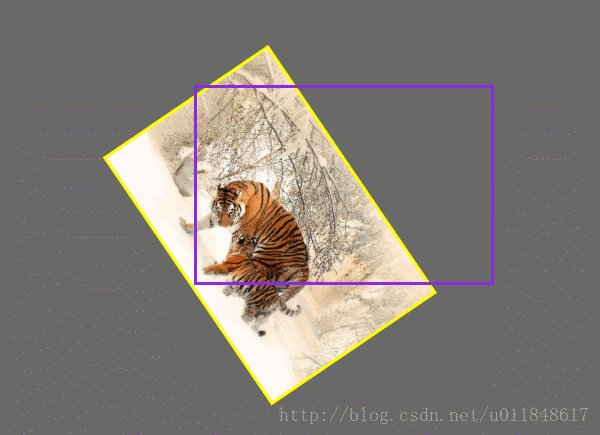
效果如下:

图中红圈处位置即为 x 轴 100px 的位置。