解决echarts饼状图不同类之间有一定间隔
用echarts制作饼状图时,为了有利于区分不同类别,一般通过设置不同的颜色代表不同的类别即可,但为了进一步体现不同类别之间的区分,可通过设置不同类别之间的间隔来展现。
通过echarts官网API可以发现,可利用图形样式修改,即修改itemStyle的属性去改变,其原理是将饼状图各类之间加个border边框。
itemStyle:{
borderWidth:10, //边框的宽度
borderColor:'red' //边框的颜色
}
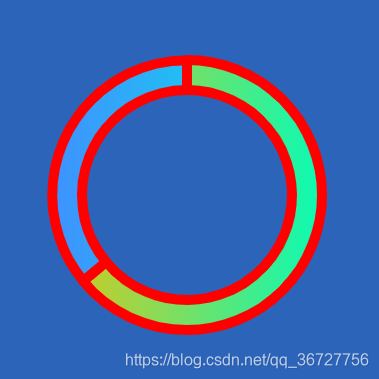
如图所示:

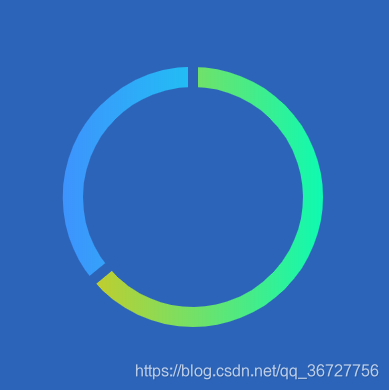
但为了进一步设置间隔,可将borderColor颜色与canvas画布背景色设置相同(将上述边框红色改变为背景蓝色),从而在视觉上可以看出不同类别之间具有一定间隔,如图所示: