饼状图代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>饼状图pie</title>
<script type="text/javascript" src="../echartsjs/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 900px; height: 600px"></div>
<script type="text/javascript">
var myPie = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '世界人口分布情况',
// text文本的位置
x: 'center',
textStyle: {
color: 'green',
fontWeight: 'bolder',
fontSize: 30
}
},
toolbox: {
show: 'show',
feature: {
dataView: {
show: 'true'
},
dataZoom: {
show: 'true'
},
restore: {
show: 'true'
},
saveAsImage: {
show: 'true'
}
}
},
tooltip: {
// 触发类型
trigger: 'item',
// 提示框浮层内容格式器,支持字符串模板和回调函数。
// 饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
formatter: "{a} <br/> {b} : {c} ({d}%)"
},
legend: {
data: ['亚洲', '欧洲', '非洲', '北美洲', '南美洲', '大洋洲', '南极洲'],
// 图例组件离容器左侧的距离
left: 'left',
// 图例列表的布局朝向。有horizontal(水平朝向)和vertical(垂直朝向),默认horizontal
orient: 'vertical',
textStyle: {
fontWeight: 'bolder',
fontSize: 20
}
},
series: {
// 图例名字
name: '人数(单位:亿)',
type: 'pie',
// 半径
radius: '50%',
// 圆心坐标
center: ['50%', '60%'],
data: [
{value:32.29, name: '亚洲'},
{value:7.23, name: '欧洲'},
{value:6.62, name:'非洲'},
{value:4.23, name: '北美洲'},
{value:3.02, name: '南美洲'},
{value:0.27, name: '大洋洲'},
{value:0, name: '南极洲'}
]
}
};
myPie.setOption(option);
</script>
</body>
</html>
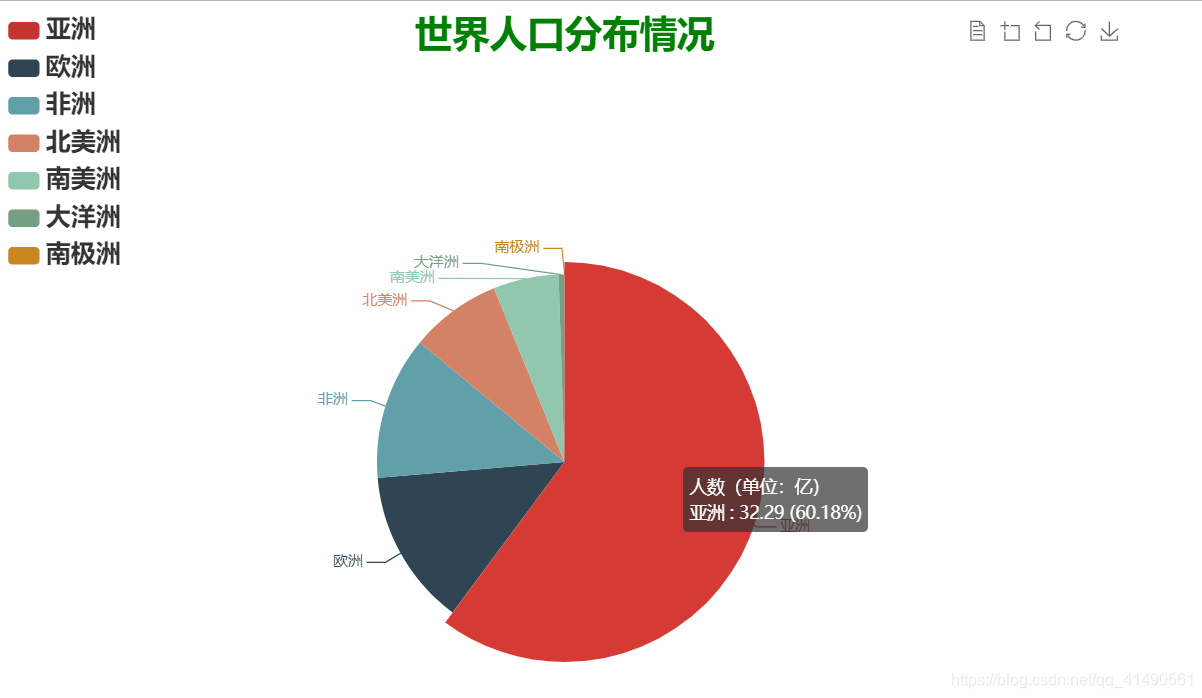
运行效果: