一:设置嵌套饼图宽度
内层和外层宽度要设置一样,否则就会发现嵌套的饼图移动到外层饼图以外了
option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 10,
data: ['直达', '营销广告', '搜索引擎', '邮件营销', '联盟广告', '视频广告', '百度', '谷歌', '必应', '其他']
},
series: [
{
name: '访问来源',
type: 'pie',
selectedMode: 'single',
radius: [0, '30%'],
label: {
position: 'inner'
},
labelLine: {
show: false
},
data: [
{
value: 335, name: '直达', selected: true},
{
value: 679, name: '营销广告'},
{
value: 1548, name: '搜索引擎'}
],
width:'50%' // 内层和外层宽度要设置一样,否则就会发现嵌套的饼图移动到外层饼图以外了
},
{
name: '访问来源',
type: 'pie',
radius: ['40%', '55%'],
width:'50%',// 内层和外层宽度要设置一样,否则就会发现嵌套的饼图移动到外层饼图以外了
data: [
{
value: 335, name: '直达'},
{
value: 310, name: '邮件营销'},
{
value: 234, name: '联盟广告'},
{
value: 135, name: '视频广告'},
{
value: 1048, name: '百度'},
{
value: 251, name: '谷歌'},
{
value: 147, name: '必应'},
{
value: 102, name: '其他'}
]
}
]
};
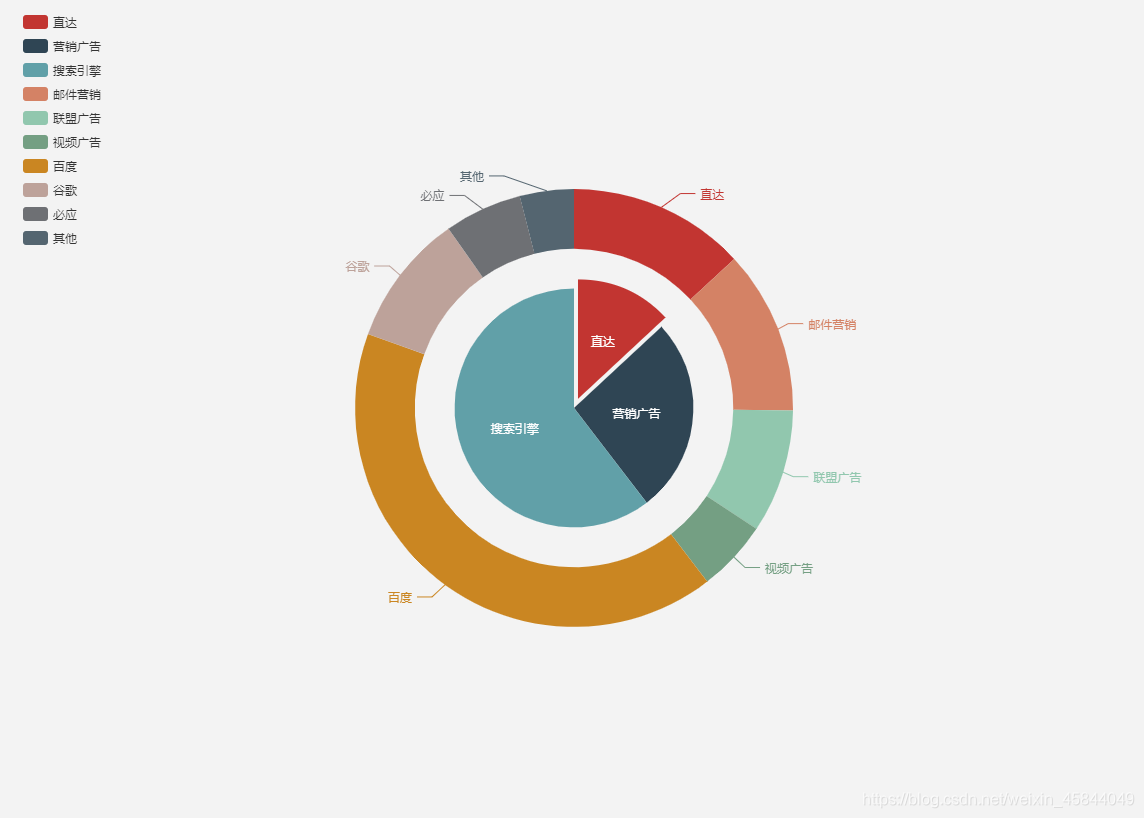
二:效果
1. 修改前

2. 修改后

3. 内层和外层宽度不一致的效果
代码:
option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 10,
data: ['直达', '营销广告', '搜索引擎', '邮件营销', '联盟广告', '视频广告', '百度', '谷歌', '必应', '其他']
},
series: [
{
name: '访问来源',
type: 'pie',
selectedMode: 'single',
radius: [0, '30%'],
label: {
position: 'inner'
},
labelLine: {
show: false
},
data: [
{
value: 335, name: '直达', selected: true},
{
value: 679, name: '营销广告'},
{
value: 1548, name: '搜索引擎'}
],
width:'30%'
},
{
name: '访问来源',
type: 'pie',
radius: ['40%', '55%'],
width:'100%',
data: [
{
value: 335, name: '直达'},
{
value: 310, name: '邮件营销'},
{
value: 234, name: '联盟广告'},
{
value: 135, name: '视频广告'},
{
value: 1048, name: '百度'},
{
value: 251, name: '谷歌'},
{
value: 147, name: '必应'},
{
value: 102, name: '其他'}
]
}
]
};
效果:
