打包之前需要修改如下配置文件:
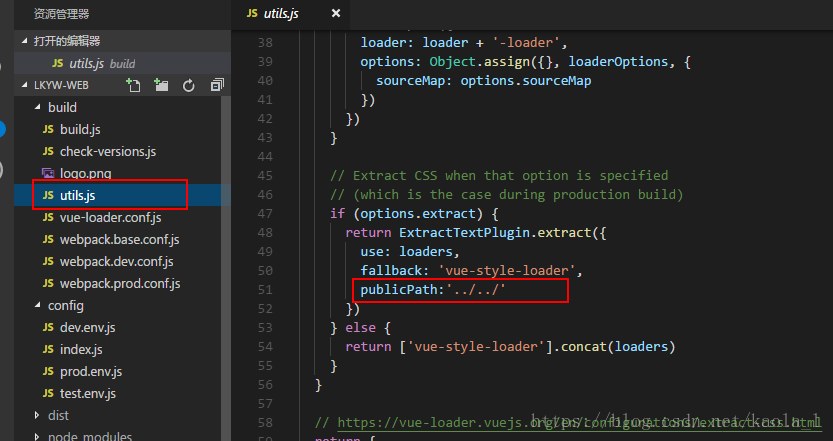
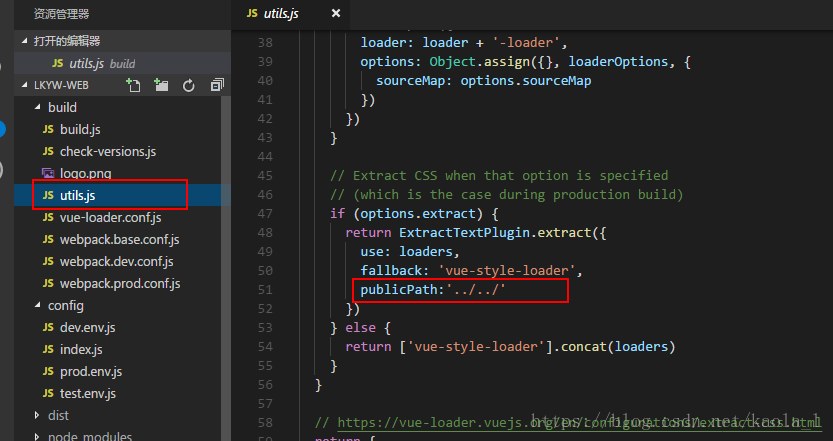
配置文件一:build>>>utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件(图片路径失效)的问题)

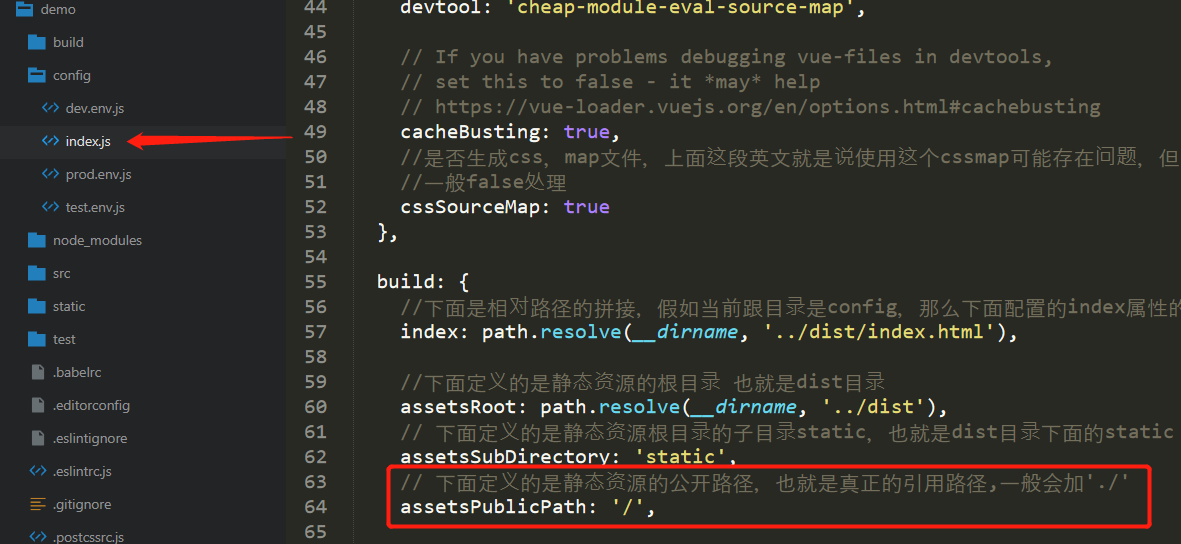
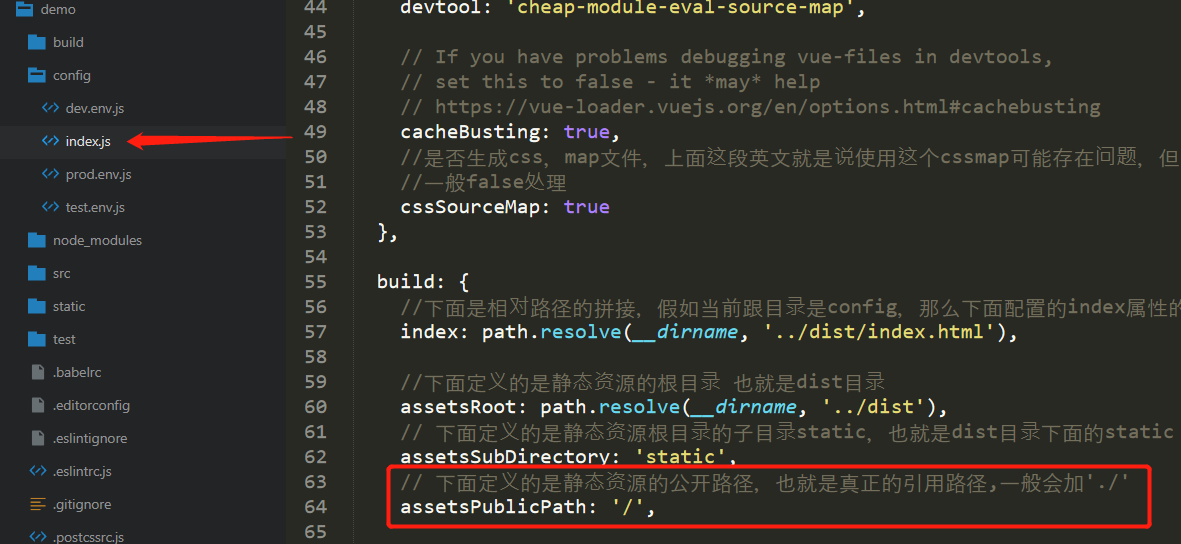
配置文件二:config>>>index.js(修改assetsPublicPath:'./' ,修改目的是为了解决js找不到的问题)

打包好后双击index.html可以正常浏览网页就说明没问题了
打包之前需要修改如下配置文件:
配置文件一:build>>>utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件(图片路径失效)的问题)

配置文件二:config>>>index.js(修改assetsPublicPath:'./' ,修改目的是为了解决js找不到的问题)

打包好后双击index.html可以正常浏览网页就说明没问题了