最近在学习Vue是如何编写项目的,在踩了许多坑后,终于要到了最后一步npm run build了,很开心的等待奇迹,然后打包后出现了找不到图片路径的问题。
解决办法:1.将图片或者json数据文件夹放到static的文件夹中,这样打包后webpack会自动打包
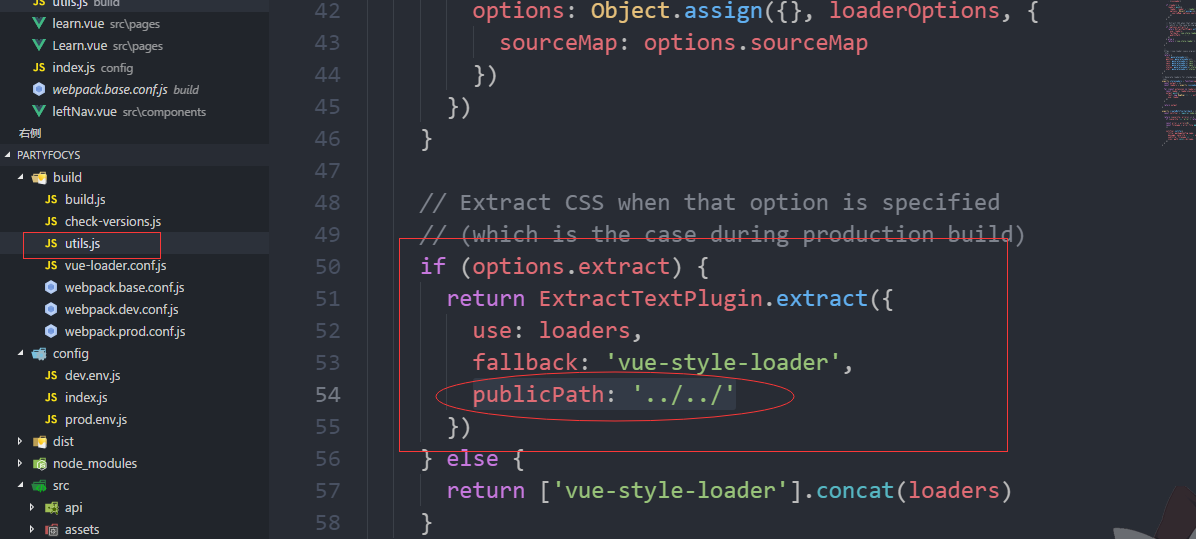
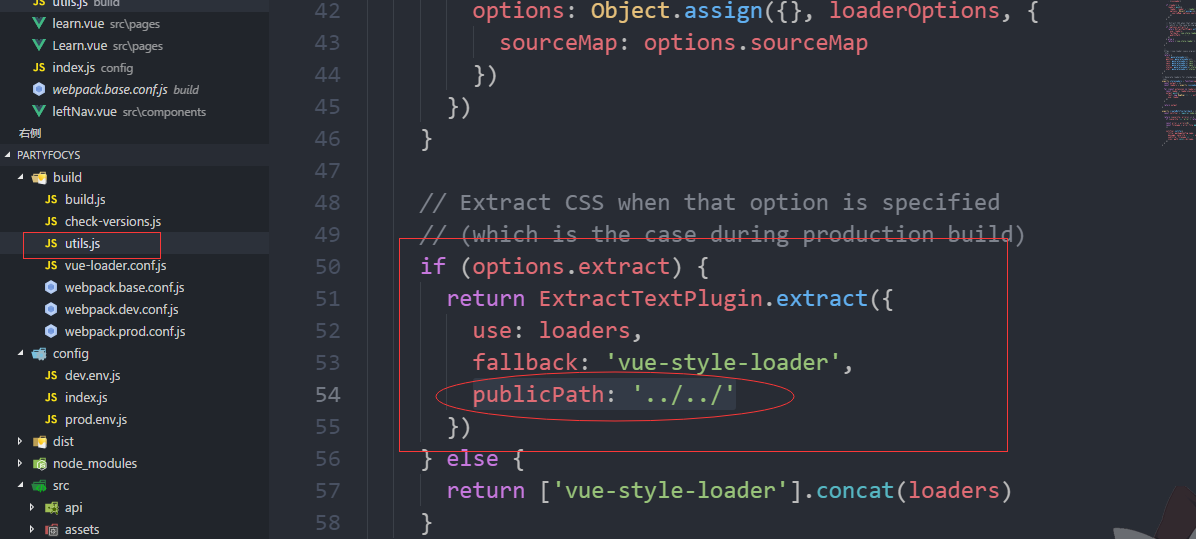
2.在build的文件夹下找到utils.js的文件,修改打包后静态资源的路径,添加
publicPath: '../../'

最近在学习Vue是如何编写项目的,在踩了许多坑后,终于要到了最后一步npm run build了,很开心的等待奇迹,然后打包后出现了找不到图片路径的问题。
解决办法:1.将图片或者json数据文件夹放到static的文件夹中,这样打包后webpack会自动打包
2.在build的文件夹下找到utils.js的文件,修改打包后静态资源的路径,添加