常见问题,给自己做下记录
问题1:img标签src引用的图片打包上线后无法加载
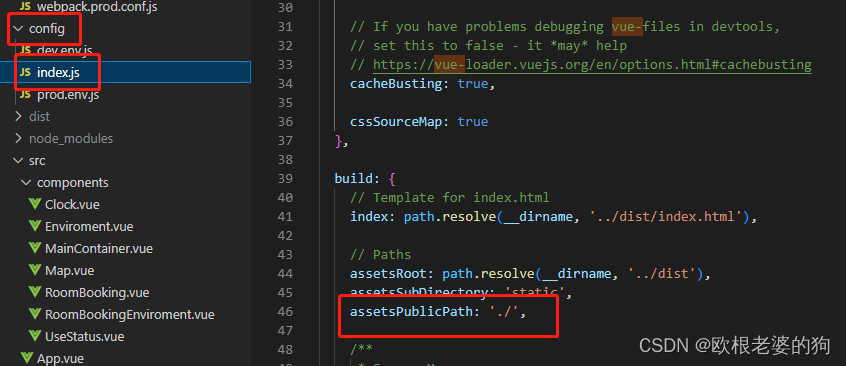
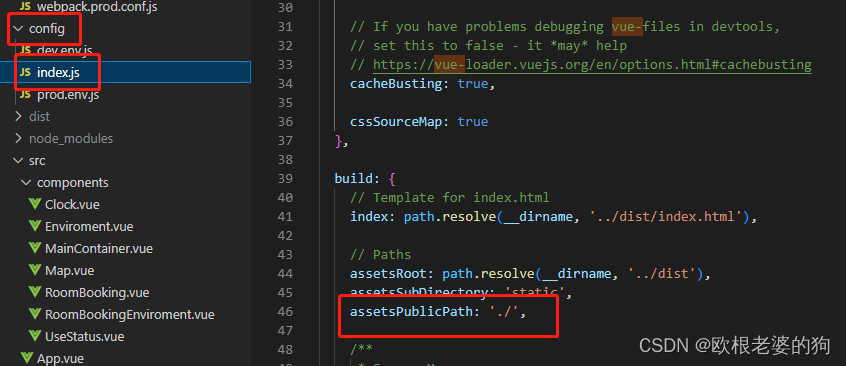
解决方案:config/index.js 中的 assetsPublicPath值改成 ./ (比默认多一个.)

问题2:css中的背景图片打包上线后无法加载
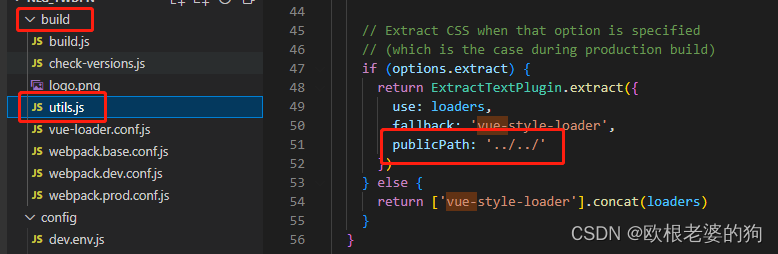
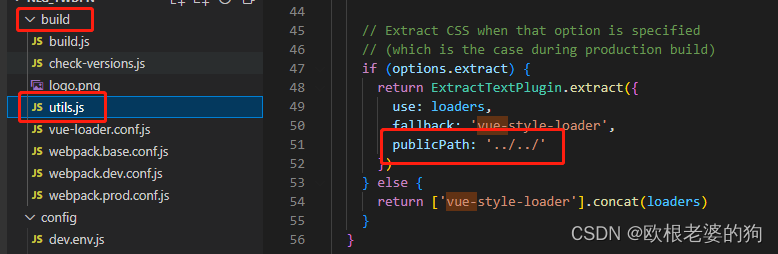
解决方案:build/utils.js 中的 fallback: 'vue-style-loader' 下一行加上 publicPath: '../../'(fallback那行检查末尾有没有英文逗号,没有加上)

常见问题,给自己做下记录
问题1:img标签src引用的图片打包上线后无法加载
解决方案:config/index.js 中的 assetsPublicPath值改成 ./ (比默认多一个.)

问题2:css中的背景图片打包上线后无法加载
解决方案:build/utils.js 中的 fallback: 'vue-style-loader' 下一行加上 publicPath: '../../'(fallback那行检查末尾有没有英文逗号,没有加上)