1.正常盒模型
即在严格模式下,或者在除IE6以下的浏览器下,也称W2C盒模型
2.怪异盒模型
即在不严格模式下(即无!DOCTYPE的模式),或在IE6以下的浏览器,也称IE盒模型

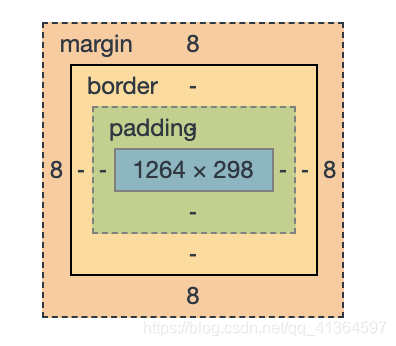
如上图,盒子中有content,padding,border,margin, 四个部分
当我们一般设置某个元素的宽高,width,height,一般情况下是指蓝色区域的宽高content
但是是在怪异盒模型中,width和height就是指蓝色,绿色,浅黄色,三个区域的总宽度content+padding+border
现在我们遇到的绝大多是情况都是正常盒模型的情况,当然怪异盒模型也是存在的,不仅还有少部分人在使用IE6一些的浏览器,而且我们的一些表单元素就是怪异盒子

我对表单中的一些元素进行了相同的宽高,内边距,边框,但是呈现出来的效果不同,第一个是button,第二个是CheckBox,第三个是radio,第四个是text,第五个是textarea,第六个是search,第七个是submit,第八个是reset
肉眼可见,button和search,submit,reset,大小相对比较小,所以可以看出,这四个是怪异盒模型
(其实checkbox和radio其实也是,但是一般我们不会设置他们的大小)
我们也可以通过我们的box-sizing设置盒子类型,content-box的width和height就是content,正常盒模型,border-box的宽高就是content+padding+border怪异盒模型
使用的情况:比如我们在已经为整个页面结构布好了局,
当我们需要给她加一些padding或者border时,会发现这时局已经布好了,如果就这样贸然加入的话,会影响整个布局, 这个时候我们可以为盒子设置border-box,这样,你加入的padding和border就不会影响布局,只会压缩content的内容,这样布局就不会被打破
这个时候我们可以为盒子设置border-box,这样,你加入的padding和border就不会影响布局,只会压缩content的内容,这样布局就不会被打破
//在写这篇文章,查阅资料的过程中发现,对CheckBox设置大小用zoom,以前一直没注意