box-sizing
box-sizing是更改盒模型的属性,有两个属性值:
-
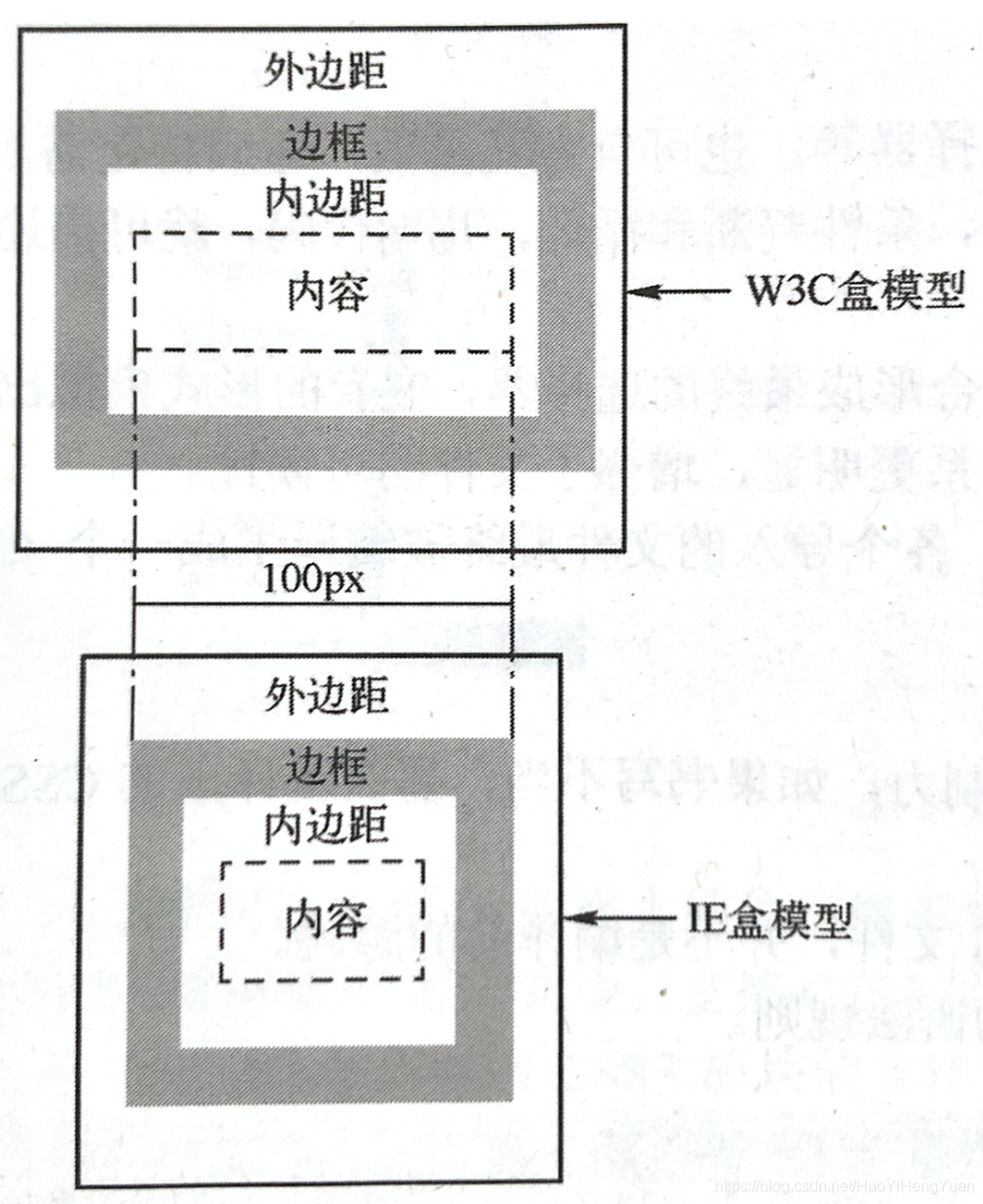
content-box:对应W3C盒模型
- border-box:对应IE盒模型
W3C盒模型内容宽高不包含padding和border,IE盒模型包含.

W3C盒模型示例
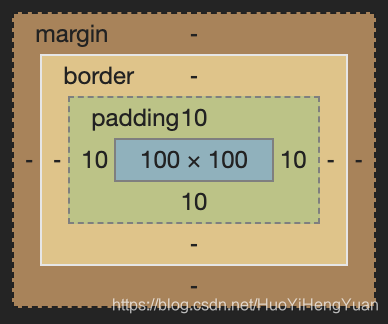
当W3C盒模型时,如果宽高固定,再设置padding或border时,总尺寸=原始尺寸+增加的尺寸
例如,原始宽度100px,增加padding=10px,则总宽度=100px+10px*2=120px
<div style="width: 100px;height: 100px;box-sizing: content-box;padding: 10px;">W3C盒模型:content-box</div>

IE盒模型
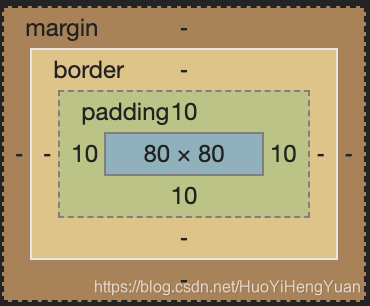
当IE盒模型时,如果宽高固定,在设置padding或border时,会自动将padding或border的尺寸从原始尺寸中抽取,总尺寸=原始被抽离的padding尺寸+剩下的尺寸=原始尺寸
例如,原始宽度100px,增加padding=10px,则总宽度=100px=80px+10px*2=100px
<div style="width: 100px;height: 100px;box-sizing: border-box;padding: 10px;">IE盒模型:border-box</div>

在线测试(从控制台中查看此案例)
应用
IE盒模型的计算方式也有有利的一面,无论padding和border怎么改变,都不会影响整体的布局.尤其在精度要求比较高的情况下,多处1像素可能会破坏整体排版.
扫描二维码关注公众号,回复:
9589830 查看本文章


