IE盒模型和CSS3中box-sizing属性
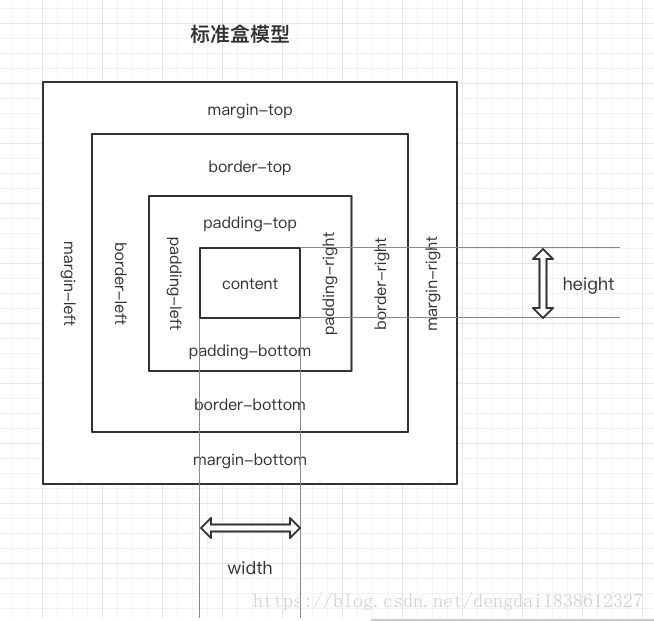
- 标准盒模型–margin+border+padding+content
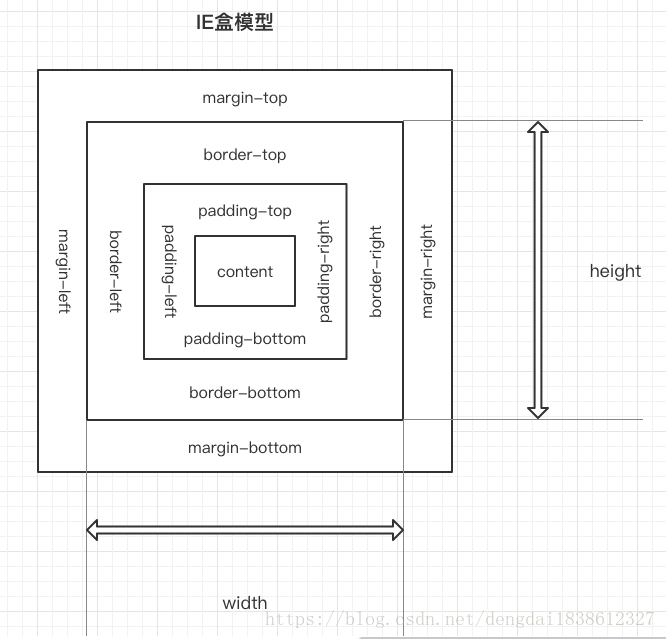
- IE盒模型–margin+content(IE5.5及更早)
IE盒模型中,content的宽高包含border和padding

改变padding和border时,对布局的影响
- 标准盒模型下,改变border和padding都会使整个box的宽高改变。
- IE盒模型下,一旦设置了width和height,无论改变padding和border为多少,只要在总宽度和高度的承受范围内,都不会改变大小,当然,值太大时会溢出
如果把标准盒模型下的box放到IE盒模型下,就会打乱布局,少掉了border和padding,因为他们被width和height包含进去了
如果需要统一标准,可以使用box-sizing属性
box-sizing: content-box | border-box | inherit;
| 属性值 | |
|---|---|
| content-box | 默认属性,标准盒模型 |
| border-box | 使用IE盒模型 |
| inherit | 继承父类的box-sizing属性值 |
浏览器兼容
| 浏览器 | 支持属性名 |
|---|---|
| Chrome/Opera/IE | box-sizing |
| FireFox | -moz-box-sizing |
| Safari | -webkit-box-sizing |