主流浏览器默认的盒子模型为content-box,但个人觉得border-box更切合现实的空间模型,开发起来也更方便。content-box模型的padding和border是不计算在盒子的宽高范围的,border-box模型的padding和border计算在盒子的宽高范围内。例子如下,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>box-sizing</title>
<style>
.container {
width: 100px;
height: 100px;
padding: 30px;
}
.content-box {
box-sizing: content-box;
border: 3px solid #bfbfbf;
background: blue;
}
.border-box {
box-sizing: border-box;
border: 3px solid #dedede;
background: purple;
}
</style>
</head>
<body>
<div class="container content-box">
</div>
<div class="container border-box"></div>
</body>
</html>
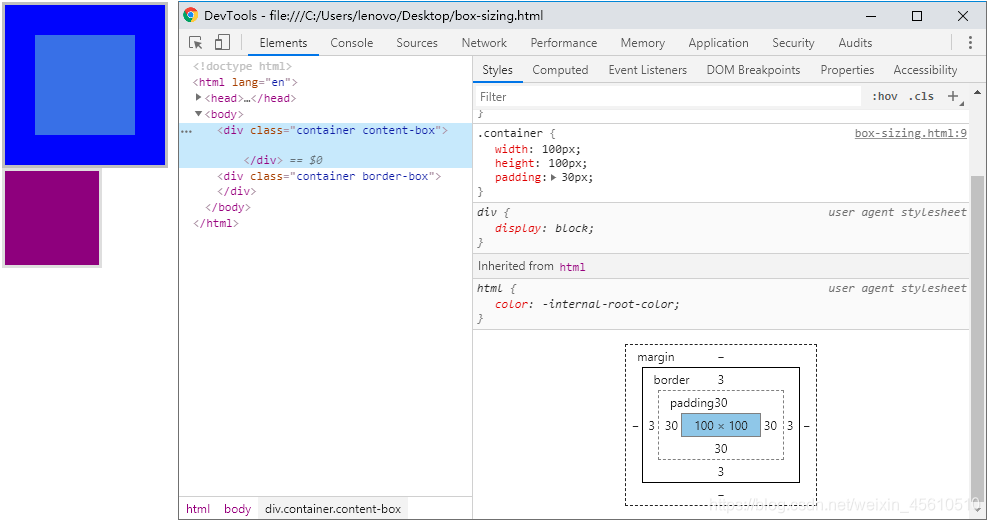
content-box的效果:

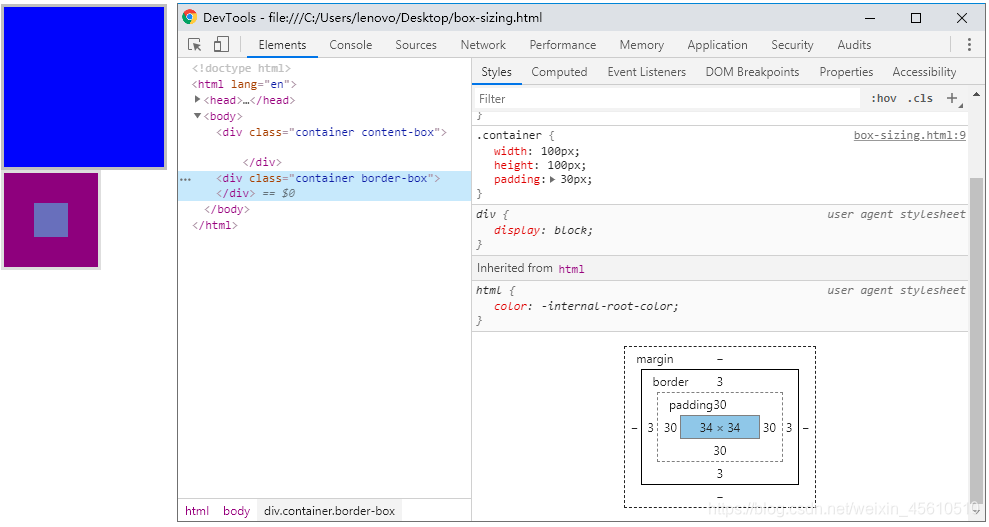
border-box的效果: