css3中可以通过box-sizing来指定盒模型,属性值为content-box、border-box、inherit。
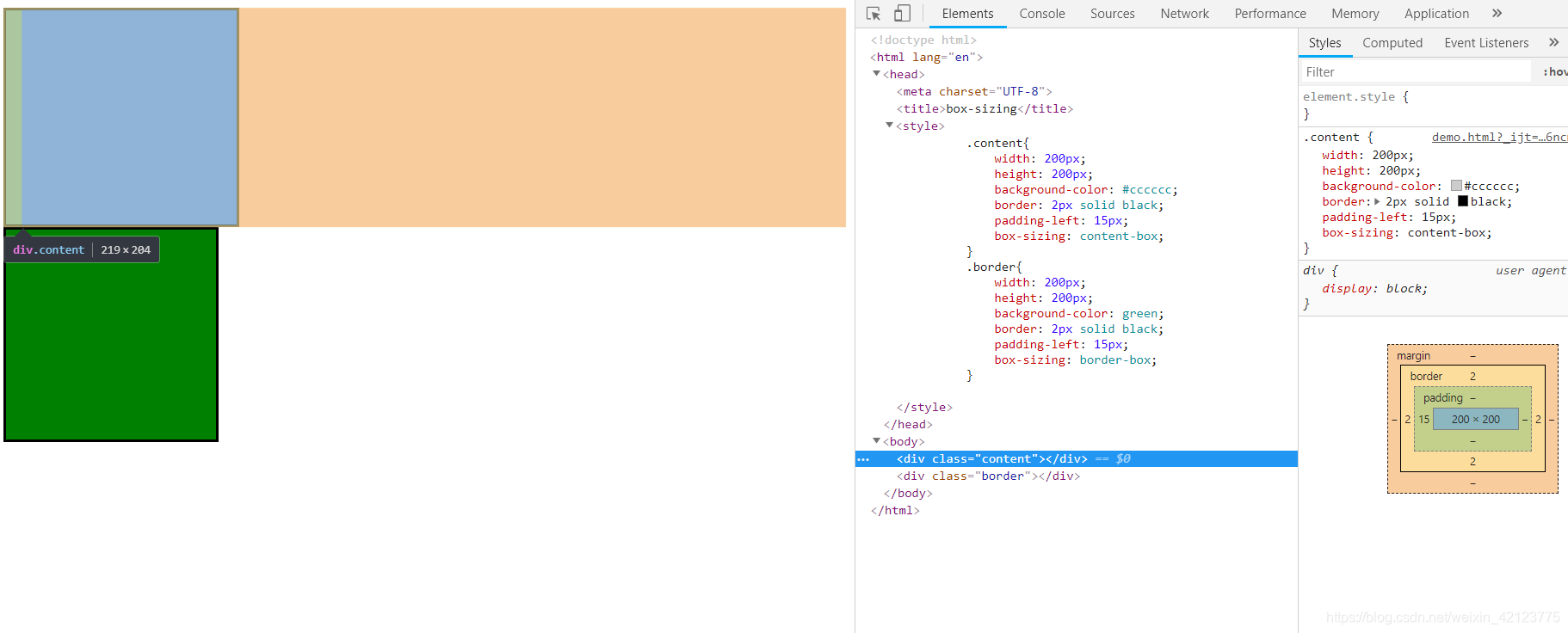
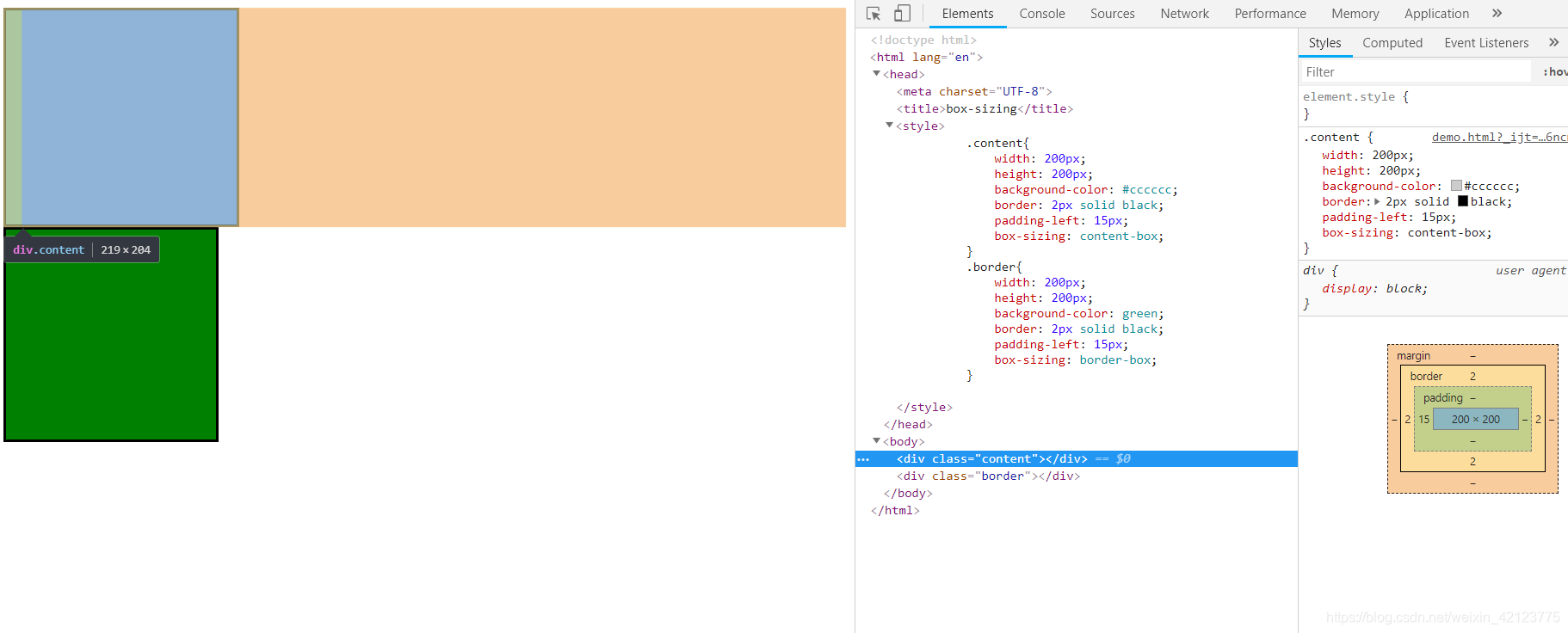
- content-box:
盒子大小为width+padding+border,box-sizing的默认值为content-box即标准w3c盒子。

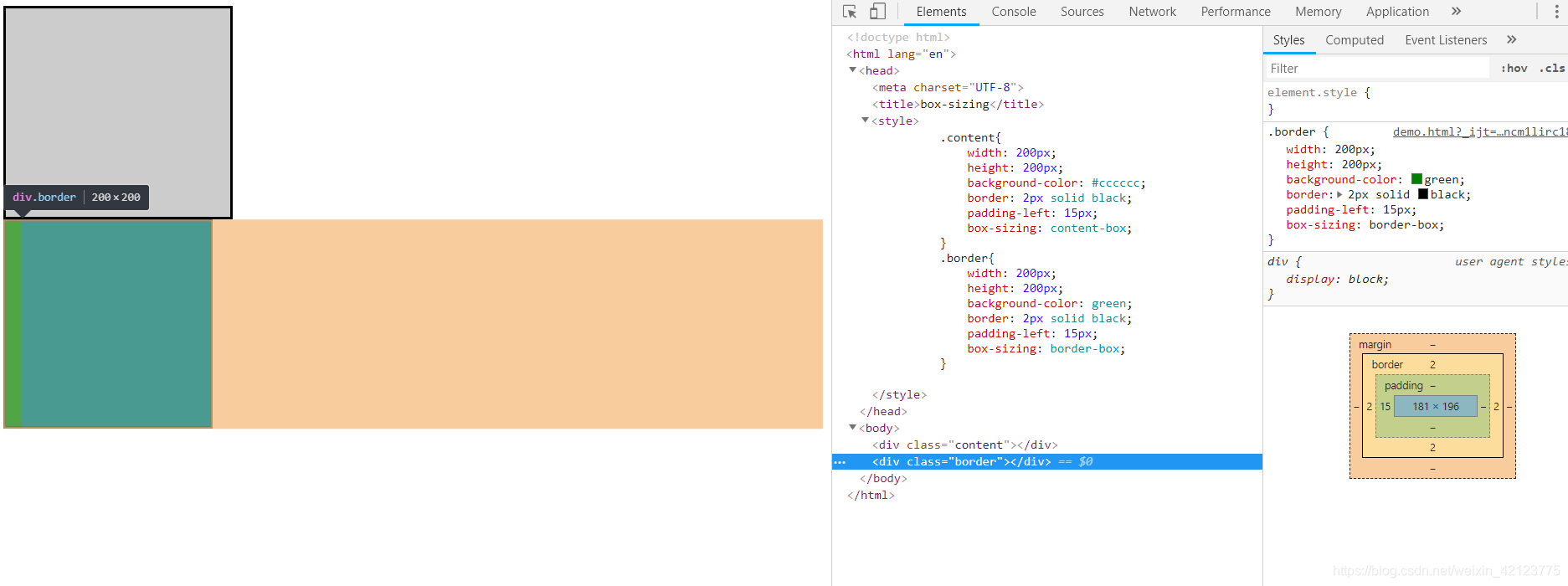
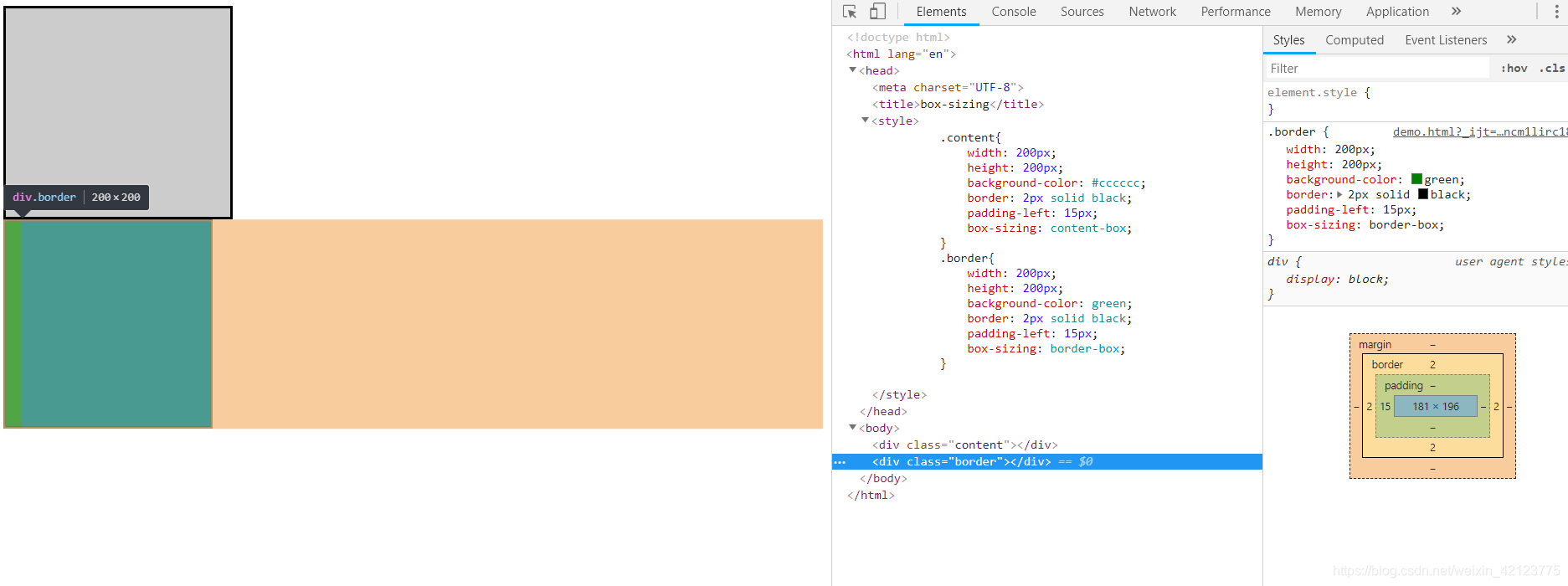
- border-box:
盒子大小为width,即padding和border都包含在width内。

- inherit
此属性值为继承父元素盒子模型。
css3中可以通过box-sizing来指定盒模型,属性值为content-box、border-box、inherit。