版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/AC_greener/article/details/83821103
用到的html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
padding: 100px;
}
</style>
</head>
<body>
<div class="triangle">
</div>
</body>
</html>
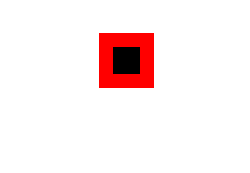
咋们先给div一个简单的效果:
.triangle {
width: 20px;
height: 20px;
background-color: black;
border: 10px solid red;
}

接下来让div的四个边拥有不同的颜色
.triangle {
width: 20px;
height: 20px;
background-color: black;
border: 10px solid red;
border-top-color: aqua;
border-left-color: blueviolet;
border-right-color: chartreuse;
}
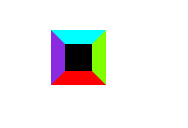
于是有下面的效果:

可以看到四个border都变成了梯形
现在我们想一下梯形和三角形的关系
梯形的上底面的宽度为0就是三角形!!!!
而图中黑色的宽高就是梯形的上底面!!
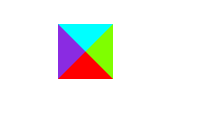
于是把div的宽高设为0,再把背景颜色去掉就有:
.triangle {
width: 0;
height: 0;
border: 10px solid red;
border-top-color: aqua;
border-left-color: blueviolet;
border-right-color: chartreuse;
}

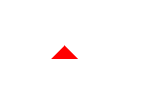
想用哪个三角形,只需要把其他三角形的border颜色设为透明( border-right-color:transparent)
比如:
.triangle {
width: 0;
height: 0;
border: 10px solid red;
border-top-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
}
效果:

还有最后一个问题:我们有时候需要这样(紫色或者绿色)的三角形,如何实现这样的一个效果呢?

可以先思考一下~
经过思考可以发现,这个三角形实际上被一刀切成了两半,我们只需要把border-top的宽度设为0,只留下border-bottom的宽度即可实现
代码如下:
.triangle {
width: 0;
height: 0;
background-color: black;
border: 10px solid red;
border-top-color: aqua;
border-left-color: blueviolet;
border-right-color: chartreuse;
border-top-width: 0;
}