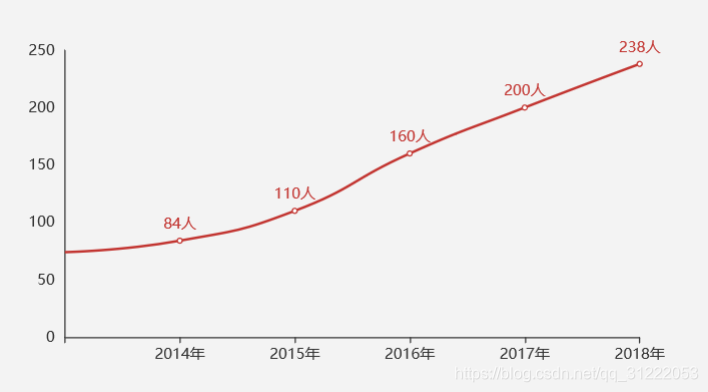
先上效果图:

步骤:
1、在数据前面加一组虚拟数据,x轴为空,y轴的值比第一个数据稍小一些
2、数据标签修改第一个不显示
formatter: function(param){
var index = param.dataIndex;
if (index === 0) {
return "";//虚拟数据上不显示标签
} else {
return param.value + "人";
}
}
3、标记修改第一个不显示
symbolSize: function(value, param) {
var index = param.dataIndex;
if (index === 0) {
return 0;//虚拟数据上不显示标点
} else {
return 4;
}
}
下面是完整echarts图的代码
option = {
tooltip: {},
xAxis: {
type: 'category',
data: ['', '2014年', '2015年', '2016年', '2017年', '2018年'],//第一个数据为空
boundaryGap: false,
min: 0
},
yAxis: {
type: 'value',
axisTick: {
show: false
},
splitLine: {
show: false
}
},
series: [{
type: 'line',
smooth: true,
data: ['74', '84', '110', '160', '200', '238'],//第一个虚拟数据设置的比实际数据的第一个小一些,这样呈一个上升趋势就好
label: {
show: true,
formatter: function(param){
var index = param.dataIndex;
if (index === 0) {
return "";//虚拟数据上不显示标签
} else {
return param.value + "人";
}
}
},
symbolSize: function(value, param) {
var index = param.dataIndex;
if (index === 0) {
return 0;//虚拟数据上不显示标点
} else {
return 4;
}
}
}]
};