代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>53-a标签伪类选择器导航条实战</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
width: 960px;
height: 40px;
background-color: green;
margin: 100px auto;
}
ul li{
list-style: none;
width: 120px;
height: 40px;
float: left;
text-align: center;
line-height: 40px;
background-color: pink;
}
ul li a{
display: inline-block;
text-decoration: none;
color: white;
width: 120px;
height: 40px;
}
ul li a:hover{
color: yellow;
background-color: #999999;
}
ul li a:active{
color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
<li><a href="#">我是导航</a></li>
</ul>
</body>
</html>
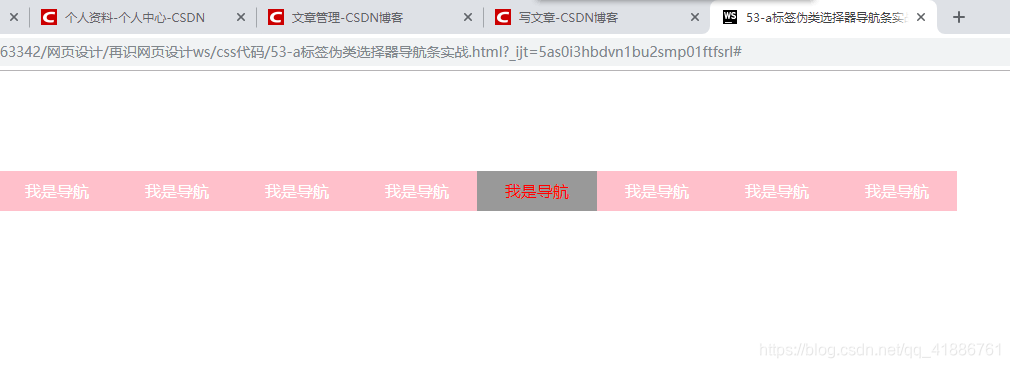
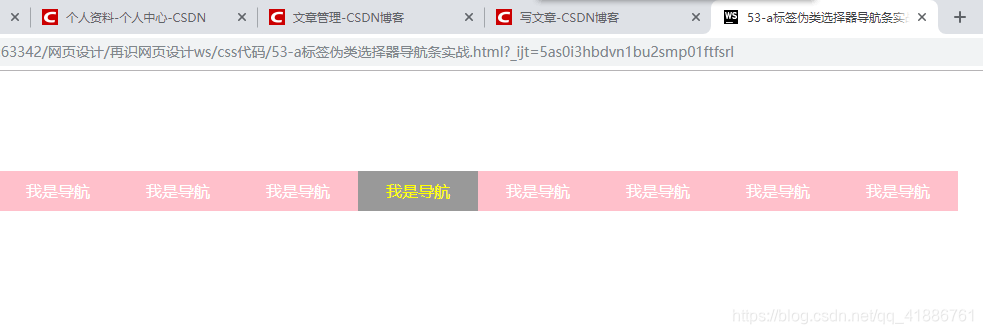
部分效果图如下:
鼠标悬停时:

鼠标长按时: