Css盒模型属性详解(margin和padding)
大家好,我是逆战班的一名学员,今天我来给大家分享一下关于盒模型的知识!
关于盒模型的属性详解及用法
盒模型基本属性有两个:padding和margin。
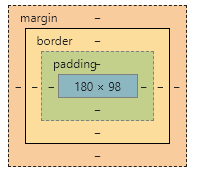
以边框border为界,边框里面是内边距,边框外面是外边距。

1.内边距padding:如上图,如果父元素设置了边框,内边距是指235*240大小的内容区与边框之间的距离,不管父元素是否设置边框,更准确地说,内边距可以控制父元素和子元素或者元素和内容之间的距离(元素相对于内容来说也是父元素),padding属性要加在父元素的css属性里。padding值会把元素原有大小撑大,如果想让元素维持原有大小,一定要在元素宽高上减去所加padding值。
padding的复合式写法:
padding:10px;(表示元素上下左右内边距都是10px)
padding:10px 10px;(表示元素上下内边距是10px,左右内边距是10px)
padding:10px 10px 10px;(表示元素上内边距是10px,左右内边距是10px,下内边距是10px)
padding:10px 10px 10px 10px;(表示元素上内边距是10px,右内边距是10px,下内
边距是10px,左内边距是10px)
padding的分开式写法:
padding-top: 10px;(表示元素上内边距是10px)
padding-right: 10px;(表示元素右内边距是10px)
padding-bottom: 10px;(表示元素下内边距是10px)
padding-left: 10px;(表示元素左内边距是10px)
2.外边距margin:如上图,如果父元素设置了边框,外边距是指边框以外与其他同辈元素之间的距离,不管父元素是否设置边框,更准确地说,外边距可以控制同辈元素之间的距离。
margin值不会撑大元素原有大小,但会增加它所占区域。上下两个元素之间的的margin值会重叠显示,取两个值中最大的值。左右margin值不会叠加。
margin的复合式写法:
margin:10px;(表示元素上下左右外边距都是10px)
margin:10px 10px;(表示元素上下外边距是10px,左右外边距是10px)
margin:10px 10px 10px;(表示元素上外边距是10px,左右外边距是10px,下外边距是10px)
margin:10px 10px 10px 10px;(表示元素上外边距是10px,右外边距是10px,下外
边距是10px,左外边距是10px)
margin的分开式写法:
margin-top: 10px;(表示元素上外边距是10px)
margin-right: 10px;(表示元素右外边距是10px)
margin-bottom: 10px;(表示元素下外边距是10px)
margin-left: 10px;(表示元素左外边距是10px)