首先我们需要安装VUE,检查相应的前置条件:
- 是否安装node.js?
- 是否安装vue-cli?
- 是否安装cnpm?此步骤按个人喜好进行选择。
node安装
首先查看我们是否安装node.js,win+r快捷键(本人喜好快捷键),输入cmd,然后输入node -V,注意V为大写

如果没有安装则进行安装,下载地址:http://nodejs.cn/download/
vue-cli安装
输入vue,查看是否有下面内容,如果没有则表示没有进行安装
C:\Users\HananYu>vue
Usage: vue <command> [options]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
init generate a new project from a template
list list available official templates
build prototype a new project
create (for v3 warning only)
help [cmd] display help for [cmd]
如果出现上面提示则表示已安装,
未安装执行安装执行命令: npm install -g vue-cli,添加-g表示为全局安装
npm install -g vue-clicnpm安装
命令:
npm install cnpm -g --registry=https://registry.npm.taobao.org安装完成之后,输入cnpm -V查看版本以防未安装成功
创建项目
初始化项目之前需要切换至项目存放目录或者你想将项目存放的位置下
初始化VUE项目命令:
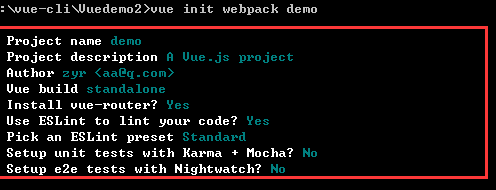
vue init webpack demodemo表示项目名称,或者在下面操作中更换亦可

注意:Use ESLint to lint your code?选项为代码提示,不过此提示比较严格,会出现很多没有必要的提示,建议将此项改为no
自此,项目已经创建完成了,创建完成的项目会提示切换至项目文件中,并提示启动项目命令
cd demo
npm run dev有的提示会不一致,中间会多一行 npm install,这是项目还没有下载依赖包,根据相应提示来进行操作
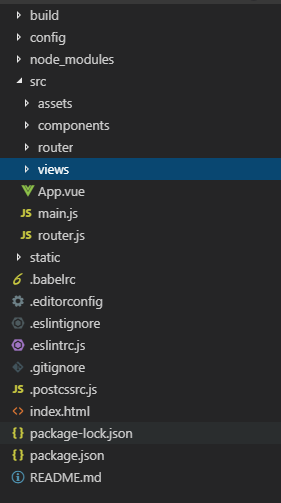
项目目录介绍
build 和 config 是关于webpack的配置,里面包括一些server,和端口
node_modules: 安装依赖代码库
src : 存放源码,我们的主要操作都在此处
src/assets:存放资源目录,比如图片等
src/components:存放模板,也可不存在此处,上图,我创建views目录来存放我自己编写的模板文件
src/router:存放JS文件目录
static:第三方惊天资源目录
入口文件:index.html,main.js