1. 创建项目
vue脚手架(vue-cli)是用来创建vue项目的工具包;
//创建项目:
npm install -g vue-cli //这个是安装vue-cli的命令 -g:表示全局安装 可以通过命令 vue来查看是否已经安装过脚手架
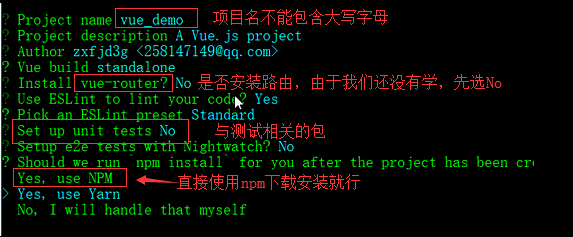
vue init webpack vue_demo // webpack:表示模板名称 vue_demo: 表示项目的名称
开发环境运行:
cd VueDemo //这两个命令是在选择了i will handle that myself以后才用得到的
npm install
npm run dev // 将当前项目在内存中打包并运行
生产环境打包发布
npm run build
npm install -g serve
serve dist
http://localhost:5000
注意: 项目名vue_demo不能包含大写字母