1. 环境准备
1.1 安装node.js
1.2 安装 cnpm,由于npm在使用过程中速度较慢且容易丢包,建议使用 cnpm,安装完成后,以下命令行中npm字段均可改为cnpm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org1.3 安装 vue-cli 3.x
npm install -g @vue/cli- 安装完成后可以使用这个命令来检查是否安装成功和版本
vue --version
# OR
vue -V- 显示正确版本表示安装成功

2. 创建项目
2.1 默认配置(使用 vue-cli 的默认配置创建项目)
- 在存放项目的文件夹内打开命令窗口,输入以下命令创建项目,我的项目名为 auto-project
vue create auto-project
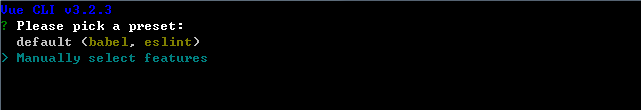
- 首先会让你选择默认配置(default)和手动配置(Manually),(注:现在vue-cli3.0默认使用yarn下载)

选择默认配置,一直回车即可
2.2 手动配置(使用 vue-cli 的配置菜单自己选择配置项)
- 在存放项目的文件夹内打开命令窗口,输入以下命令创建项目,我的项目名为 self-project
vue create self-project- 选择 Manually select features,会出现以下选项
注意:上下方向键控制选择选项,空格为选择或取消,a键为全选

- vue-router 默认 hash 模式,所以我选择默认的,选择了 n ,而不是 history 模式

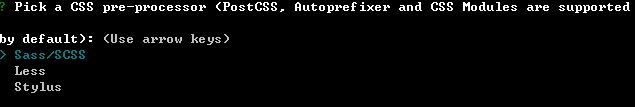
- 接下来选择使用哪种css预处理语言,我选择 Sass/Scss

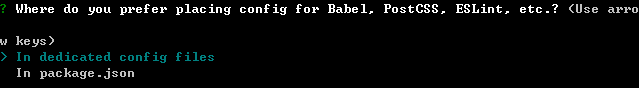
- 接下来就是像babel, postcss, eslint等配置文件的存放位置,第一个是:独立文件放置,第二个是:放package.json里,选择第一个

- 然后就是选择是否保存该配置,以便后期项目搭建,我选择了n

- 然后等待项目初始化即可,出现以下内容即为搭建完成

- 启动项目
// 1. 进入项目
cd self-project
// 2. 启动
npm run serve