1、因为之前已经安装过node.js和git,所以直接用npm
2、呐呐呐npm速度慢是一定的了,所以用淘宝镜像,将npm->cnpm
这里写代码片3、打开cmd,进入想要创建项目的目录下,输入:
vue init webpack projectname4、安装提示选择
Project name:——项目名称
Project description:——项目描述
Author:——作者
Vue build:——构建模式,一般默认选择第一种
Install vue-router?:——是否安装引入vue-router,这里选是,vue-router是路由组件,后面构建项目会用到
Use ESLint to lint your code?:——这里强烈建议选no 否则你会非常痛苦,eslint的格式验证非常严格,多一个空格少一个空格都会报错,所以对于新手来说,一般不建议开启,会加大开发难度
Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch这两个是测试,可以不用安装
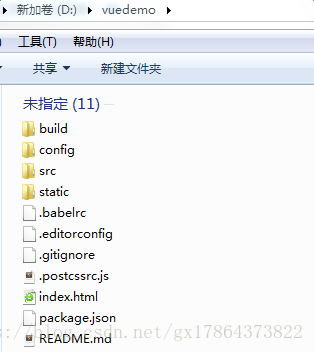
此时项目根目录
5、安装依赖
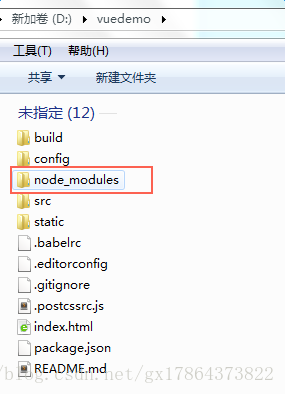
npm install安装依赖后的项目根目录
6、打开cmd,进入到项目所在目录下,输入
npm run dev回车,启动项目
看到
Your application is running here: http://localhost:8080打开浏览器即可看到vue欢迎界面!