版权声明:版权:cometang--唐家世少所有 https://blog.csdn.net/qq_39005315/article/details/84338873
vue-cli 3.x 打包上线 【入坑合集】
问题1:使用vue-cli 3.x开发的项目,开发的时候顺利无比,一旦打包上线各种问题就来了。首先是资源里面报各种各样的请求错误。
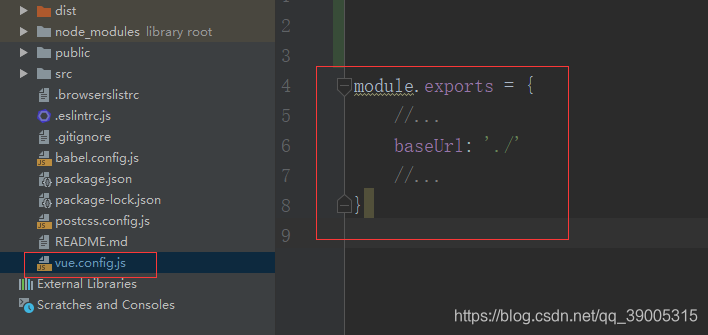
解决思路:在src文件夹同级目录下创建vue.config.js文件

在vue.config.js中重写打包后的基础路径为当前目录
module.exports = {
//...
baseUrl: './'
//...
}
问题2:重新打包之后上传服务器,发现访问是不会报错了,但是请求的资源(如index.html)这些又报304问题,整个页面是一个白屏,没有任何自己的开发的东西
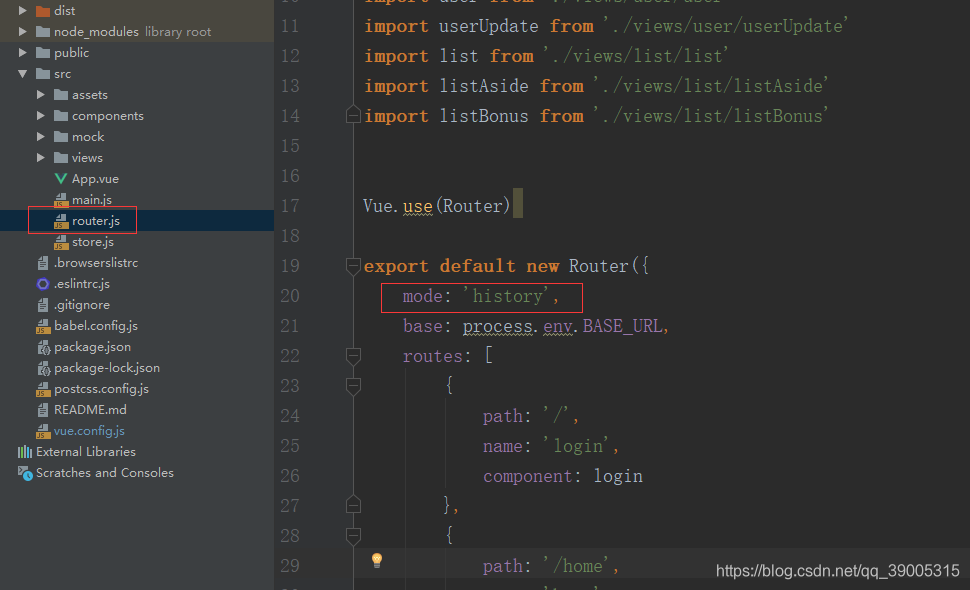
解决思路:查看各种资料后得出结论,应该是路由的加载模式的问题,因为vue-router的模式不同,导致服务器不能够识别,解决方案就是在 router.js 中 更改路由器的访问模式。

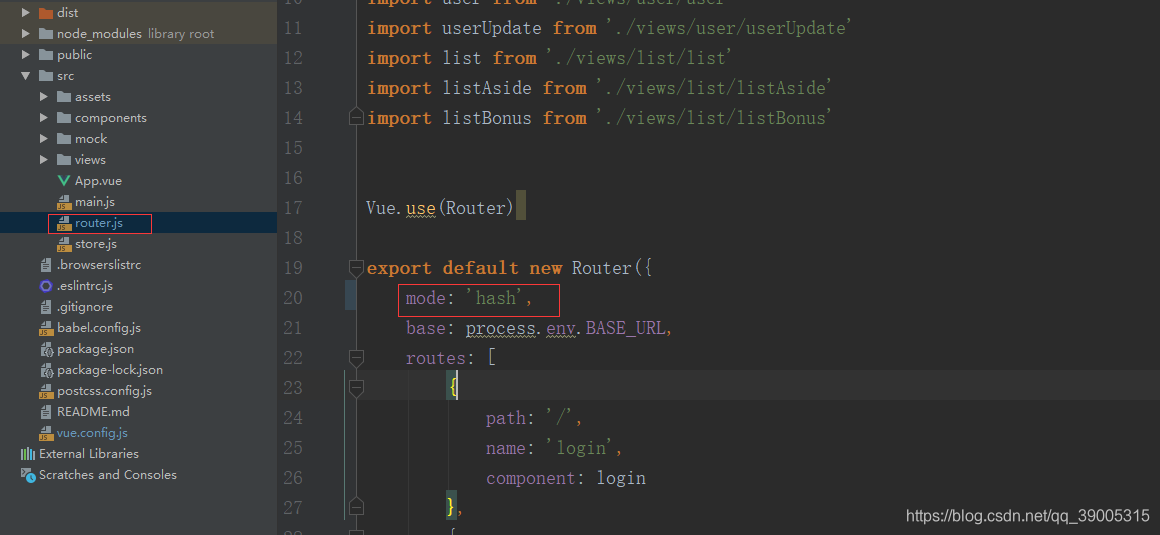
将history模式更改为vue项目默认的hash模式即可

再次打包上传服务器,访问成功