文章目录
1. 使用新版vue-cli

cnpm install -g @vue/cli

2. 查看版本
vue --version

3. 使用图形化界面创建项目
vue ui


1. 创建项目


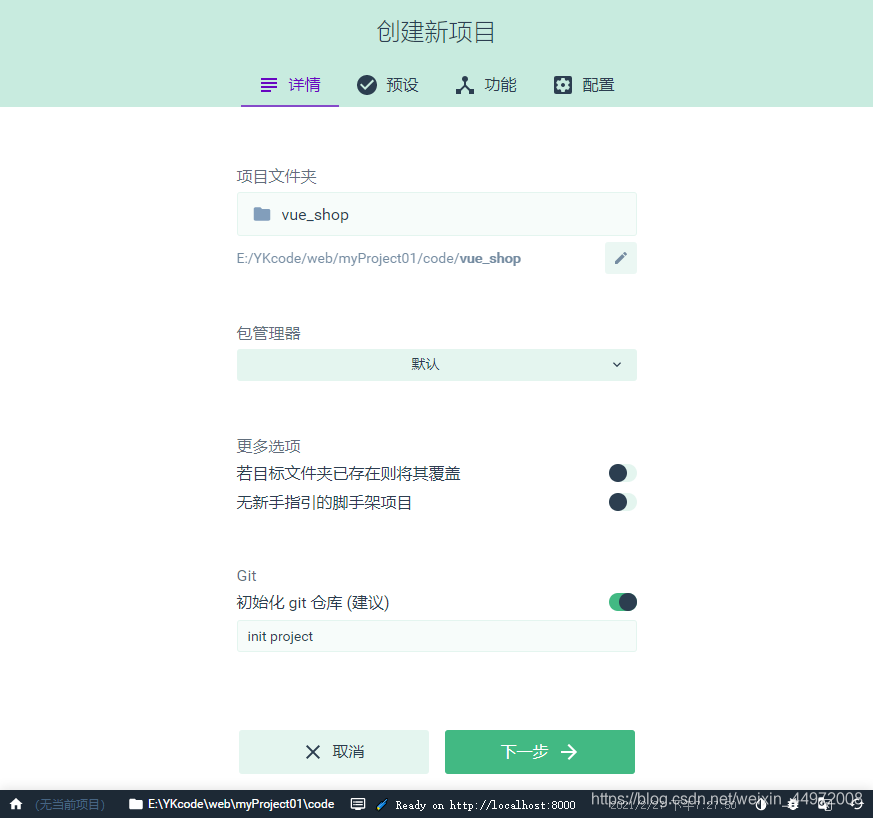
2. 手动配置项目


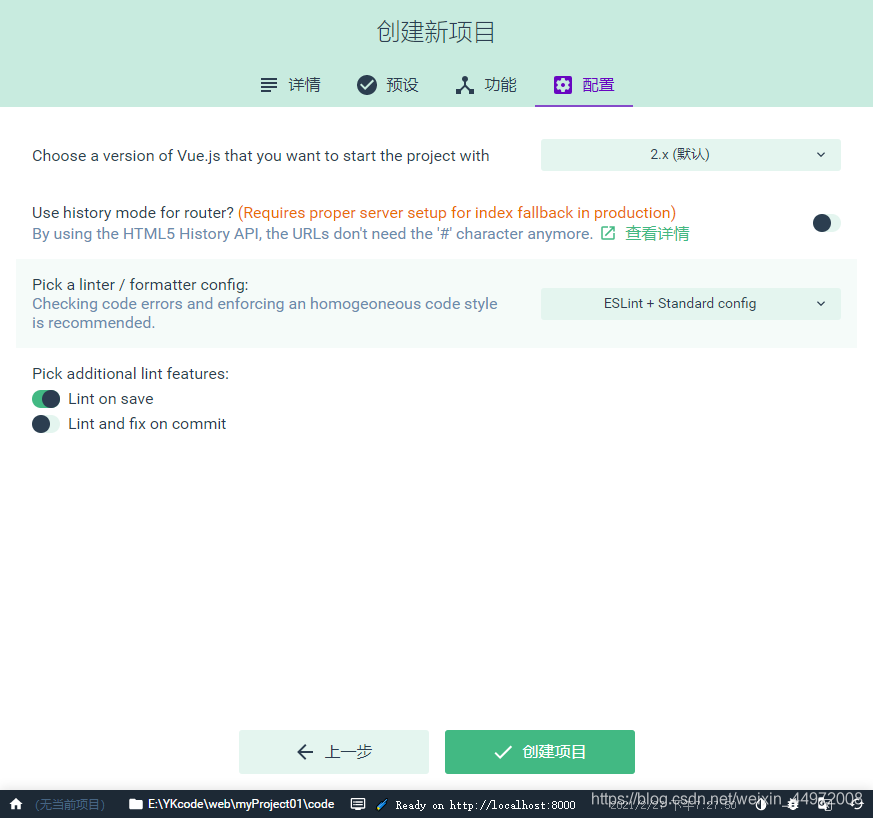
3. 项目配置


4. 进入项目仪表盘

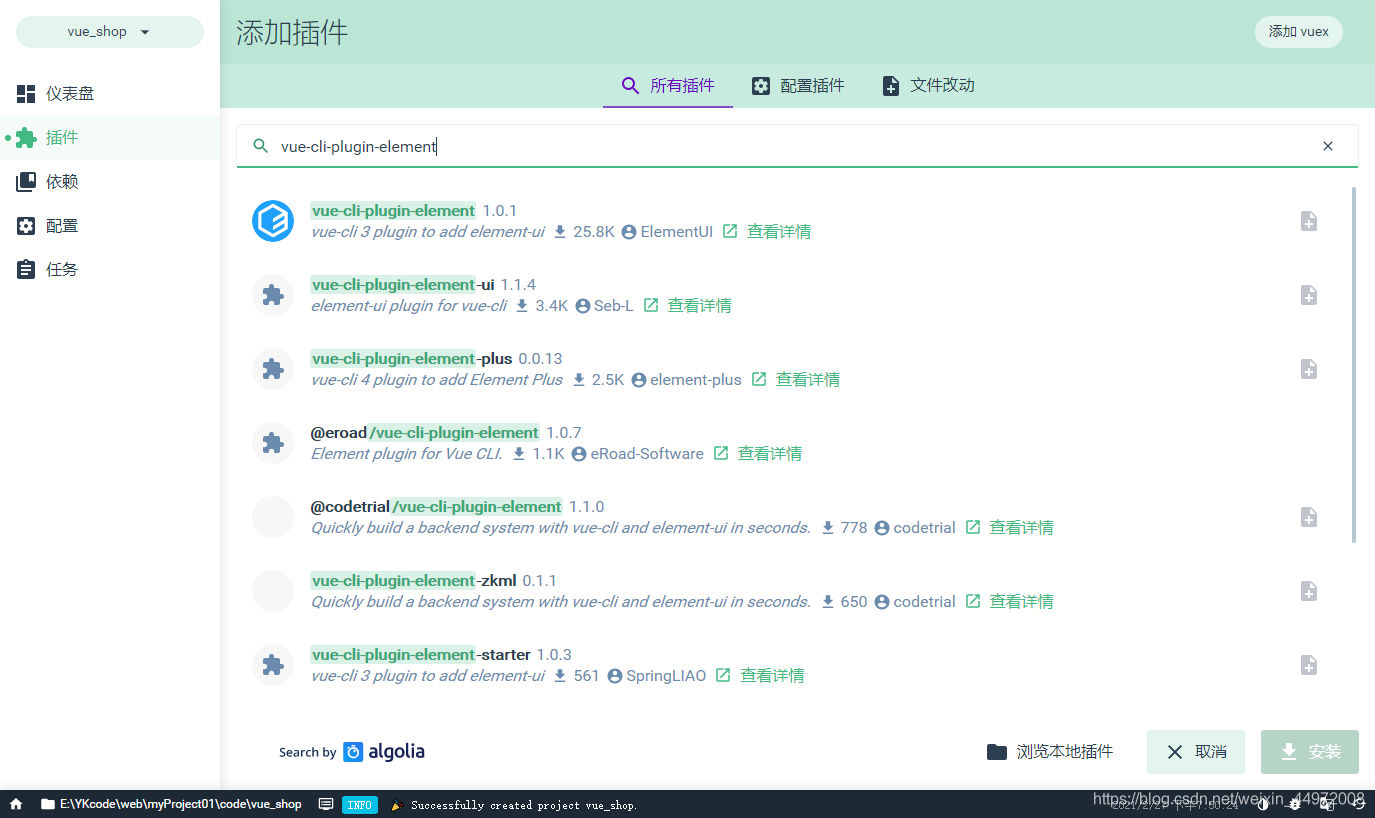
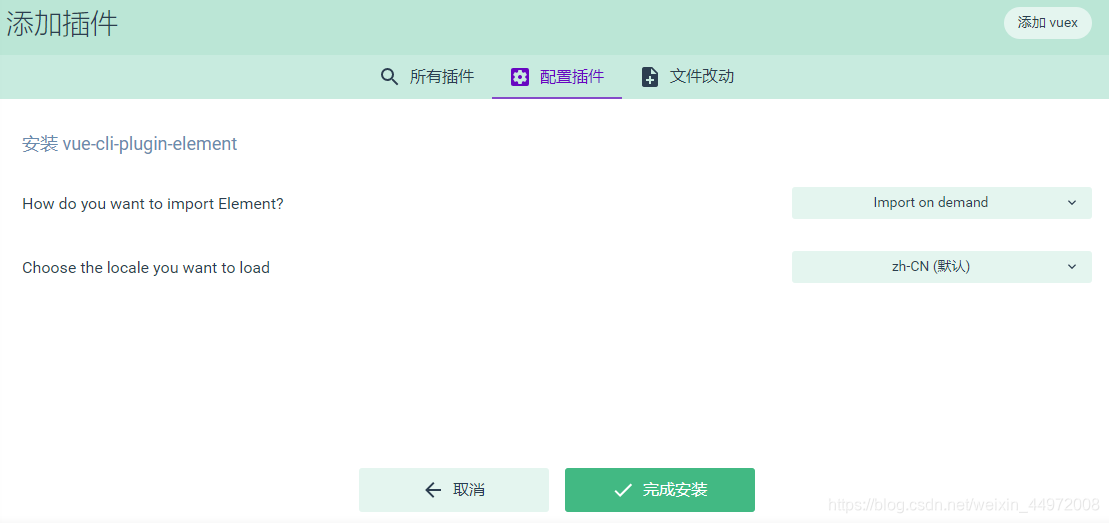
5. 配置ElementUI组件库

插件配置

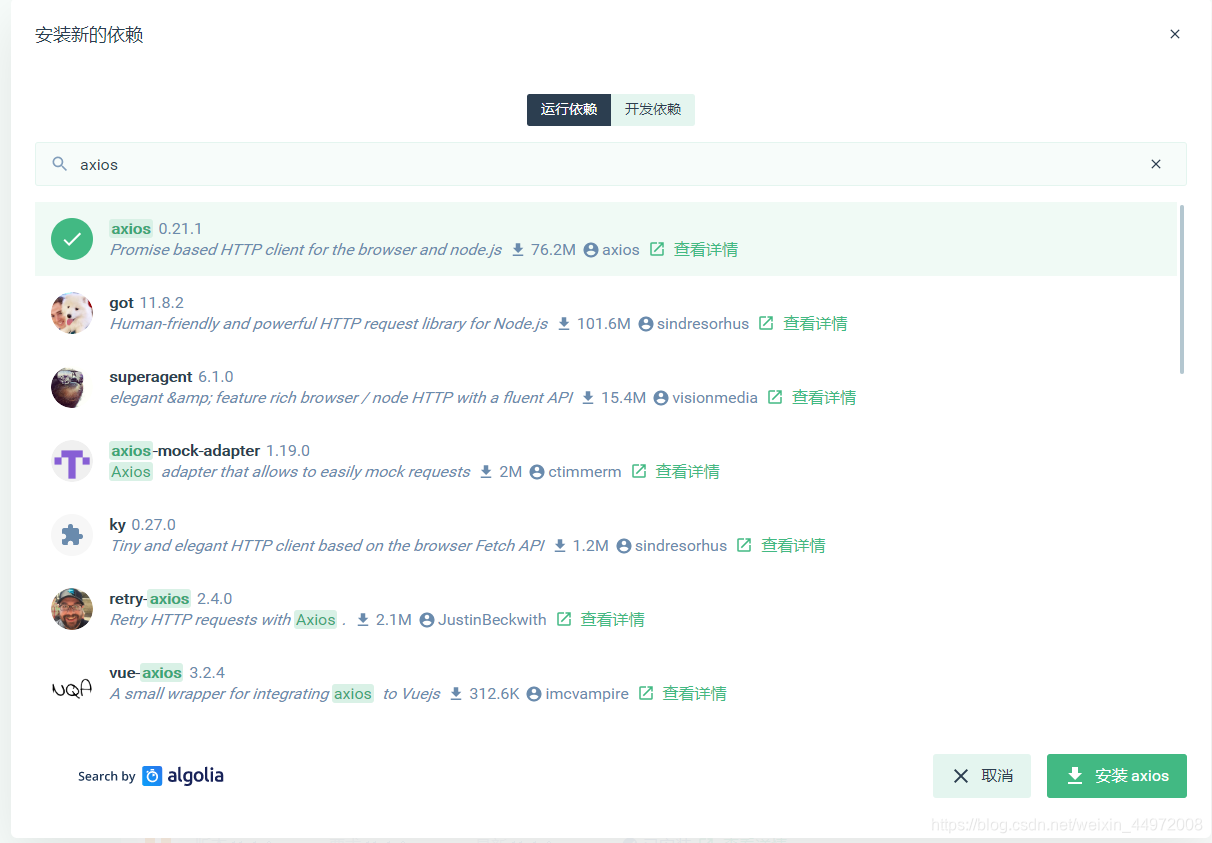
6. 配置axios

7. 启动页面


4. 命令行方式创建项目
创建项目
vue create my_project
运行项目
npm run serve
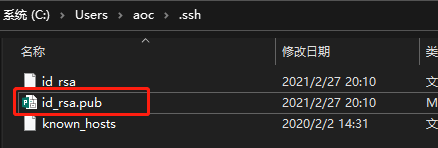
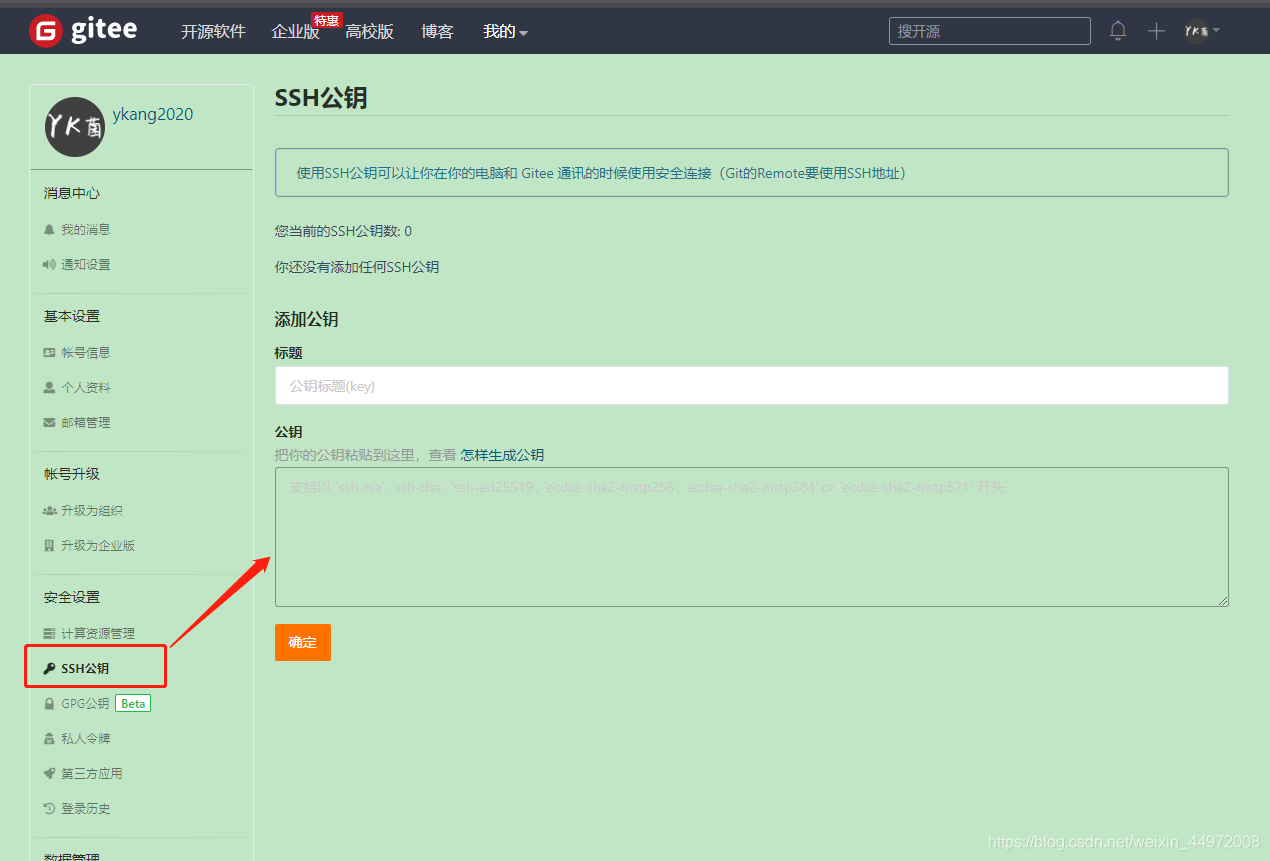
5. 配置Gitee SSH公钥
ssh-keygen -t rsa -C "[email protected]"

得到SSH公钥

复制粘贴进去


添加公钥
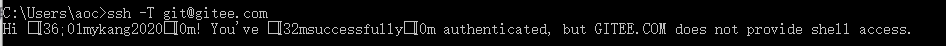
ssh -T git@gitee.com
Are you sure you want to continue connecting (yes/no)? yes

成功!
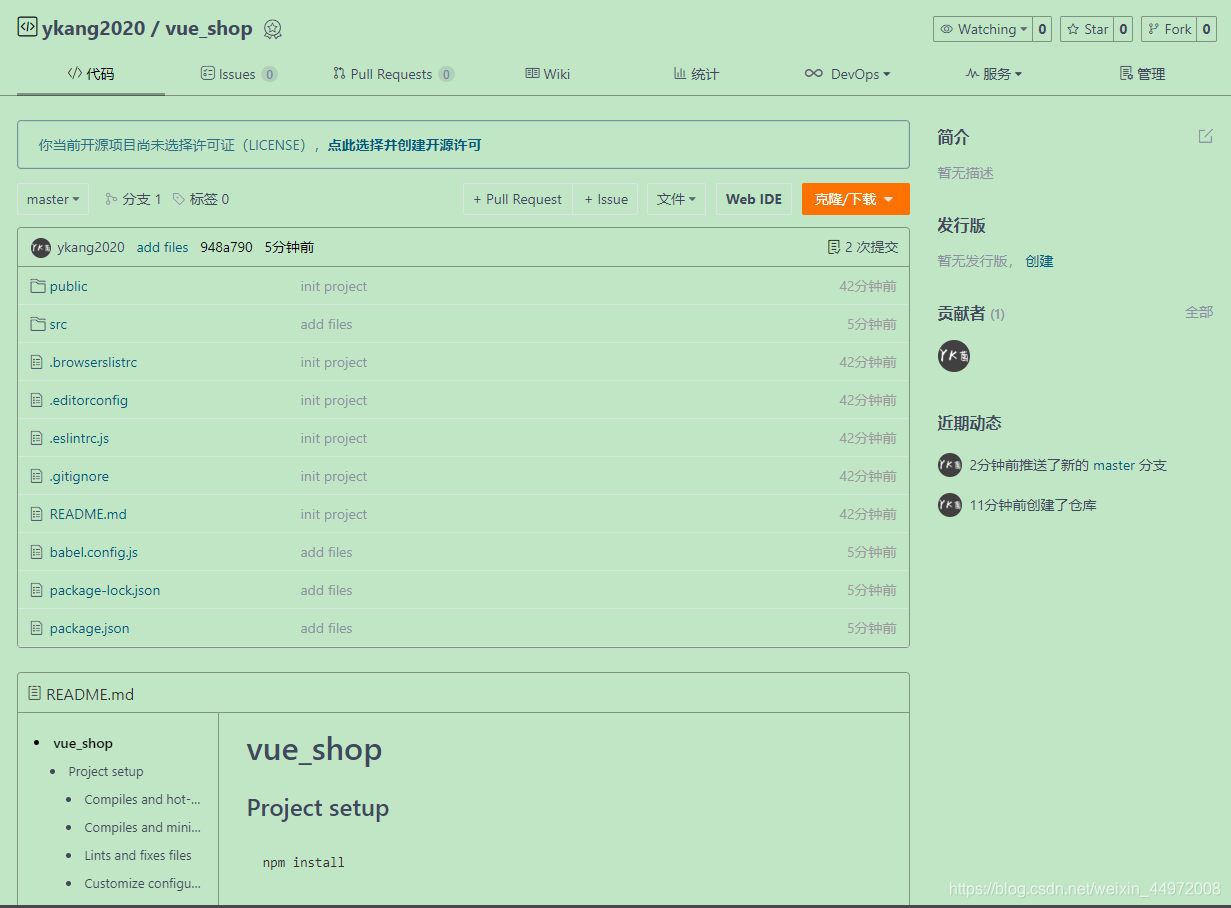
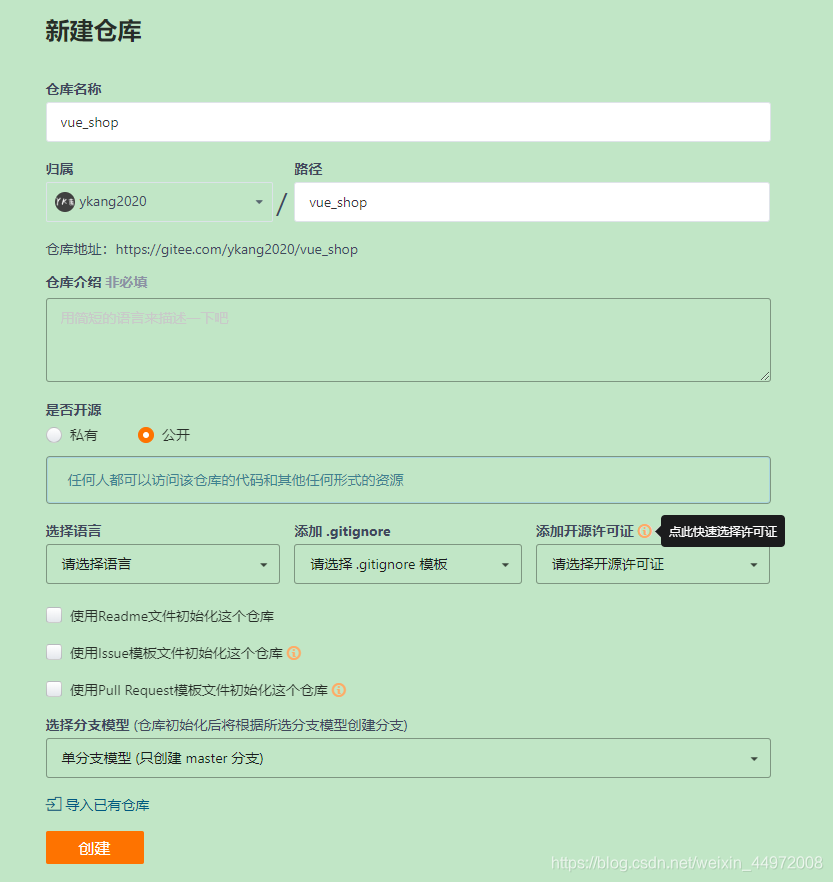
6. Gitee 创建仓库 本地同步


git config --global user.name "ykang2020"
git config --global user.email "[email protected]"
切换至项目目录启动CMD
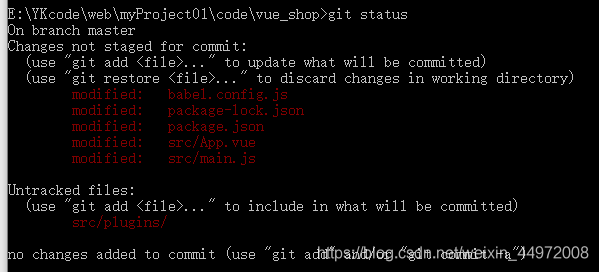
检查状态
git status

添加至缓存区
git add .
添加至本地库
git commit -m "add files"
最后确认状态
git status

git remote add origin https://gitee.com/ykang2020/vue_shop.git
本地库上传至gitee
git push -u origin master
登录gitee账户


完成