
对于可视化,Excel,Google表格,LibreOffice等电子表格工具通常用于输入,组织和排序数据。然后,人们可以寻找使用内置图表功能或他/她最喜欢的第三方工具来可视化数据的方法。在本指南中,我将向您展示如何将任何电子表格工具与Highcharts Cloud一起使用,以创建最有效地传达数据的图表。

在本文中,我将使用Highcharts Cloud,因为它不仅易于使用,而且还可以创建交互式图表,在您的博客或网站上以及静态报告或演示文稿中在线查看和执行。
在本教程中,我将使用Google表格,因为它易于使用,并为Excel,LibreOffice,Numbers等用户提供熟悉的界面。
将本教程分为两部分:
数据处理
数据可视化
1.数据处理
在浏览GGDC中心网站后,我发现并以xls格式从以下链接下载了数据。下载文件后,将其导入我的Google表格,
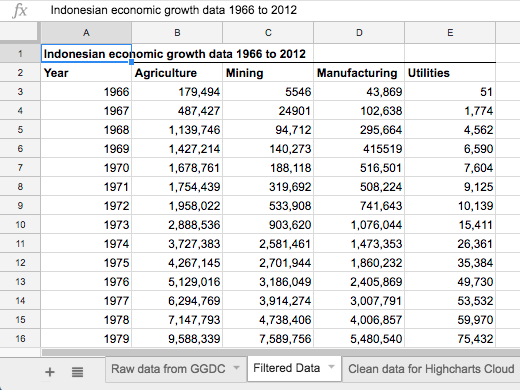
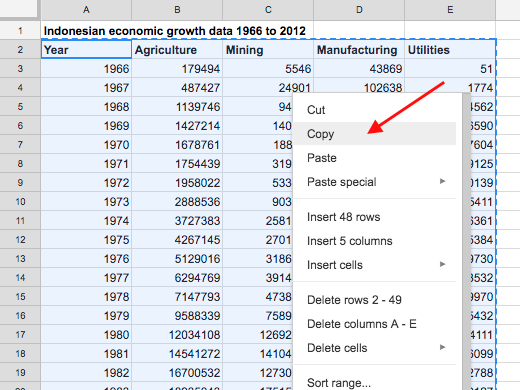
该文件包含多年来从不同国家和部门收集的数据。使用过滤器选项,我隔离了与印度尼西亚相关的数据,然后将它们复制到新的表格中以保持清洁。(查看下面的过滤数据表):


该表从1966年到2012年以当地货币收集当前价格的印尼增值。为简单起见,我将可视化前四个类别:农业,采矿,制造业和公用事业。您可以随意选择要在图表上显示的任何类别。
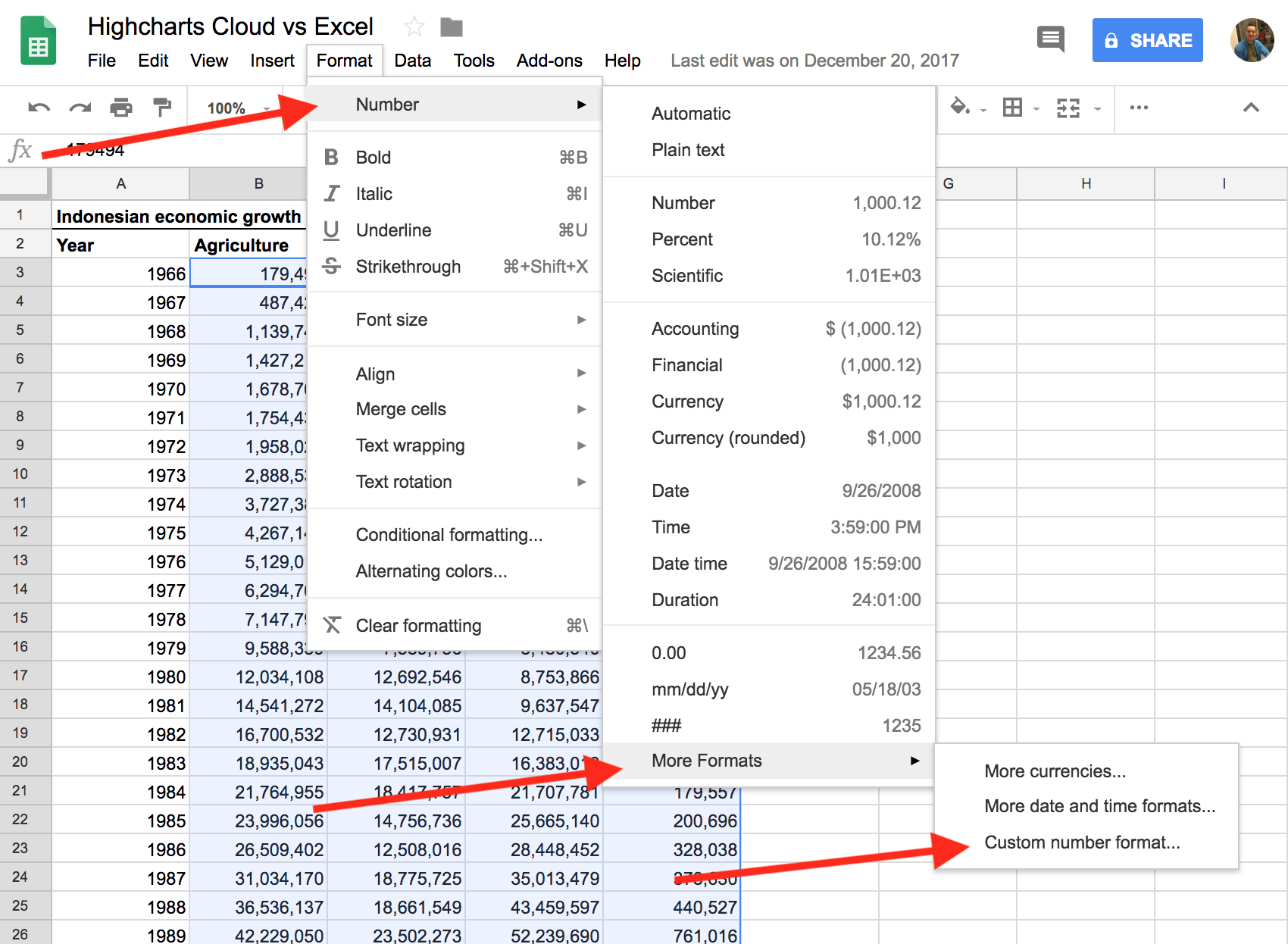
在进入可视化阶段之前,有一个重要的步骤要做,就是从数据中删除逗号。这是因为,与许多数据处理和可视化工具一样,Highcharts Cloud将逗号视为值分隔符。例如,Highcharts Cloud会将数字1,234,567.8解释为三个数字1和234以及567.8。在某些地区,逗号用于分隔数百和数千的数字,因此这种分裂将是错误的。为了将其视为一个数字,必须按以下方式进行格式化:1234567.8。
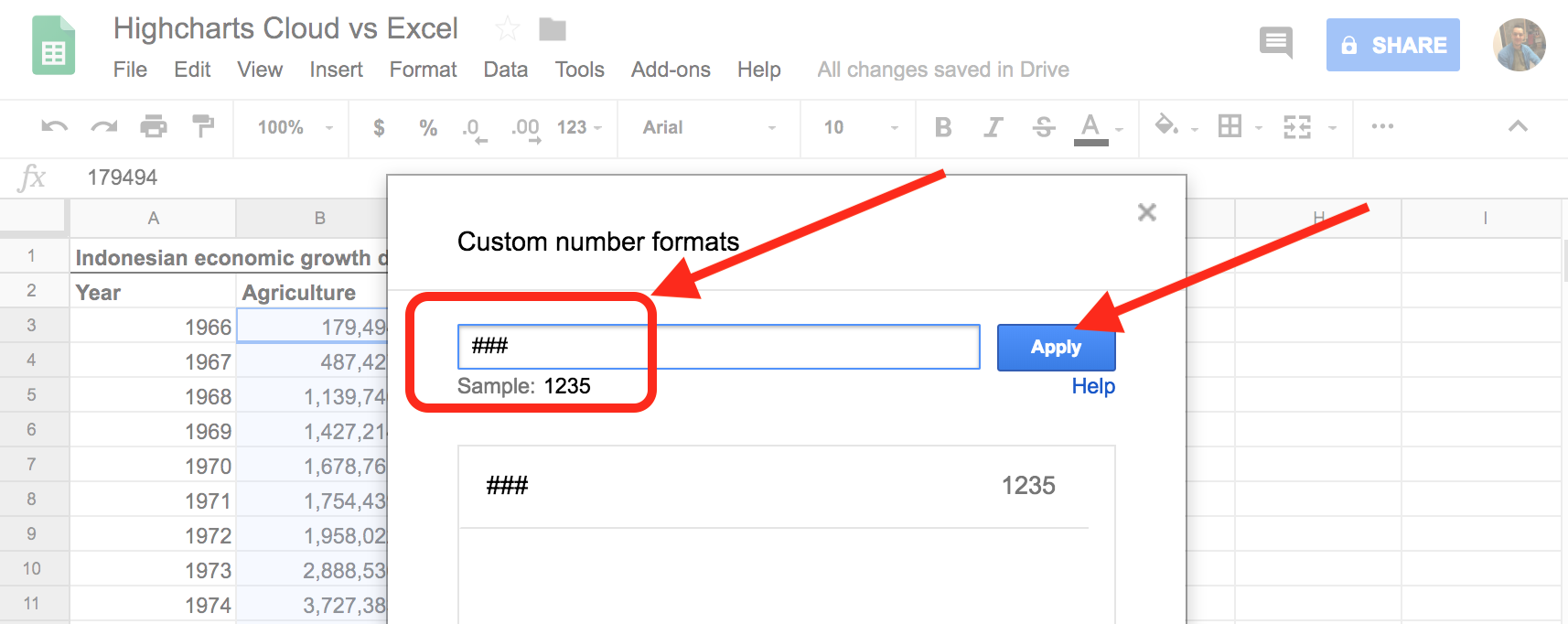
修复很容易。在Google表格中,选择所有带数字的单元格,转到格式化 - >数字 - 更多格式 - >自定义数字格式,然后删除逗号和零或写入####,然后按“应用”按钮。


然后,数据应如下表所示,并准备好复制/粘贴到Highcharts Cloud中。

2.数据可视化
现在一切都准备好使用Highcharts Cloud可视化数据。
转到主要的高级图表云网页,登录到您的帐户,免费创建帐户,或者只需点击“立即开始”的绿色大按钮!
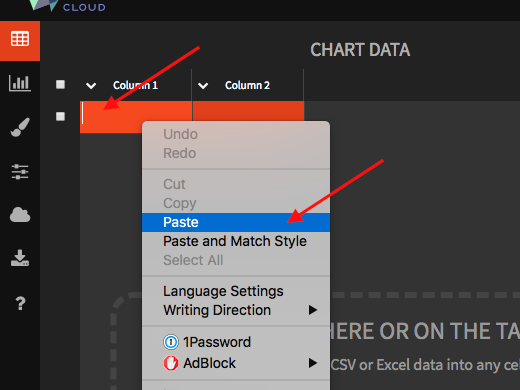
进入编辑器后,从Google表格中复制数据并将其粘贴到编辑器的第一个单元格中(图表数据部分)。


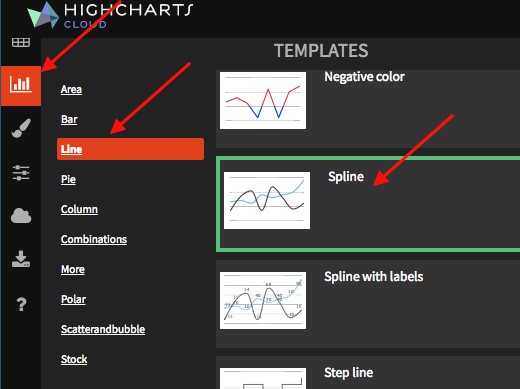
接下来,导航到“ 模板”部分以选择您喜欢的模板,我在“线”类别下使用了样条图表选项,因为它显示了变量随时间的变化,这正是我试图用此图表说明的内容。

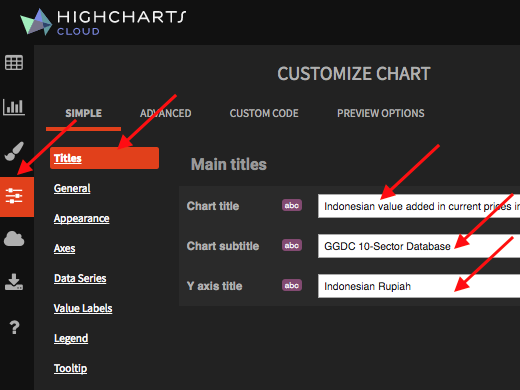
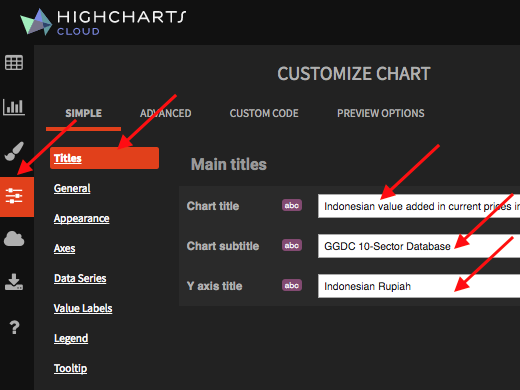
下一步是自定义图表,例如添加标题和副标题,更改系列颜色等。转到自定义部分并添加主标题和y轴标题。

要保存您制作的图表,请单击按钮保存(位于右上角)。您可以随时返回并在以后进一步编辑。

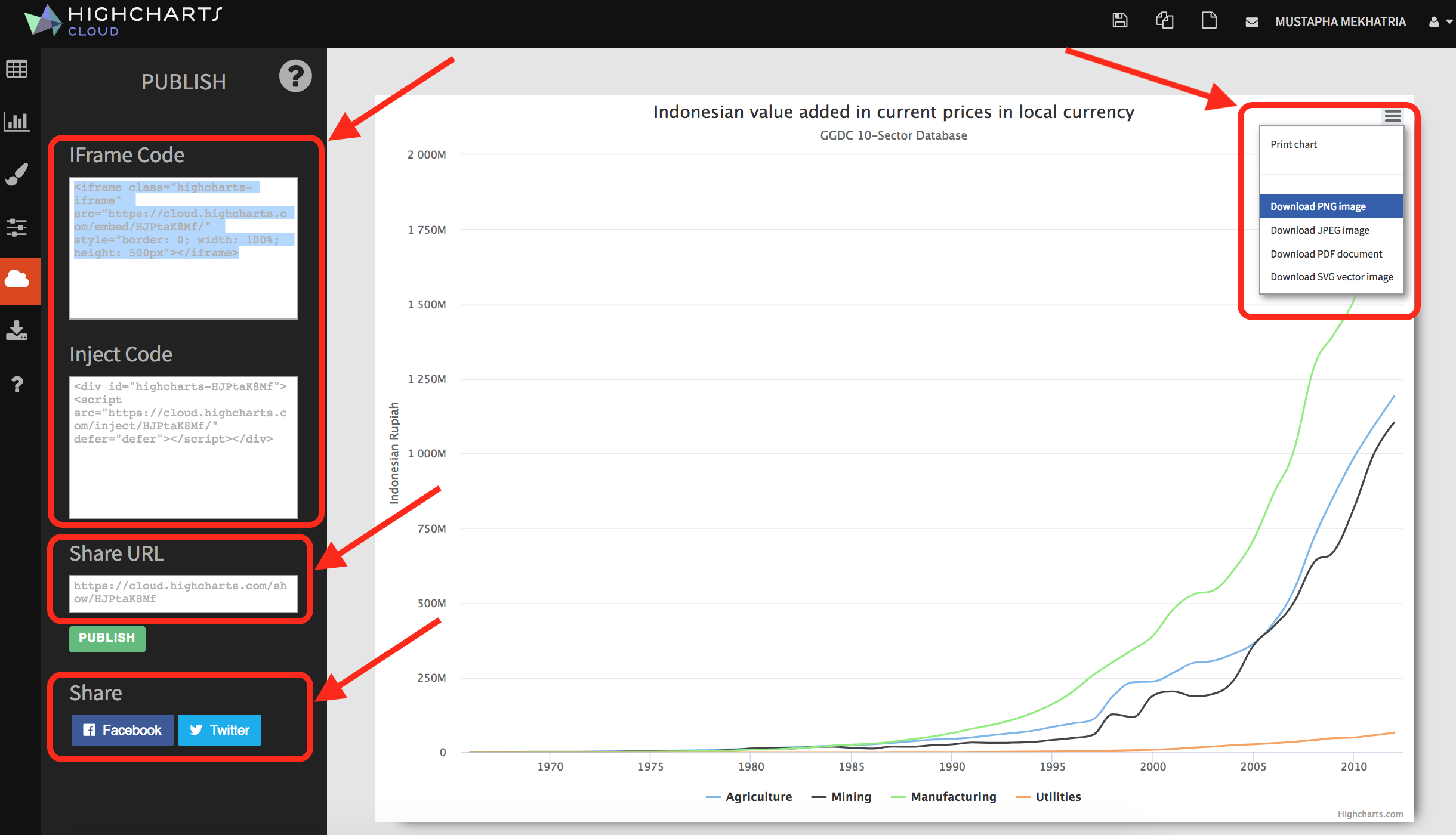
要发布图表,请转到“ 发布”部分。有四种不同的选项可以让您的图表对其他人可见:
iframe或注入代码
分享网址
Facebook或Twitter
图片
iframe和Inject代码用于复制/粘贴到您的网站或博客CMS中以获取交互式图表。选择“注入”如果要在Highcharts Cloud之外使用CSS进一步自定义图表的样式,否则,请使用Iframe代码。
您还可以选择与朋友和同事共享URL(在“共享URL”框中找到),或者通过单击绿色“发布”按钮下方的图标在Facebook和Twitter等社交媒体上共享图表。
如果您需要图表的某些静态图像,请找到导出按钮(图表右上角),您可以选择将图片下载为PNG,JPG,SVG或PDF

在本教程中,使用IFrame代码在此网页上共享图表。注入代码与IFrame代码的工作方式相同。
请注意,如果您没有自己的网站来嵌入图表,则每个图表都会自动在Highcharts Cloud网站上获得自己的公共页面。当您选择“URL”作为共享选项时,将显示此页面的URL。