版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
博客概要
简单分享利用Axure引用Highchatrs实现插入动态图表~
Highcharts

| 解释 | 可以链入Axure的Highcharts图表 |
|---|---|
| 效果 | 动态图表 |
| 【PS】 | 1.本次制作,样式简洁,请按需,自行美化 2.有多种制作方式,此次至制作了其中之一,其余后续分享 |
| … | … |
制作过程
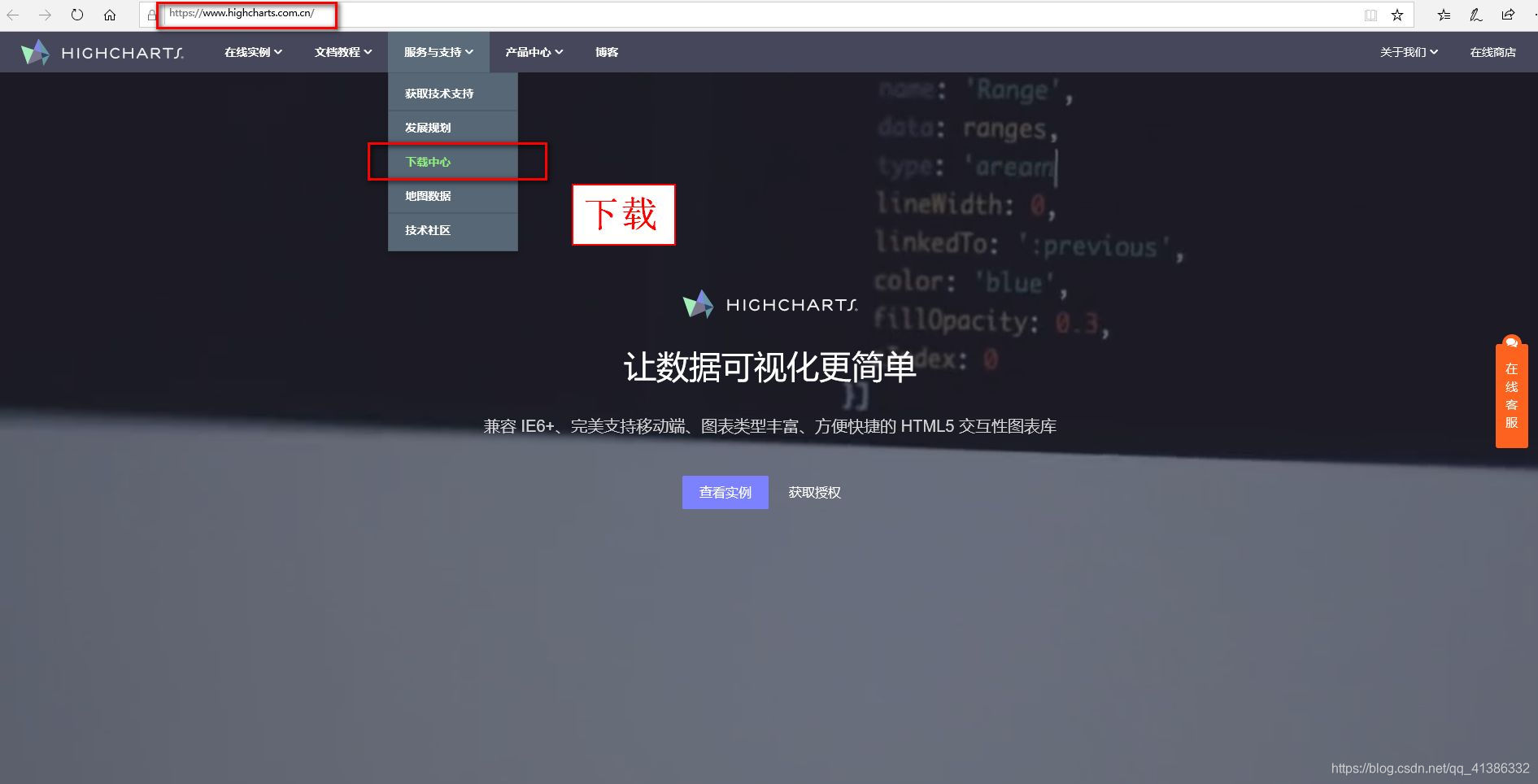
1.下载Highcarts

面向百度下载Highchart~
2.搭建主体

通过Axure“内联框架”搭建主体
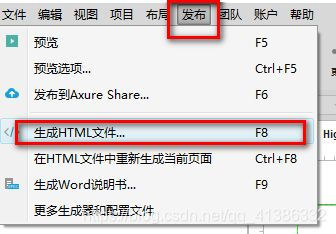
3.发布


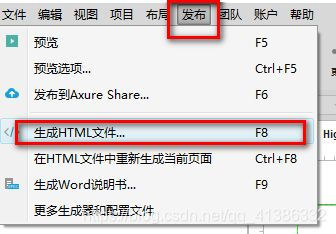
- 选择“发布”-“生成HTML文件…”进行项目发布
- 在“常规”一栏,设置”存放路径“,以及HTML打开的效果
4.设置路径
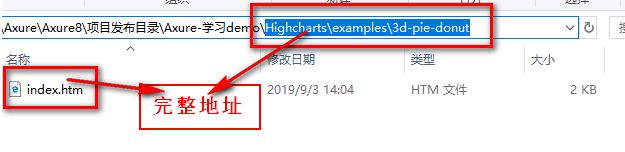
4.1找到并复制图表-路径




- 将Highcharts在项目的发布路径下复制一份
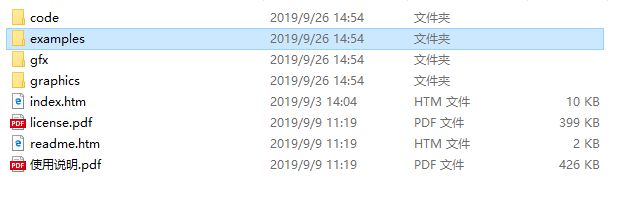
- 在“examples”里选择想要使用的图表

- 打开并复制图表的“index”路径
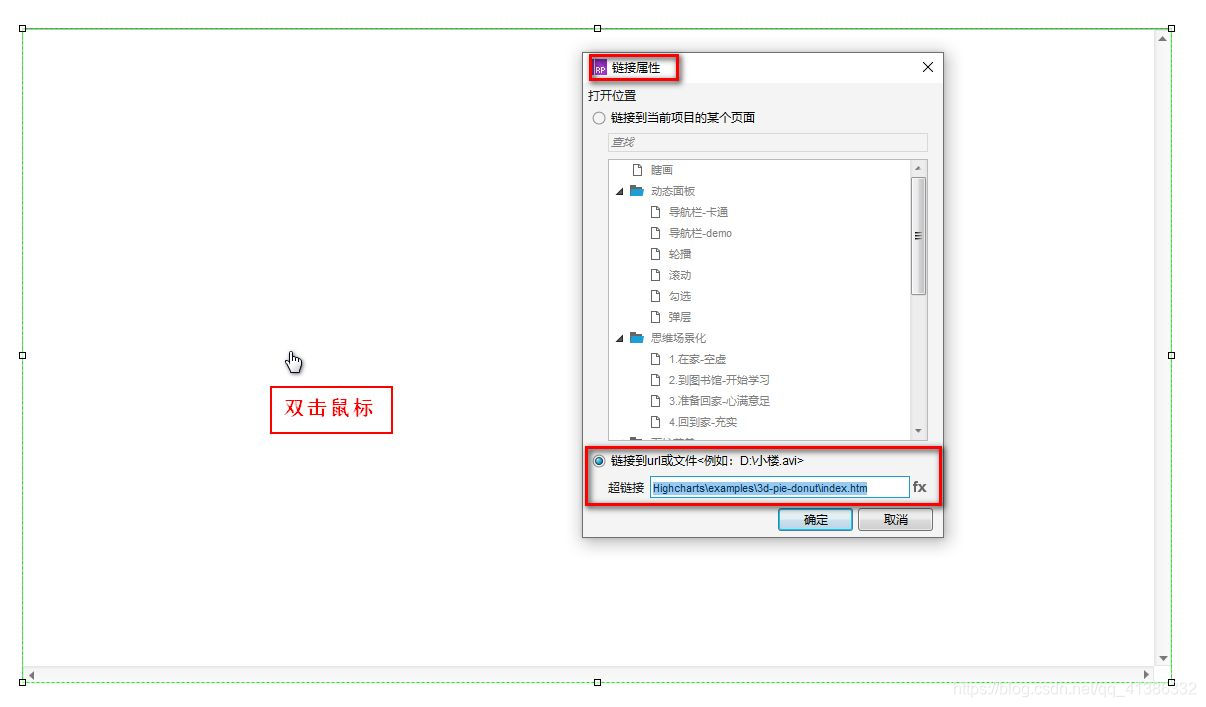
设置内联框架-路径


- 双击内联框架
- 将图表完整路径,复制入超链接中
5.重新发布


再次发布,查看效果
6.初步效果

此时的图表还有一些部分需要消除:
- 网址显示
- 抽屉式菜单
- 标题
7.修改页面代码
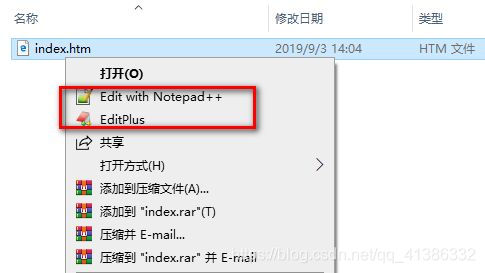
1.用合适的编辑器打开图表的“index”

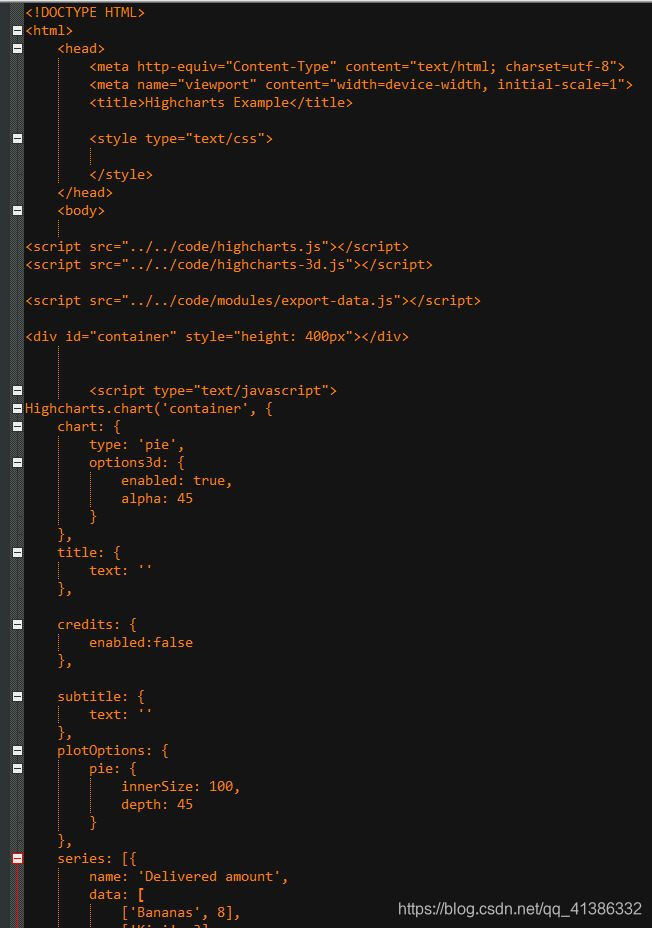
2.编辑修改代码
扫描二维码关注公众号,回复: 7650741 查看本文章


8.最终效果

干净= =
9.修改表数据

通过修改源代码里的数据~
总结
以上= =“Highcharts图表”技能get~