利用vue-cli创建项目
vue-cli官网:
https://cli.vuejs.org/zh/guide/installation.html
安装vue-cli:
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
vue-cli创建项目:
1.切换到我们需要创建项目的目录,在这个目录下打开cmd

输入cmd后按回车

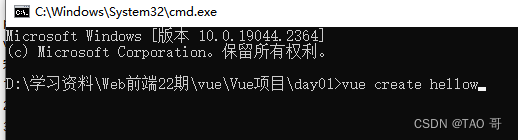
2.vue create 项目名
输入vue create hellow 按回车

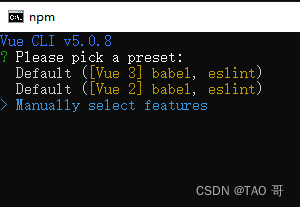
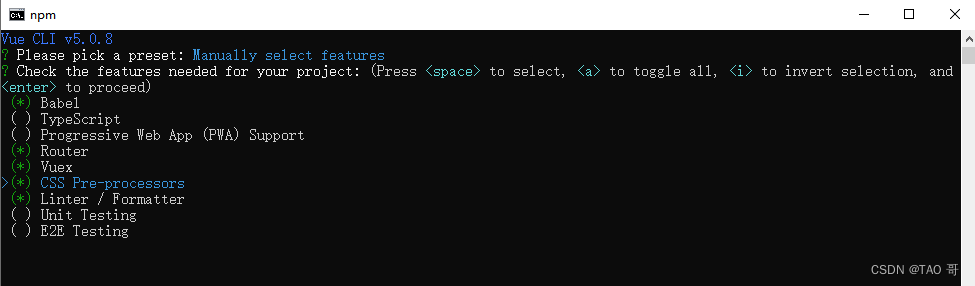
选择预置的内容,最后一个代表手动配置,选择Manually select features按回车

选择你项目所需要的特性,按空格选择,选好后按回车

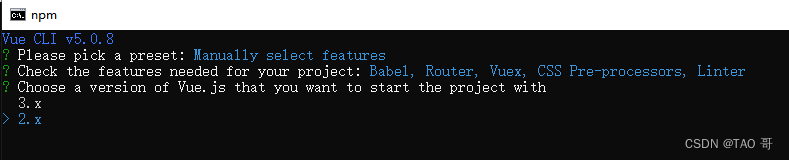
选择vue版本

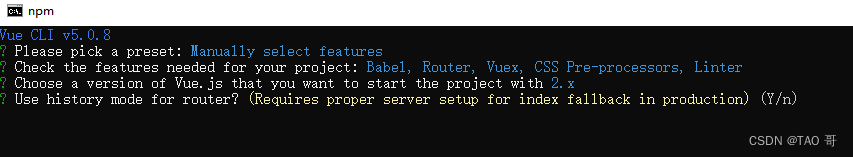
选择路由模式 (输入y和n都可以,y代表history模式没有#号, n代表hash模式有#号)

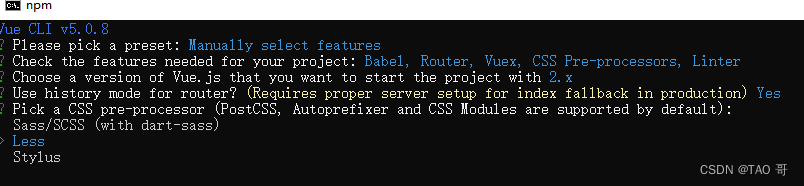
选择css预处理器,根据需求自行选择

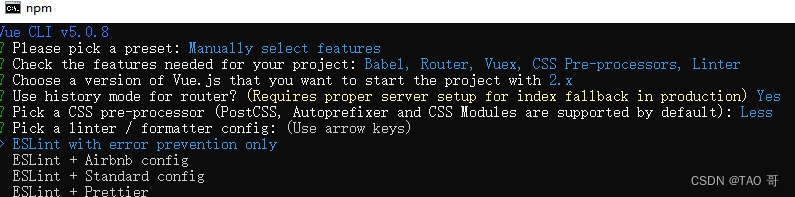
格式化和代码检测的配置,默认的就行

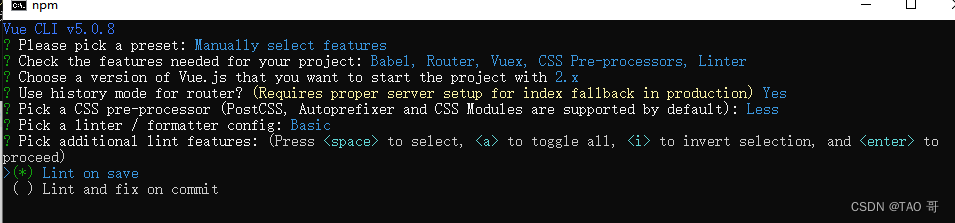
代码格式检测时机,默认就行

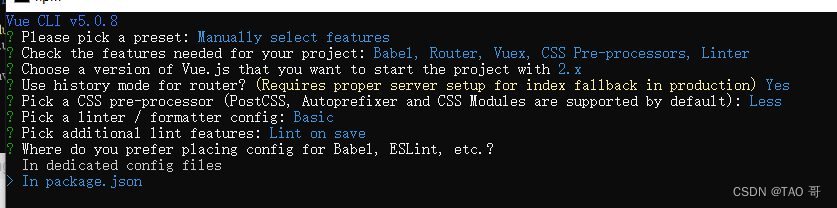
你希望配置放在哪

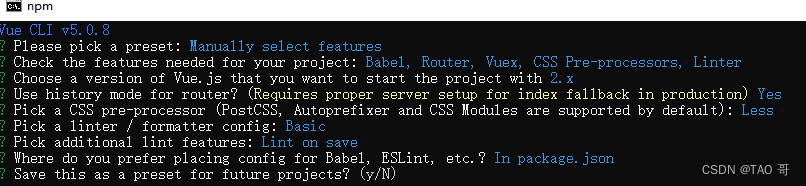
是否保存特性,根据你的需求来

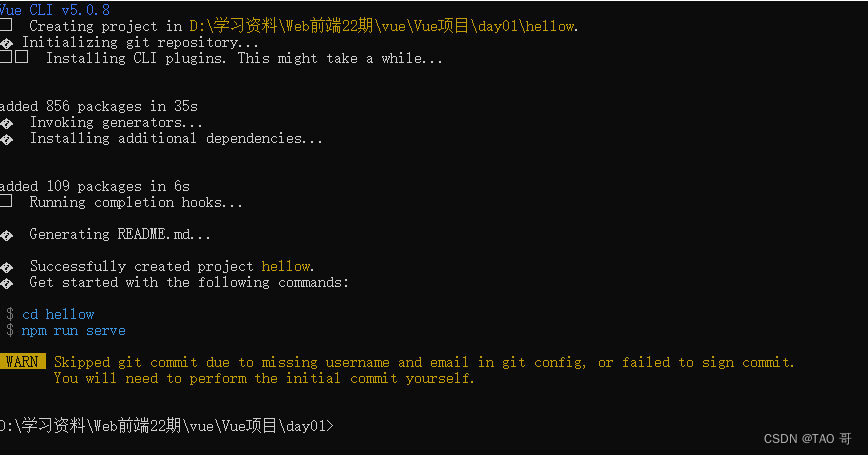
稍等片刻

这样就成功了!
点击所创建的文件你会看到这些: