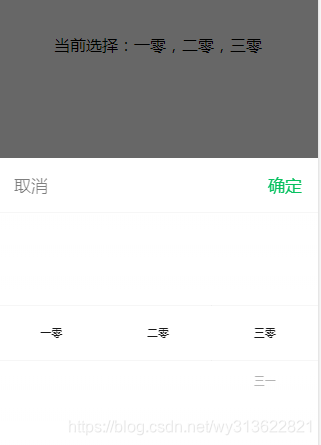
多项选择器界面

代码
index.js
Page({
data: {
multiArray: [
['一零'],
['二零'],
['三零', '三一']
],
multiIndex: [0, 0, 0],
},
//事件处理函数
bindMultiPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
multiIndex: e.detail.value
})
if (e.detail.value[2] == 0) {
console.log("450226101")
}
if (e.detail.value[2] == 1) {
console.log("450226210")
}
},
})
index.wxml
<view class="container">
<picker mode="multiSelector" bindchange="bindMultiPickerChange" value="{{multiIndex}}" range="{{multiArray}}">
<view class="picker">
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
</view>