<picker mode="multiSelector" range='{{arrayObjMulti}}' range-key='id' bindchange='changeMulti' bindcolumnchange='columnchange'> <view>{{showme}}</view> </picker>
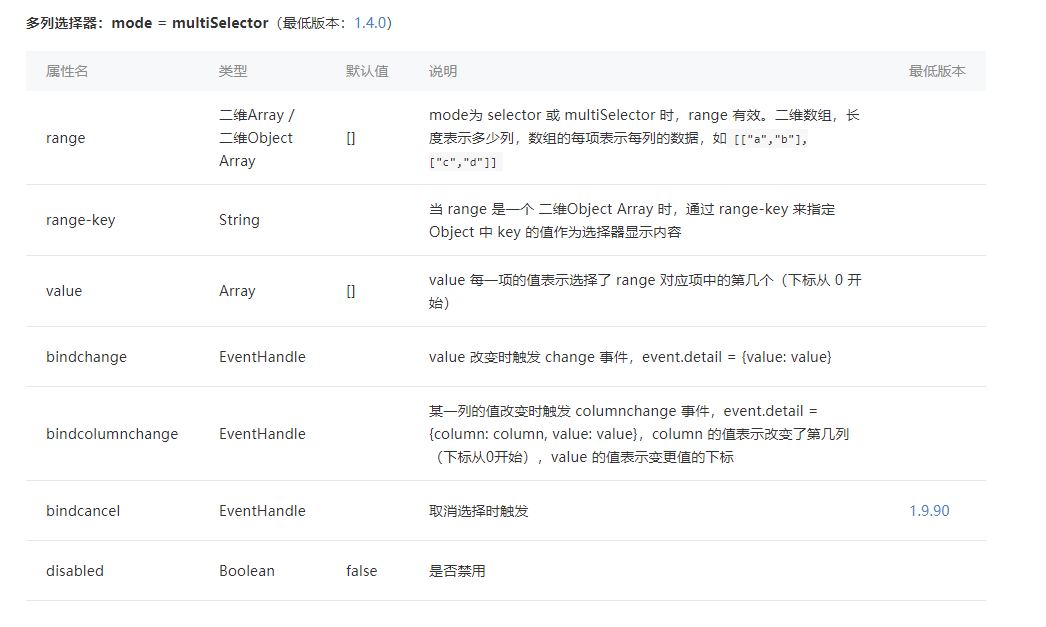
mode = multiSelector 这个是多列选择器。

然后json数据的格式是双列数组。
arrayObjMulti:[ [ { id: "1001", name: "1" }, { id: "1002", name: "2" }, { id: "1003", name: "3" }, { id: "1004", name: "4" }, { id: "1005", name: "5" } ], [ { id: "1001", name: "1" }, { id: "1002", name: "2" }, { id: "1003", name: "3" }, { id: "1004", name: "4" }, { id: "1005", name: "5" } ] ],
columnchange:function(e){ //打印对象 console.log(e.detail); }, changeMulti:function(e){ var indexs = e.detail.value; console.log(indexs.length); var arrayObjMulti = this.data.arrayObjMulti; console.log(arrayObjMulti); for(var i = 0 ; i<indexs.length ; i ++){ var indexTmp = indexs[i]; console.log(indexTmp); console.log(arrayObjMulti[indexs]); var id = arrayObjMulti[i][indexTmp].id; var name = arrayObjMulti[i][indexTmp].name; console.log(id+" "+name) } }
我说的不清楚,只能调试弄懂