
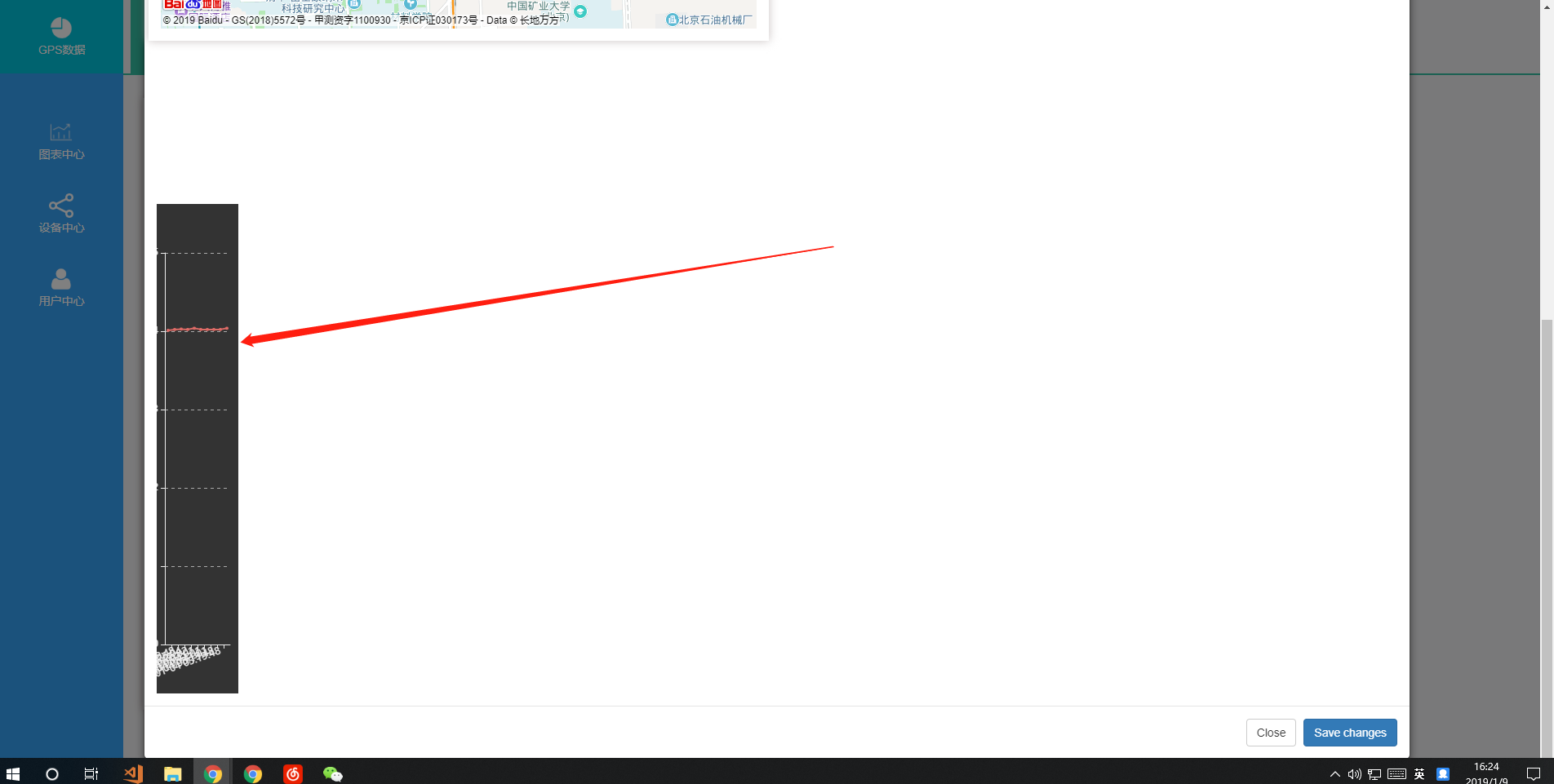
出现这种情况的原因是,echarts图表默认占用盒子的100%,所以,当模态框处于隐藏状态下,宽高为0,此时echarts折线图会使用自身默认的宽100px和高100px
解决方案:
首先我们要了解模态框的一个事件:shown.bs.modal ——此事件在模态框已经显示出来(并且同时在CSS过渡效果完成)之后被触发
所以我们可以在模态框刚加载出来之后就给折线图重新赋值
代码如下:(把红色代码放到ajax请求里面就可以了)
var myChart = echarts.init(document.getElementById('map4'), 'dark');
$('#myModal4').on('shown.bs.modal', function(){
myChart.resize()
})
var option2 = {
xAxis: {
type: 'category',
data: time,
axisLabel: {
interval:0,
rotate:20
}
},
yAxis: {
type: 'value'
},
series: [{
data: dianya,
type: 'line'
}]
}