我所遇到的问题 -> 首先先看一下案例:
1. 当点击修改按钮时,将id的属性传值到Bootstrap中的模态框中.
2.然后将模态框中的id值传值到PHP中的类方法中处理达到切换作用.
下面就是该案例的实战代码:
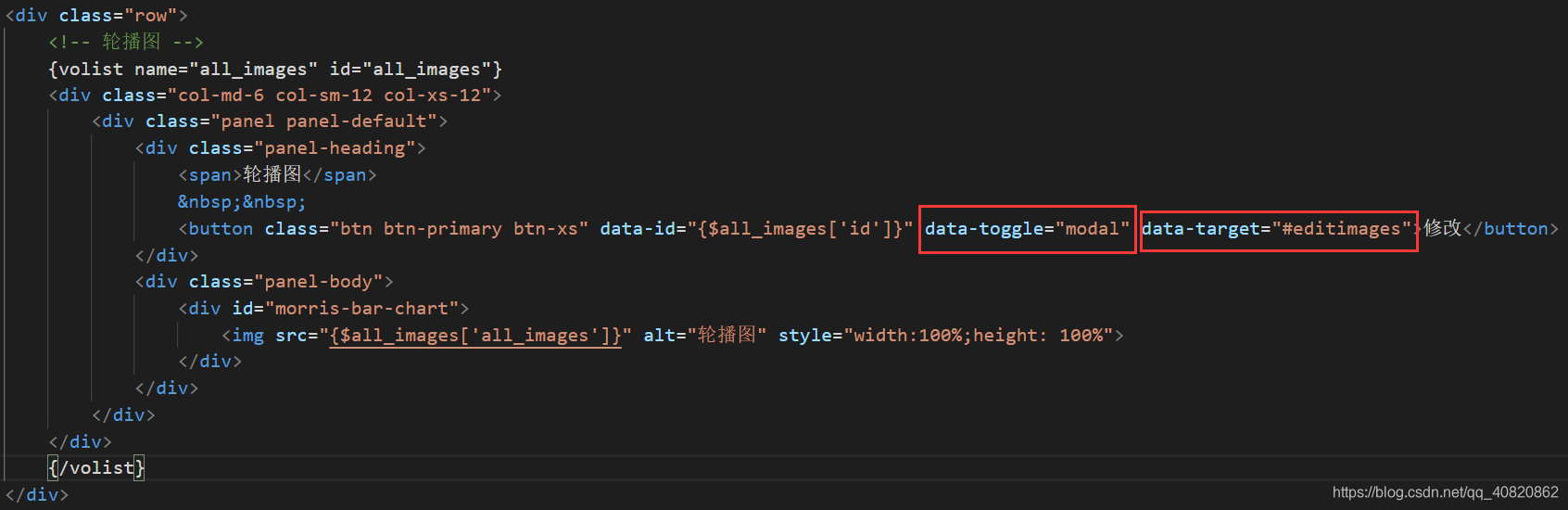
1.首先,看一下修改页面的php + html代码.
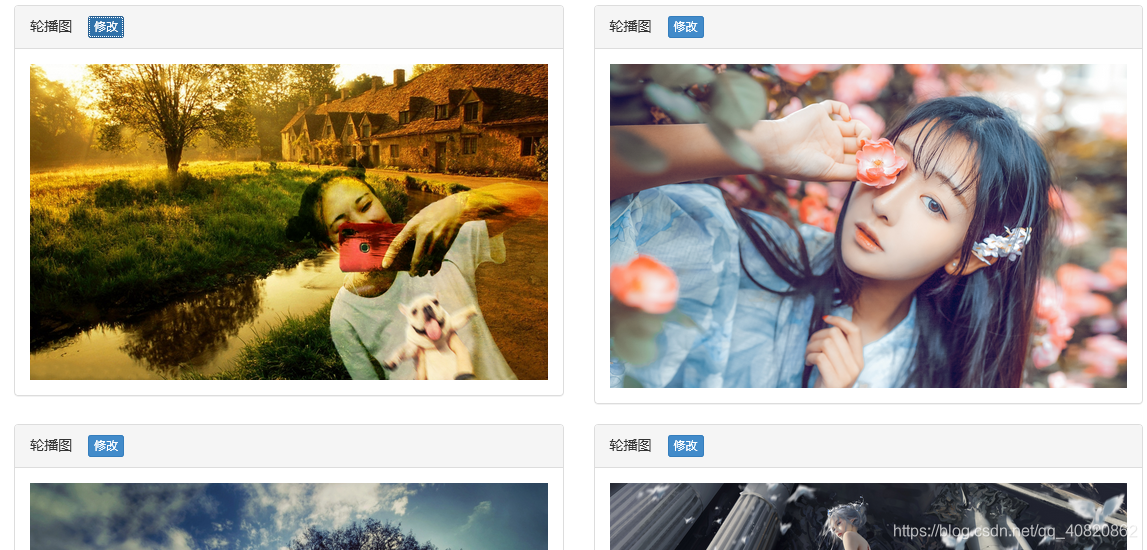
效果图:
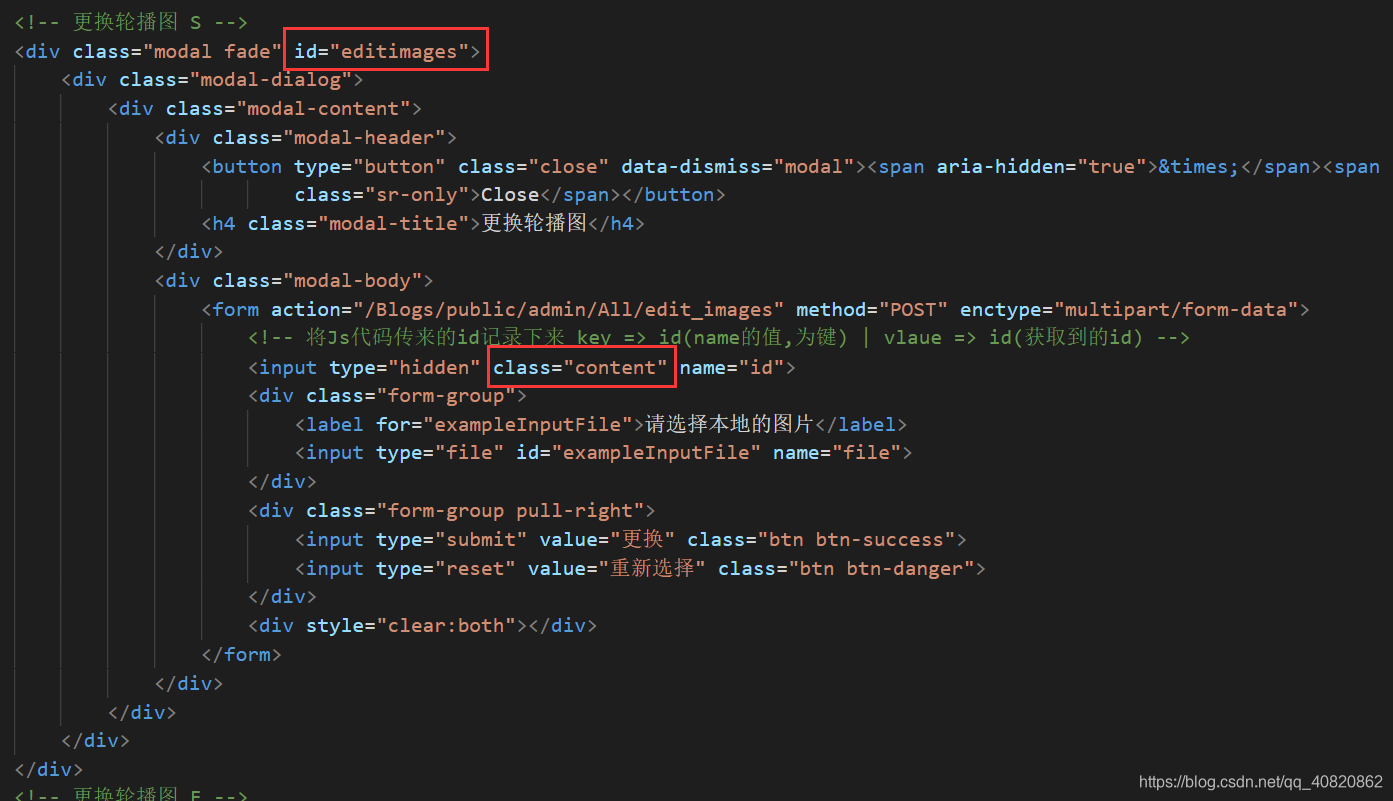
2.Bootstrap的模态框代码:
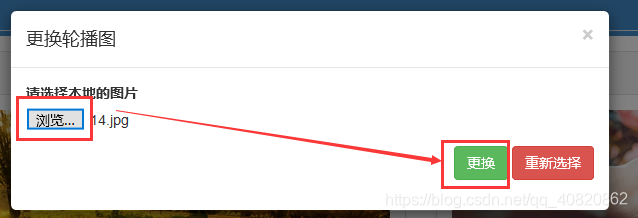
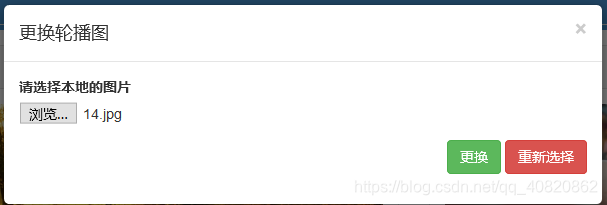
效果图
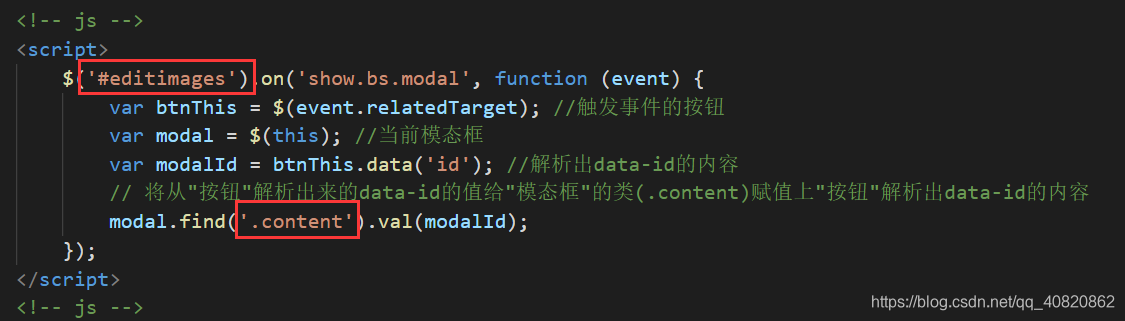
3.jQuery监听器,用来监听"修改"按钮的监听.
这样就实现了Bootstrap模态框的传值问题.
另外附加实例代码:
<!-- layout模板 S -->
{layout name="layout"/}
<!-- layout模板 E -->
<!-- 轮播图展示 -->
<div class="col-md-10">
<div class="panel panel-primary">
<div class="panel-heading">
<button class="btn btn-success">轮播图展示页面</button>
</div>
<div class="panel-body">
<div id="page-wrapper">
<div id="page-inner">
<div class="row">
<!-- 轮播图 -->
{volist name="all_images" id="all_images"}
<div class="col-md-6 col-sm-12 col-xs-12">
<div class="panel panel-default">
<div class="panel-heading">
<span>轮播图</span>
<button class="btn btn-primary btn-xs" data-id="{$all_images['id']}" data-toggle="modal" data-target="#editimages">修改</button>
</div>
<div class="panel-body">
<div id="morris-bar-chart">
<img src="{$all_images['all_images']}" alt="轮播图" style="width:100%;height: 100%">
</div>
</div>
</div>
</div>
{/volist}
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 更换轮播图 S -->
<div class="modal fade" id="editimages">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span
class="sr-only">Close</span></button>
<h4 class="modal-title">更换轮播图</h4>
</div>
<div class="modal-body">
<form action="/Blogs/public/admin/All/edit_images" method="POST" enctype="multipart/form-data">
<!-- 将Js代码传来的id记录下来 key => id(name的值,为键) | vlaue => id(获取到的id) -->
<input type="hidden" class="content" name="id">
<div class="form-group">
<label for="exampleInputFile">请选择本地的图片</label>
<input type="file" id="exampleInputFile" name="file">
</div>
<div class="form-group pull-right">
<input type="submit" value="更换" class="btn btn-success">
<input type="reset" value="重新选择" class="btn btn-danger">
</div>
<div style="clear:both"></div>
</form>
</div>
</div>
</div>
</div>
<!-- 更换轮播图 E -->
<!-- js -->
<script>
$('#editimages').on('show.bs.modal', function (event) {
var btnThis = $(event.relatedTarget); //触发事件的按钮
var modal = $(this); //当前模态框
var modalId = btnThis.data('id'); //解析出data-id的内容
// 将从"按钮"解析出来的data-id的值给"模态框"的类(.content)赋值上"按钮"解析出data-id的内容
modal.find('.content').val(modalId);
});
</script>
<!-- js -->参考博客: https://blog.csdn.net/wuyan1001/article/details/54633030 在此致谢