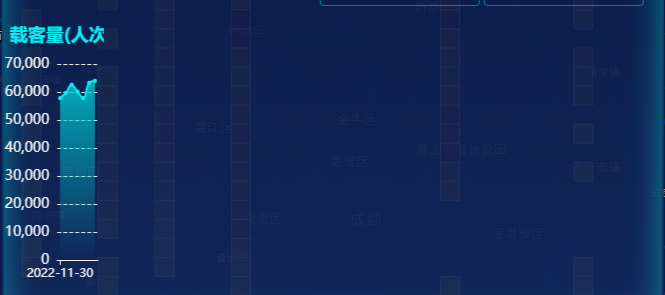
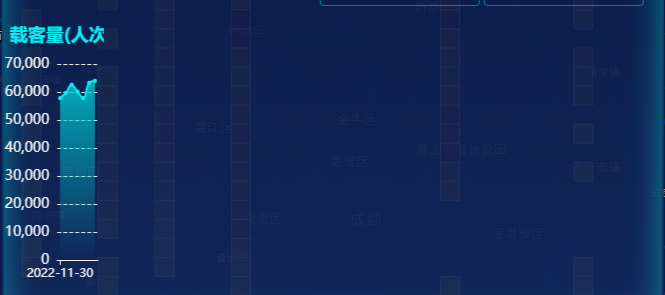
如图本来渲染echarts 写的css样式为
width: 100%;
height: 300px;
渲染出来页面却变成了这样

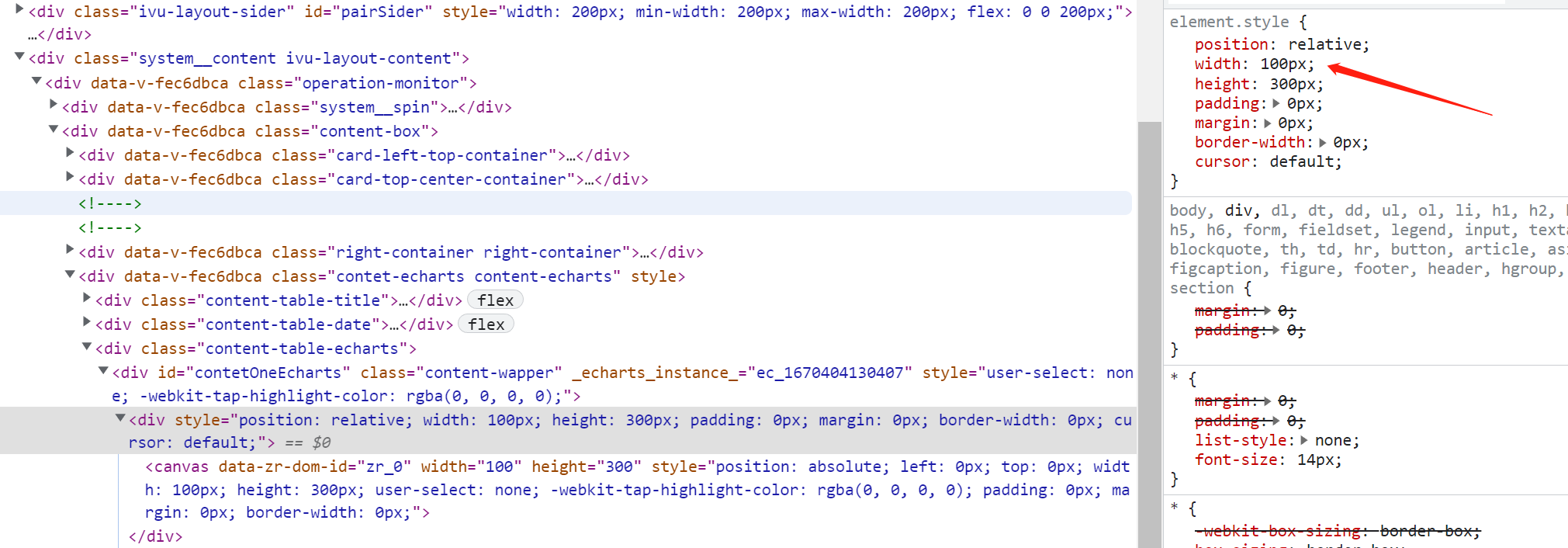
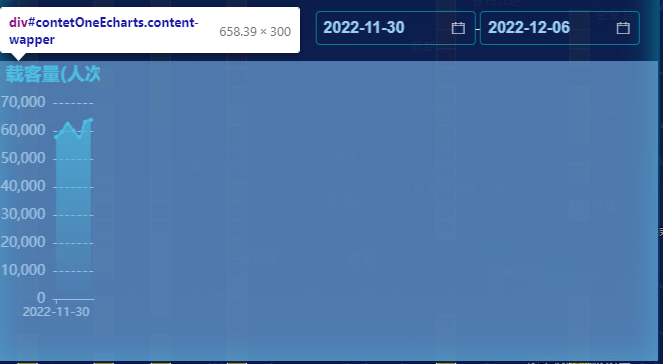
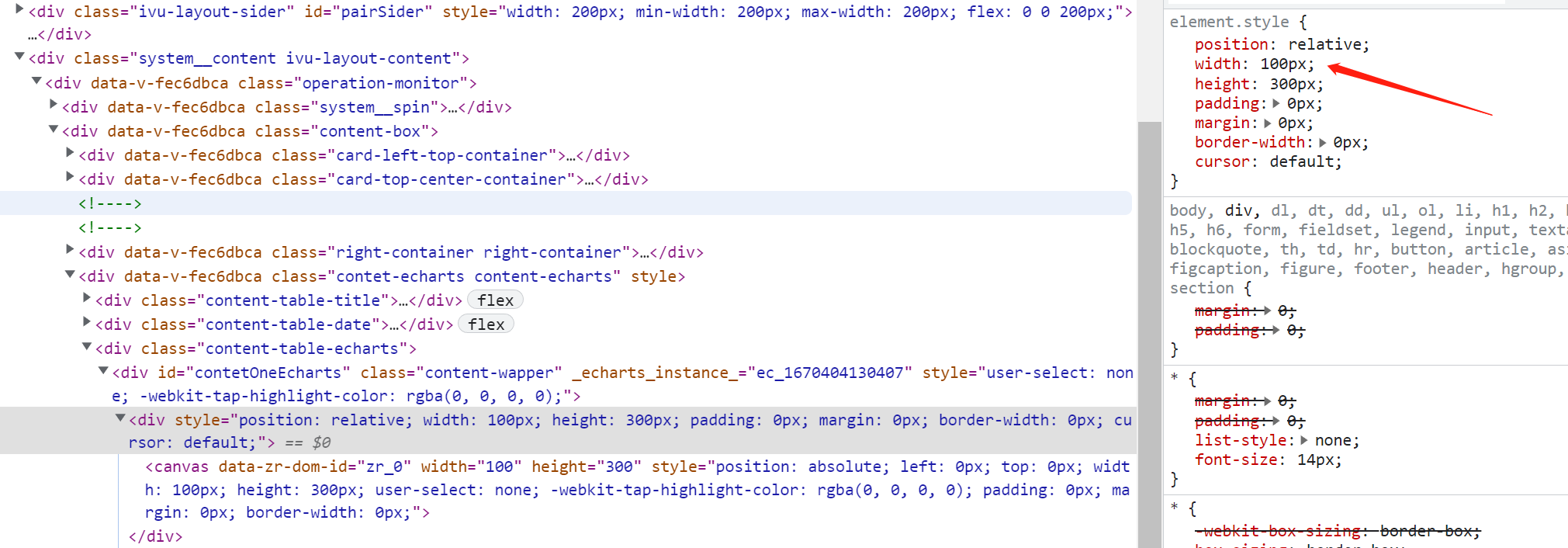
审查元素发现

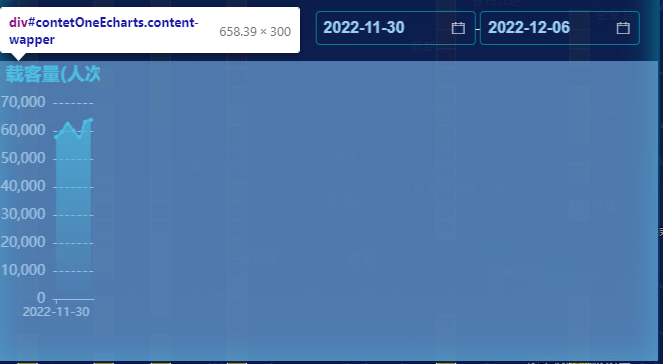
元素宽度变成了100px,

本来应该为658px的。但是变成了100px,最后发现这个弹框用的v-show渲染的,
把v-show缓存v-if就好啦
应该是eharts中dom元素渲染的原因
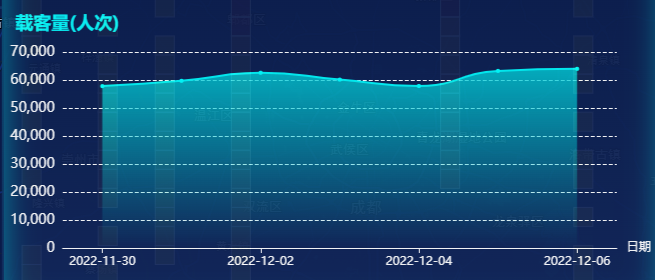
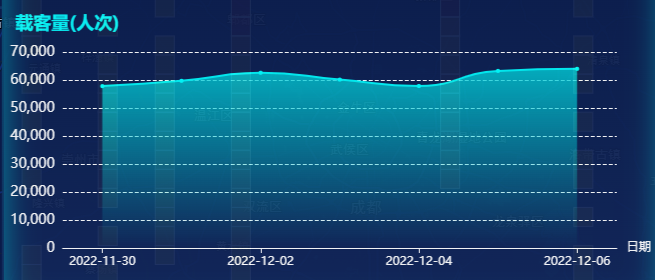
最后看效果

如图本来渲染echarts 写的css样式为
width: 100%;
height: 300px;
渲染出来页面却变成了这样

审查元素发现

元素宽度变成了100px,

本来应该为658px的。但是变成了100px,最后发现这个弹框用的v-show渲染的,
把v-show缓存v-if就好啦
应该是eharts中dom元素渲染的原因
最后看效果