本文系转载:原文链接为:https://my.oschina.net/zhzx/blog/1014764
1.下载
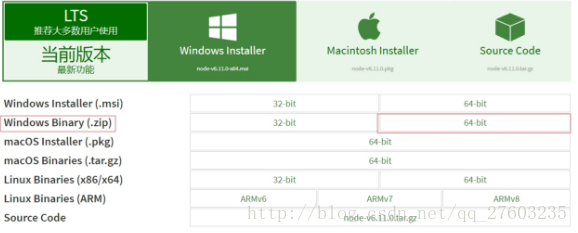
https://nodejs.org/zh-cn/download/
选择对应的版本:
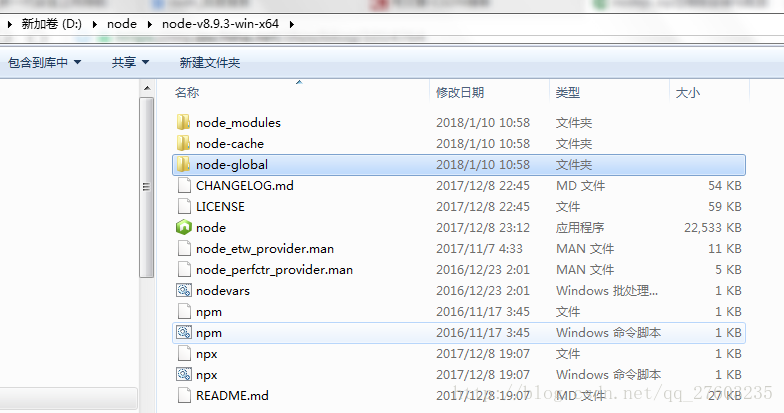
进入下载好的压缩包目录,解压到某一文件夹下面,并新建两个目录node-global和node-cache。
node-global :npm全局安装位置
node-cache:npm 缓存路径
3.配置:
配置环境变量:
将node.exe 所在的目录添加到path环境变量,这样我们在使用命令行时就可以在任意路径使用node命令了,同时该目录下有一个npm.cmd文件,打开文件其实就i是将我们的npm命令映射到node.exe npm-cli.js,由于存在该映射所以只要把node.exe 所在的目录添加到path环境变量,也可以在任何目录下执行npm install了。
那么node-global :npm全局安装位置,node-cache:npm 缓存路径 又是怎么与npm发生关系呢?
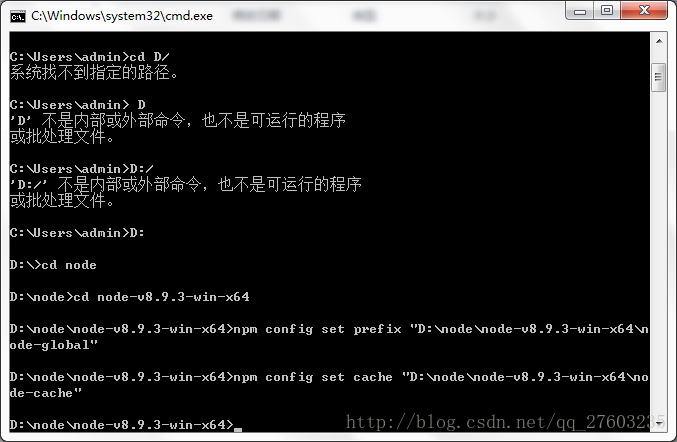
通过如下命令进行配置:
npm config set prefix “D:\node\node-v8.9.3-win-x64\node-global”
npm config set cache “D:\node\node-v8.9.3-win-x64\node-cache”
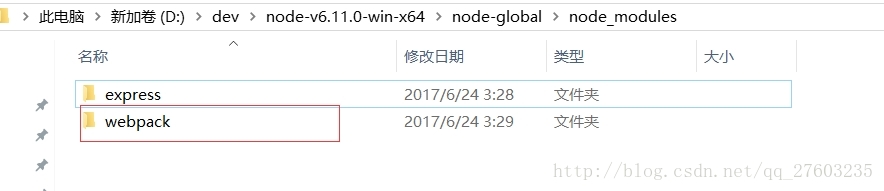
执行npm命令进行测试:npm install webpack -g
会发现node-global下node_modules中多了webpack 文件夹
webpack是用来打包的module,通常我们会在命令行中执行,而webpack同样在node-global中做了映射,所以只需要将node-global加入path环境变量即可。
此时,就可以使用node.js以及npm和webpack进行开发了。