3.3.3 修改页面 3.3.3.1 编写page_edit页面
修改页面的布局同添加页面,可以直接复制添加页面,在添加页面基础上修改。
下边编写页面内容:
1、编写page_edit.vue
页面布局同添加页面,略。
2、配置路由 进入修改页面传入pageId
import page_edit from '@/module/cms/page/page_edit.vue';
{ path: '/cms/page/edit/:pageId', name:'修改页面',component: page_edit,hidden:true},3、在页面列表添加“编辑”链接 参考table组件的例子,在page_list.vue上添加“操作”列
<el‐table‐column label="操作" width="80">
<template slot‐scope="page">
<el‐button
size="small"type="text"
@click="edit(page.row.pageId)">编辑
</el‐button>
</template> </el‐table‐column>编写edit方法
//修改
edit:function (pageId) {
this.$router.push({ path: '/cms/page/edit/'+pageId,query:{
page: this.params.page,
siteId: this.params.siteId}})
}4、测试预览
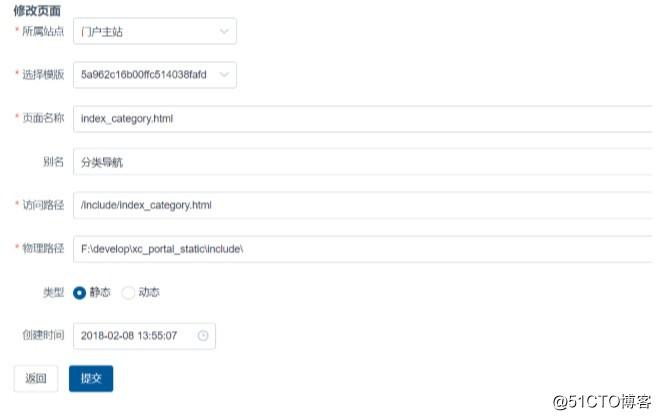
点击“编辑”打开修改页面窗口。
3.3.3.2 页面内容显示
本功能实现:进入修改页面立即显示要修改的页面信息。
1、定义api方法
/*页面查询*/ export const page_get = id => {
return http.requestQuickGet(apiUrl+'/cms/page/get/'+id)
}2、定义数据对象 进入修改页面传入pageId参数,在数据模型中添加pageId。
data(){
return {
......
//页面id
pageId:'',
......
}
}3、在created钩子方法 中查询页面信息
created: function () {
//页面参数通过路由传入,这里通过this.$route.params来获取
this.pageId=this.$route.params.pageId;
//根据主键查询页面信息
cmsApi.page_get(this.pageId).then((res) => {
console.log(res);
if(res.success){
this.pageForm = res.cmsPage;
}
});
}7、预览页面回显效果

3.3.4 Api调用
1、定义api方法
/*页面修改,
采用put方法*/ export const page_edit = (id,params) => {
return http.requestPut(apiUrl+'/cms/page/edit/'+id,params)
}2、提交按钮方法
添加提交按钮事件:
<el‐button type="primary" @click="editSubmit" >提交</el‐button>3、提交按钮事件内容:
editSubmit(){
this.$refs.pageForm.validate((valid) => {
if (valid) {
this.$confirm('确认提交吗?', '提示', {}).then(() => {
cmsApi.page_edit(this.pageId,this.pageForm).then((res) => {
console.log(res);
if(res.success){
this.$message({
message: '修改成功',
type: 'success'
});
//自动返回
this.go_back();
}else{
this.$message.error('修改失败');
}
});
});
}
});
}4、测试
修改页面信息,点击提交。