3.3 跨域问题解决
测试 上边的代理 ,结果 报错如下 :
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:11000' is therefore not allowed access.
原因:浏览器的同源策略不允许跨域访问,所谓同源策略是指协议、域名、端口相同。
解决:采用proxyTable解决。 proxyTable是什么?
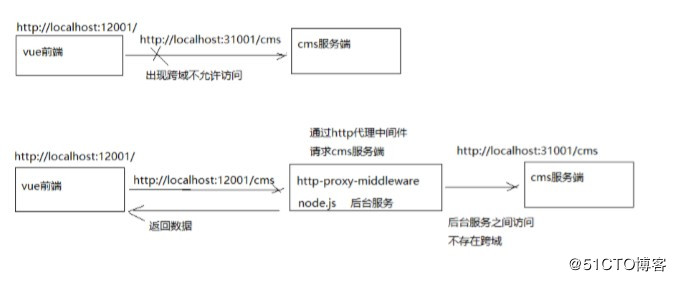
vue-cli提供的解决vue开发环境下跨域问题的方法,proxyTable的底层使用了http-proxymiddleware(https://github.com/chimurai/http-proxy-middleware),它是http代理中间件,它依赖node.js, 基本原理是用服务端代理解决浏览器跨域:
cms跨域解决原理: 1、访问页面http://localhost:11000/
2、页面请求http://localhost:11000/cms
由于url由http://localhost:31001/cms...改为“http://localhost:11000/cms.",所以不存在跨域 3、通过proxyTable由node服务器代理请求 http://localhost:31001/cms.
服务端不存在跨域问题
具体的配置如下:
1)修改api方法中url的定义 请求前加/api前缀
//public是对axios的工具类封装,定义了http请求方法
import http from './../../../base/api/public'
let sysConfig = require('@/../config/sysConfig')
let apiUrl = sysConfig.xcApiUrlPre;
export const page_list = (page,size,params) => {
return http.requestQuickGet(apiUrl+'/cms/page/list/'+page+'/'+size)
}2)在config/index.js下配置proxyTable。 以/api/cms开头的请求,代理请求http://localhost:31001
'/api/cms': {
target: 'http://localhost:31001',
pathRewrite: {
'^/api': ''//实际请求去掉/api
}3.4 分页查询测试
1、定义分页视图
使用v-on监听更改分页事件
<el‐pagination
layout="prev, pager, next"
:page‐size="this.params.size"
v‐on:current‐change="changePage"
:total="total" :current‐page="this.params.page" style="float:right;">
</el‐pagination>2、定义数据模型对象
data() {
return {
list:[],
total:50,
params:{
page:1,//页码
size:2//每页显示个数
}
}3、定义分页方法,接收页码参数
//分页查询,
接收page页码 changePage(page){
this.params.page = page;
this.query()
}修改完毕,测试分页效果。