7、测试预览
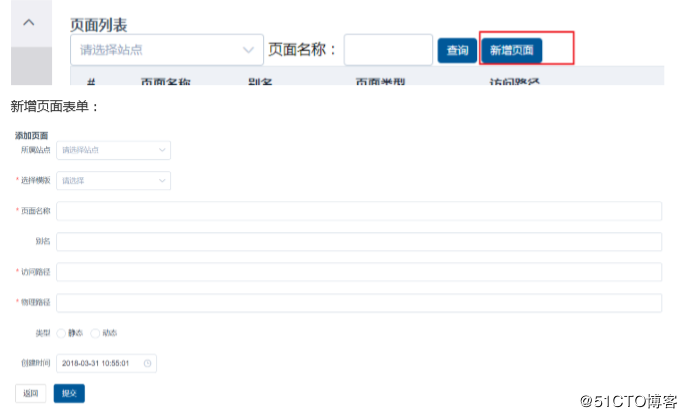
新增页面按钮:
2.3.1.2 添加返回
进入新增页面后只能通过菜单再次进入页面列表,可以在新增页面添加“返回”按钮,点击返回按钮返回到页面列 表。
1) 新增页面按钮带上参数
<router‐link class="mui‐tab‐item" :to="{path:'/cms/page/add/',query:{
page: this.params.page,
siteId: this.params.siteId}}">
<el‐button type="primary" size="small">新增页面</el‐button>
</router‐link>说明:query表示在路由url上带上参数
2)定义返回方法 在page_add.vue上定义返回按钮
<el‐button type="primary" @click="go_back" >返回</el‐button>在page_add.vue上定义返回方法
go_back(){ this.$router.push({ path: '/cms/page/list', query: { page: this.$route.query.page, siteId:this.$route.query.siteId } }) }说明:this.$route.query 表示取出路由上的参数列表,有两个取路由参数的方法:
a、通过在路由上添加key/value串使用this.$route.query来取参数,例如:/router1?id=123 ,/router1?id=456 可以通过this.$route.query.id获取参数id的值。 b、通过将参数作为路由一部分进行传参数使用this.$route.params来获取,例如:定义的路由为/router1/:id ,请 求/router1/123时可以通过this.$route.params.id来获取,此种情况用this.$route.query.id是拿不到的。
3)查询列表支持回显 进入查询列表,从url中获取页码和站点id并赋值给数据模型对象,从而实现页面回显。 url例子:http://localhost:12000/#/cms/page/list?page=2&siteId=5a751fab6abb5044e0d19ea1
created() {
//从路由上获取参数
this.params.page = Number.parseInt(this.$route.query.page||1);
this.params.siteId = this.$route.query.siteId||'';
.....小技巧:使用 ||返回第一个有效值
2.3.1.3 表单校验
1、配置校验规则:
Element-UI的Form组件提供表单校验的方法: 在form属性上配置rules(表单验证规则)
<el‐form :model="pageForm" :rules="pageFormRules" label‐width="80px" >在数据模型中配置校验规则:
pageFormRules: {
siteId:[
{required: true, message: '请选择站点', trigger: 'blur'}
], templateId:[
{required: true, message: '请选择模版', trigger: 'blur'}
],
pageName: [
{required: true, message: '请输入页面名称', trigger: 'blur'}
],
pageWebPath: [
{required: true, message: '请输入访问路径', trigger: 'blur'}
], pagePhysicalPath: [
{required: true, message: '请输入物理路径', trigger: 'blur'}
]
}更多的校验规则参考http://element.eleme.io/#/zh-CN/component/form中“表单验证”的例子。
2、点击提交按钮触发校验 1)在form表单上添加 ref属性(ref="pageForm")在校验时引用此表单对象
<el‐form :model="pageForm" :rules="pageFormRules" label‐width="80px" ref="pageForm">2)执行校验
this.$refs.pageForm.validate((valid) =>
{
if (valid) {
alert('提交');
} else {
alert('校验失败');
return false;
}
})