2.3.2 Api调用
1、在cms.js中定义page_add方法。
/*页面添加*/
export const page_add = params =>
{
return http.requestPost(apiUrl+'/cms/page/add',params) }2、添加事件 本功能使用到两个UI组件:
1、使用element-ui的message-box组件弹出确认提交窗口(http://element.eleme.io/#/zhCN/component/message-box)。
this.$confirm('确认提交吗?', '提示', {}).then(() => {})
2、使用 message组件提示操作结果 (http://element.eleme.io/#/zh-CN/component/message)
this.$message({
message: '提交成功',
type: 'success' })
完整的代码如下:
addSubmit(){
this.$refs.pageForm.validate((valid) =>
{
if (valid)
{
this.$confirm('确认提交吗?', '提示', {}).then(() =>
{
cmsApi.page_add(this.pageForm).then((res) =>
{
console.log(res);
if(res.success){
this.$message({
message: '提交成功',
type: 'success'
});
this.$refs['pageForm'].resetFields();
}else{
this.$message.error('提交失败');
}
});
});
}
});
}下边是测试:
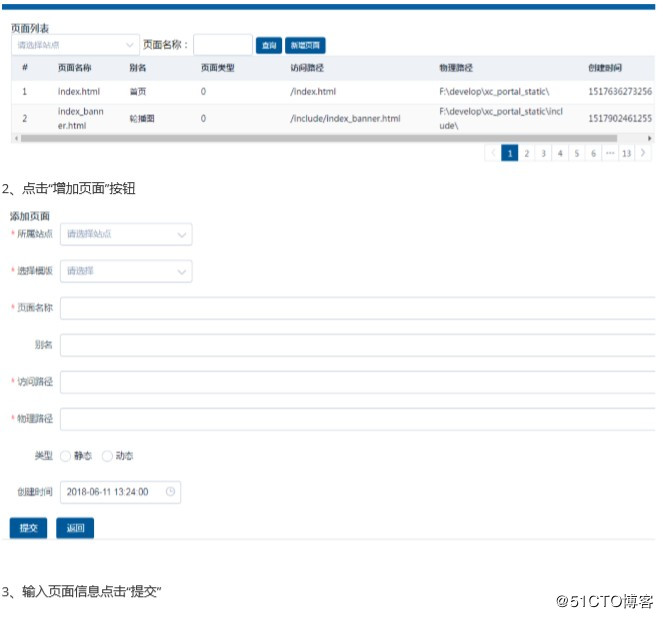
1、进入页面列表页面