3 CMS需求分析 3.1 什么是CMS
1、CMS是什么 ? CMS (Content Management System)即内容管理系统,不同的项目对CMS的定位不同,比如:一个在线教育网 站,有些公司认为CMS系统是对所有的课程资源进行管理,而在早期网站刚开始盛行时很多公司的业务是网站制 作,当时对CMS的定位是创建网站,即对网站的页面、图片等静态资源进行管理。
2、CMS有哪些类型?
上边也谈到每个公司对每个项目的CMS定位不同,CMS基本上分为:针对后台数据内容的管理、针对前端页面的 管理、针对样式风格的管理等 。比如:一个给企业做网站的公司,其CMS系统主要是网站页面管理及样式风格的 管理。
3、本项目CMS的定位是什么? 本项目作为一个大型的在线教育平台,对CMS系统的定位是对各各网站(子站点)页面的管理,主要管理由于运营 需要而经常变动的页面,从而实现根据运营需要快速进行页面开发、上线的需求。
3.2 静态门户工程搭建
本项目CMS是对页面进行管理,对页面如何进行管理呢?我们首先搭建学成网的静态门户工程,根据门户的页面结 构来分析页面的管理方案。
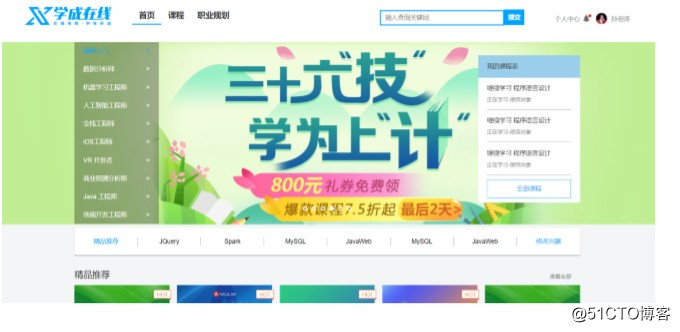
门户,是一个网站的入口,一般网站都有一个对外的门户,学成在线门户效果图如下:
3.2.1 导入门户工程
1、安装WebStorm
参考“WebStorm安装手册.md”安装WebStorm-2018.2.3.exe 2、安装Nginx
下载nginx:http://nginx.org/en/download.html 本教程下载nginx-1.14.0.zip(http://nginx.org/download/nginx-1.14.0.zip) 解压nginx-1.14.0.zip到自己的计算机,双击nginx.exe即可运行。
访问 :http://localhost
3、导入门户工程
将课程资料中的门户工程拷贝到代码目录。
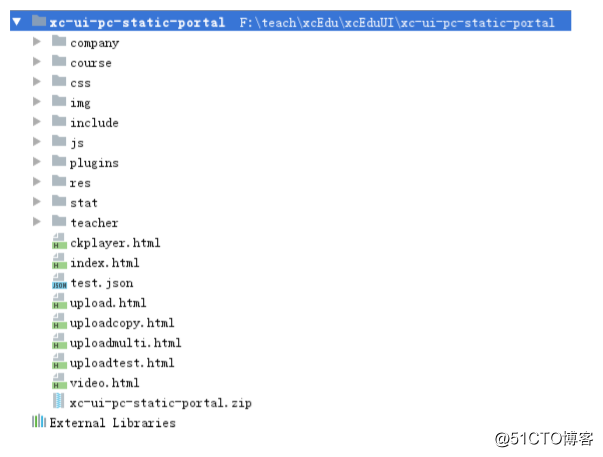
使用WebStorm打开门户工程目录,目录的结构如下,后期会根据开发的推进进行扩充。
3.2.2 配置虚拟主机
在nginx中配置虚拟主机:
server{ listen 80; server_name [url]www.xuecheng.com[/url]; ssi on; ssi_silent_errors on; location / { alias F:/teach/xcEdu/xcEduUI/xc‐ui‐pc‐static‐portal/; index index.html; } }F:/teach/xcEdu/xcEduUI/xc-ui-pc-static-portal/ 本目录即为门户的主目录。
5、配置hosts文件 本教程的开发环境使用Windows 7,修改C:\Windows\System32\drivers\etc\hosts文件
进入浏览器,输入http://www.xuecheng.com
3.3 SSI服务端包含技术
本节分析首页的管理方案。
1、页面内容多如何管理? 将页面拆分成一个一个的小页面,通过cms去管理这些小页面,当要更改部分页面内容时只需要更改具体某个小页 面即可。
2、页面拆出来怎么样通过web服务浏览呢? 使用web服务(例如nginx)的SSI技术,将多个子页面合并渲染输出。
3、SSI是什么?
ssi包含类似于jsp页面中的incluce指令,ssi是在web服务端将include指定 的页面包含在网页中,渲染html网页响 应给客户端 。nginx、apache等多数web容器都支持SSI指令。 ssi指令如下:
<!‐‐#include virtual="/../....html"‐‐>
将首页拆分成
index.html:首页主体内容 include/header.html:头部区域 include/index_banner.html:轮播图 include/index_category.html:左侧列表导航 include/footer.html:页尾
在nginx虚拟主机中开通SSI
server{ listen 80; server_name [url]www.xuecheng.com[/url]; ssi on; ssi_silent_errors on; ......ssi的配置参数如下: ssi on: 开启ssi支持 ssi_silent_errors on:默认为off,设置为on则在处理SSI文件出错时不 输出错误信息 ssi_types:默认为 ssi_types text/html,如果需要支持shtml(服务器执行脚本,类似于jsp)则需 要设置为ssi_types text/shtml
6、测试 去掉某个#include查看页面效果。