2.2.5 接口测试
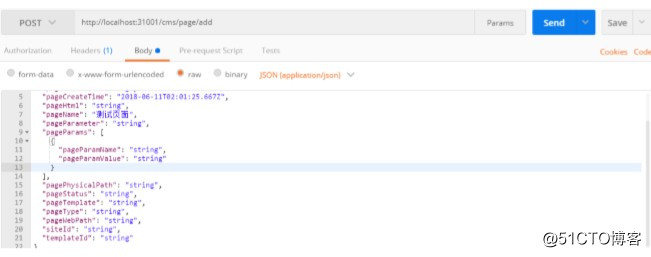
使用postman测试
post请求:http://localhost:31001/cms/page/add
请求内容为json数据,测试数据如下:
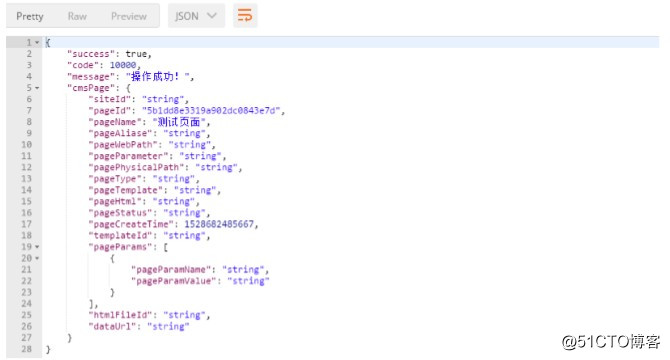
成功响应结果:
{
"dataUrl": "string",
"htmlFileId": "string",
"pageAliase": "string",
"pageCreateTime": "2018‐06‐11T02:01:25.667Z",
"pageHtml": "string",
"pageName": "测试页面",
"pageParameter": "string",
"pagePhysicalPath": "string",
"pageStatus": "string",
"pageTemplate": "string",
"pageType": "string",
"pageWebPath": "string",
"siteId": "string",
"templateId": "string" }
成功响应结果:
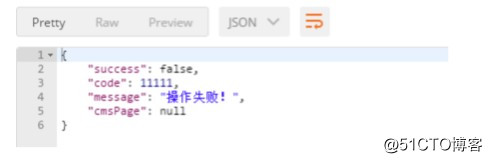
失败响应结果:

2.3 新增页面前端开发
2.3.1 新增页面
2.3.1.1 编写page_add.vue页面
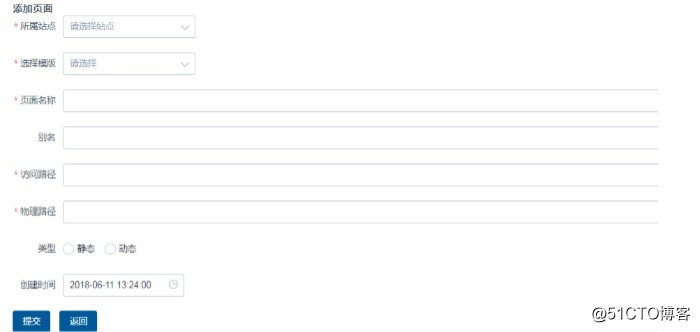
使用Element-UI的form组件编写添加表单内容,页面效果如下:

1、创建page_add.vue页面 2、配置路由
在cms模块的路由文件中配置“添加页面”的路由:
{path:'/cms/page/add',name:'新增页面',component: page_add,hidden:true}注意:由于“添加页面”不需要显示为一个菜单,这里hidden设置为true隐藏菜单。 测试,在浏览器地址栏输入http://localhost:11000/#/cms/page/add
3、在页面列表添加“添加页面”的按钮
实际情况是用户进入页面查询列表,点击“新增页面”按钮进入新增页面窗口。
在查询按钮的旁边添加:
<router‐link class="mui‐tab‐item" :to="{path:'/cms/page/add/'}">
<el‐button type="primary" size="small">新增页面</el‐button>
</router‐link>说明:router-link是vue提供的路由功能,用于在页面生成路由链接,最终在html渲染后就是<a标签。
to:目标路由地址 4、完善页面内容:
代码如下:
<el‐form :model="pageForm" label‐width="80px" >
<el‐form‐item label="所属站点" prop="siteId">
<el‐select v‐model="pageForm.siteId" placeholder="请选择站点">
<el‐optionv‐for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el‐option>
</el‐select>
</el‐form‐item>
<el‐form‐item label="选择模版" prop="templateId">
<el‐select v‐model="pageForm.templateId" placeholder="请选择">
<el‐option
v‐for="item in templateList"
:key="item.templateId"
:label="item.templateName"
:value="item.templateId">
</el‐option>
</el‐select>
</el‐form‐item>
<el‐form‐item label="页面名称" prop="pageName">
<el‐input v‐model="pageForm.pageName" auto‐complete="off" ></el‐input>
</el‐form‐item>
<el‐form‐item label="别名" prop="pageAliase">
<el‐input v‐model="pageForm.pageAliase" auto‐complete="off" ></el‐input>
</el‐form‐item>
<el‐form‐item label="访问路径" prop="pageWebPath">
<el‐input v‐model="pageForm.pageWebPath" auto‐complete="off" ></el‐input>
</el‐form‐item>
<el‐form‐item label="物理路径" prop="pagePhysicalPath">
<el‐input v‐model="pageForm.pagePhysicalPath" auto‐complete="off" ></el‐input>
</el‐form‐item>
<el‐form‐item label="类型">
<el‐radio‐group v‐model="pageForm.pageType">
<el‐radio class="radio" label="0">静态</el‐radio>
<el‐radio class="radio" label="1">动态</el‐radio>
</el‐radio‐group>
</el‐form‐item>
<el‐form‐item label="创建时间">
<el‐date‐picker type="datetime" placeholder="创建时间" v‐model="pageForm.pageCreateTime"> </el‐date‐picker>
</el‐form‐item>
</el‐form> <div slot="footer" class="dialog‐footer">
<el‐button type="primary" @click="addSubmit" >提交</el‐button>
</div>Form Attributes说明:
model 表单数据对象
rules 表单验证规则
Form-Item Attributes说明:
prop 表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的
label 标签文本
详情属性及事件参考http://element.eleme.io/#/zh-CN/component/form
5、数据对象
data(){
return {
//站点列表
siteList:[],
//模版列表
templateList:[],
//新增界面数据
pageForm: {
siteId:'',
templateId:'',
pageName: '',
pageAliase: '',
pageWebPath: '',
pageParameter:'',
pagePhysicalPath:'',
pageType:'',
pageCreateTime: new Date()
}
}
}, methods:{ addSubmit(){ alert("提交")
} }6、站点及模板数据(先使用静态数据) 在created钩子方法中定义,created是在html渲染之前执行,这里推荐使用created。
created:function(){
//初始化站点列表 this.siteList = [
{
siteId:'5a751fab6abb5044e0d19ea1',
siteName:'门户主站'
},
{
siteId:'102',
siteName:'测试站'
}
]
//模板列表
this.templateList = [
{
templateId:'5a962b52b00ffc514038faf7',
templateName:'首页'
},
{
templateId:'5a962bf8b00ffc514038fafa',
templateName:'轮播图'
}
]
}