版权声明:本文为大都督作者的原创文章,未经 大都督 允许也可以转载,但请注明出处,谢谢! 共勉! https://blog.csdn.net/qq_37335220/article/details/85304105
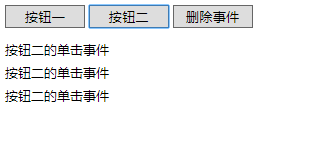
1.效果图

2.html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>41. jQuery-使用unbind()方法移出元素绑定事件</title>
<style type="text/css">
body{font-size:13px}
.btn {border:#666 1px solid;padding:2px;width:80px;
filter: progid:DXImageTransform.Microsoft
.Gradient(GradientType=0,StartColorStr=#ffffff,
EndColorStr=#ECE9D8);}
div{line-height:1.8em}
</style>
</head>
<body>
<div>
<input id="Button1" type="button" value="按钮一" class="btn" />
<input id="Button2" type="button" value="按钮二" class="btn"/>
<input id="Button3" type="button" value="删除事件" class="btn"/>
</div>
<div id="divTip" style="padding-top:10px"></div>
<script src="../jquery.min.js"></script>
<script type="text/javascript">
//第二种方法
$(function(){
//自定义事件
function oClick() {
$("#divTip").append("<div>按钮二的单击事件</div>")
}
//绑定自定义事件
$("input:eq(0)").bind("click", oClick);
//移除全部单击事件
$("input:eq(2)").bind("click", function(){
$("input").unbind();
})
});
</script>
</body>
</html>