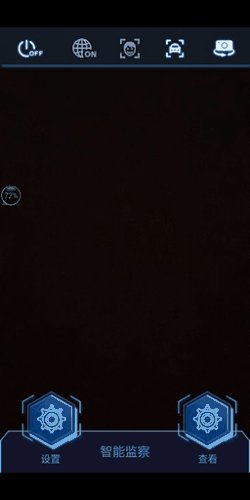
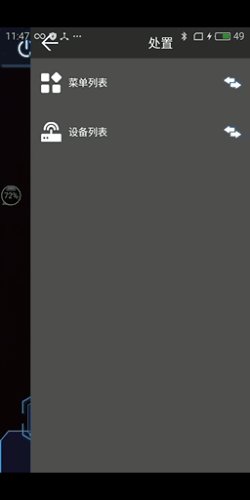
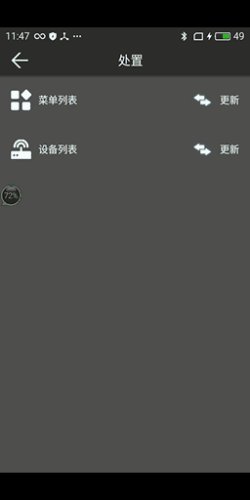
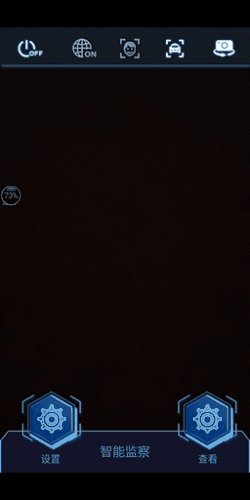
网上花时间找了很久,没有一个人给出详实好用的解决方案,都是只给出了如何画出来凸出的效果,却没有解决如何能点击凸出的部分,先上封装好Demo的效果动图,点击凸出按钮,然后跳转到下一个界面:

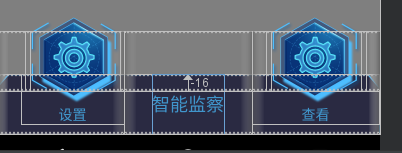
如果只是画出来,可以参考我上一篇博文:https://blog.csdn.net/Crystal_xing/article/details/85101594,但是如果点击,用网上主流的让子控件超过父布局的方法就行不通了,就要更改界面的画法,用两层layout去实现这个底部导航栏,将文字和导航栏的背景图都用常规的一个layout去绘制,然后用一个非常规的透明的layout,去装载两个凸出的按钮,然后将上面透明的layout往下偏移若干距离,叠加在下面的常规layout上面,做到部分的覆盖,preview预览图如下:

1. preview界面预览图
下面贴出整个布局的完整代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:clipChildren="false">
<SurfaceView
android:id="@+id/surfaceView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/lay_tool"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@mipmap/bg_camera_nav"
android:orientation="horizontal">
<ImageView
android:id="@+id/img_device_state"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp"
android:layout_weight="1"
android:src="@mipmap/switch_off"/>
<ImageView
android:id="@+id/img_network_state"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp"
android:layout_weight="1"
android:src="@mipmap/network_on"/>
<ImageView
android:id="@+id/img_face_switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp"
android:layout_weight="1"
android:src="@mipmap/face_on"/>
<ImageView
android:id="@+id/img_car_switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp"
android:layout_weight="1"
android:src="@mipmap/car_off"/>
<ImageView
android:id="@+id/img_camera_turn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp"
android:layout_weight="1"
android:src="@mipmap/camera_turn"/>
</LinearLayout>
</FrameLayout>
<LinearLayout
android:id="@+id/ll_bottom"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@mipmap/bottom_navbar_bg"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:clipChildren="false">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="设置"
android:gravity="center_horizontal|bottom"
android:textSize="14sp"
android:layout_marginLeft="25dp"
android:layout_marginBottom="10dp"
android:textColor="@color/blue" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="智能监察"
android:textSize="18sp"
android:textColor="@color/blue"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="查看"
android:gravity="center_horizontal|bottom"
android:textSize="14sp"
android:layout_marginRight="1dp"
android:layout_marginBottom="10dp"
android:textColor="@color/blue" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/ll_upbottom"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@color/transparent"
android:layout_above="@id/ll_bottom"
android:layout_marginBottom="-17dp"
android:orientation="horizontal"
android:clipChildren="false">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1">
<RelativeLayout
android:layout_width="100dp"
android:layout_height="130dp"
android:layout_marginLeft="30dp"
android:gravity="center">
<ImageView
android:id="@+id/img_setting"
android:layout_width="90dp"
android:layout_height="90dp"
android:src="@mipmap/icon_setting" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="智能监察"
android:textSize="18sp"
android:visibility="gone"
android:textColor="@color/blue"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1">
<RelativeLayout
android:layout_width="100dp"
android:layout_height="130dp"
android:gravity="center">
<ImageView
android:id="@+id/img_watch"
android:layout_width="90dp"
android:layout_height="90dp"
android:src="@mipmap/icon_setting" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
Demo已上传:https://download.csdn.net/download/crystal_xing/10863993