关于底部导航栏的开源库由很多,除了前面介绍的Design/BottomNavigationView和BottomBar 底部导航栏 ,这里在介绍几个,都比较简单。
分类
NavBar
AHBottomNavigation
BottomNavigationBar
BottomNavigationViewEx
BottomNavigation
BottomBar
NavBar
这里不做太多介绍,下面是该库的README.md
demo: http://git.oschina.net/BottomBar/NavBar01
基本使用
使用这个控件,只需要简单的几部
- 引入该控件到你的项目中
compile 'com.chen.wakehao.library:bottom-navigation-bar:1.0.0'
- 1
- res/meun/demo_menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:icon="@mipmap/ic_location_on_white_24dp"
android:title="首页"/>
<item
android:icon="@mipmap/ic_music_note_white_24dp"
android:title="发现"/>
<item
android:icon="@mipmap/ic_tv_white_24dp"
android:title="社交"/>
<item
android:icon="@mipmap/ic_videogame_asset_white_24dp"
android:title="我的"/>
</menu>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 在你的layout文件中将这个menu引入
app:menu="@menu/demo_menu"
- 1
- 如果想自动集成Fragment/ViewPager切换逻辑
item:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
fragment="com.paireach.navbar01.Frag1"
android:icon="@mipmap/ic_location_on_white_24dp"
android:title="首页"/>
<item
fragment="com.paireach.navbar01.Frag2"
android:icon="@mipmap/ic_music_note_white_24dp"
android:title="发现"/>
<item
fragment="com.paireach.navbar01.Frag3"
android:icon="@mipmap/ic_tv_white_24dp"
android:title="社交"/>
<item
fragment="com.paireach.navbar01.Frag4"
android:icon="@mipmap/ic_videogame_asset_white_24dp"
android:title="我的"/>
</menu>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
layout:
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent"/></FrameLayout>
<com.wakehao.bar.BottomNavigationBar
...
app:fragmentContainerId="@id/fragment_container"
...
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
BottomNavigation
github: https://github.com/Ashok-Varma/BottomNavigation

gradle
compile 'com.ashokvarma.android:bottom-navigation-bar:2.0.2'
- 1
xml
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:layout_gravity="bottom"
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
- 1
- 2
- 3
- 4
- 5
Code
bottomTabs.addItem(new BottomNavigationItem(R.mipmap.shouye, "首页"))
.addItem(new BottomNavigationItem(R.mipmap.info, "查询中心"))
.addItem(new BottomNavigationItem(R.mipmap.personalcenter, "个人中心"))
.setFirstSelectedPosition(0)
.initialise();
- 1
- 2
- 3
- 4
- 5
setFirstSelectedPosition(0)默认选择第一个item,但是仅仅是显示效果,并不是真正的点击了第一个item,所以如果默认显示第一个fragment,人仍需要我们自己处理。
fm.beginTransaction().replace(R.id.fl_content, fragTab1, "FragTab1").commit();
- 1
或者:
bottomBar.selectTab(0);
- 1
选择监听:
bottomTabs.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener() {
@Override
public void onTabSelected(int position) {
FragmentTransaction transaction = fm.beginTransaction();
switch (position) {
case 0:
transaction.replace(R.id.fl_content, fragTab1, "FragTab1").commit();
break;
case 1:
transaction.replace(R.id.fl_content, fragTab2, "FragTab2").commit();
break;
}
}
@Override
public void onTabUnselected(int position) {
}
@Override
public void onTabReselected(int position) {
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
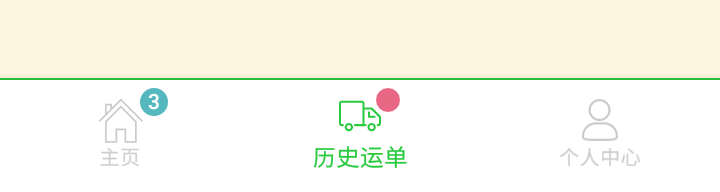
设置未读消息数量
类TextBadgeItem用来设置未读消息数量:
TextBadgeItem numberBadge = new TextBadgeItem()
.setBorderWidth(0)
.setBackgroundColorResource(R.color.blue)
.setText("3")
.setHideOnSelect(true);
- 1
- 2
- 3
- 4
- 5
如果只是用来显示小红点,没有数字,那么用ShapeBadgeItem
ShapeBadgeItem shapeBadgeItem = new ShapeBadgeItem()
.setShape(ShapeBadgeItem.SHAPE_OVAL)
.setShapeColorResource(R.color.red)
.setGravity(Gravity.TOP | Gravity.END)
.setHideOnSelect(false);
- 1
- 2
- 3
- 4
- 5
new BottomNavigationItem(R.mipmap.zhuye, "主页").setBadgeItem(numberBadge)
new BottomNavigationItem(R.mipmap.zhuye, "主页").setBadgeItem(shapeBadgeItem)
- 1
- 2
关于底部导航栏的开源库由很多,除了前面介绍的Design/BottomNavigationView和BottomBar 底部导航栏 ,这里在介绍几个,都比较简单。
分类
NavBar
AHBottomNavigation
BottomNavigationBar
BottomNavigationViewEx
BottomNavigation
BottomBar
NavBar
这里不做太多介绍,下面是该库的README.md
demo: http://git.oschina.net/BottomBar/NavBar01
基本使用
使用这个控件,只需要简单的几部
- 引入该控件到你的项目中
compile 'com.chen.wakehao.library:bottom-navigation-bar:1.0.0'
- 1
- res/meun/demo_menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:icon="@mipmap/ic_location_on_white_24dp"
android:title="首页"/>
<item
android:icon="@mipmap/ic_music_note_white_24dp"
android:title="发现"/>
<item
android:icon="@mipmap/ic_tv_white_24dp"
android:title="社交"/>
<item
android:icon="@mipmap/ic_videogame_asset_white_24dp"
android:title="我的"/>
</menu>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 在你的layout文件中将这个menu引入
app:menu="@menu/demo_menu"
- 1
- 如果想自动集成Fragment/ViewPager切换逻辑
item:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
fragment="com.paireach.navbar01.Frag1"
android:icon="@mipmap/ic_location_on_white_24dp"
android:title="首页"/>
<item
fragment="com.paireach.navbar01.Frag2"
android:icon="@mipmap/ic_music_note_white_24dp"
android:title="发现"/>
<item
fragment="com.paireach.navbar01.Frag3"
android:icon="@mipmap/ic_tv_white_24dp"
android:title="社交"/>
<item
fragment="com.paireach.navbar01.Frag4"
android:icon="@mipmap/ic_videogame_asset_white_24dp"
android:title="我的"/>
</menu>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
layout:
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent"/></FrameLayout>
<com.wakehao.bar.BottomNavigationBar
...
app:fragmentContainerId="@id/fragment_container"
...
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
BottomNavigation
github: https://github.com/Ashok-Varma/BottomNavigation

gradle
compile 'com.ashokvarma.android:bottom-navigation-bar:2.0.2'
- 1
xml
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:layout_gravity="bottom"
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
- 1
- 2
- 3
- 4
- 5
Code
bottomTabs.addItem(new BottomNavigationItem(R.mipmap.shouye, "首页"))
.addItem(new BottomNavigationItem(R.mipmap.info, "查询中心"))
.addItem(new BottomNavigationItem(R.mipmap.personalcenter, "个人中心"))
.setFirstSelectedPosition(0)
.initialise();
- 1
- 2
- 3
- 4
- 5
setFirstSelectedPosition(0)默认选择第一个item,但是仅仅是显示效果,并不是真正的点击了第一个item,所以如果默认显示第一个fragment,人仍需要我们自己处理。
fm.beginTransaction().replace(R.id.fl_content, fragTab1, "FragTab1").commit();
- 1
或者:
bottomBar.selectTab(0);
- 1
选择监听:
bottomTabs.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener() {
@Override
public void onTabSelected(int position) {
FragmentTransaction transaction = fm.beginTransaction();
switch (position) {
case 0:
transaction.replace(R.id.fl_content, fragTab1, "FragTab1").commit();
break;
case 1:
transaction.replace(R.id.fl_content, fragTab2, "FragTab2").commit();
break;
}
}
@Override
public void onTabUnselected(int position) {
}
@Override
public void onTabReselected(int position) {
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
设置未读消息数量
类TextBadgeItem用来设置未读消息数量:
TextBadgeItem numberBadge = new TextBadgeItem()
.setBorderWidth(0)
.setBackgroundColorResource(R.color.blue)
.setText("3")
.setHideOnSelect(true);
- 1
- 2
- 3
- 4
- 5
如果只是用来显示小红点,没有数字,那么用ShapeBadgeItem
ShapeBadgeItem shapeBadgeItem = new ShapeBadgeItem()
.setShape(ShapeBadgeItem.SHAPE_OVAL)
.setShapeColorResource(R.color.red)
.setGravity(Gravity.TOP | Gravity.END)
.setHideOnSelect(false);
- 1
- 2
- 3
- 4
- 5
new BottomNavigationItem(R.mipmap.zhuye, "主页").setBadgeItem(numberBadge)
new BottomNavigationItem(R.mipmap.zhuye, "主页").setBadgeItem(shapeBadgeItem)
- 1
- 2