目录
注:小程序开发如果有vue框架使用背景会感觉入手相对容易
- 申请账号
- 安装开发工具
- 新建项目
- 配置文件解析
已有账号直接登录即可,注册流程如下,账号信息-->邮箱激活--->信息登记;
邮箱激活使用经常使用的邮箱激活,信息登记中公司账号认证需要提供相关营业执照证明,个人账号无法使用支付等api

开发工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=18121111

- 申请账号
- 安装开发工具
- 新建项目(选择快速启动)
- 配置文件解析
JSON 配置目录

小程序配置 app.json
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的app.json配置内容如下:扫描二维码关注公众号,回复: 4485613 查看本文章
{ "pages": ["pages/index/index", "pages/logs/logs"], //用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录 "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "black" } }app.json配置项:

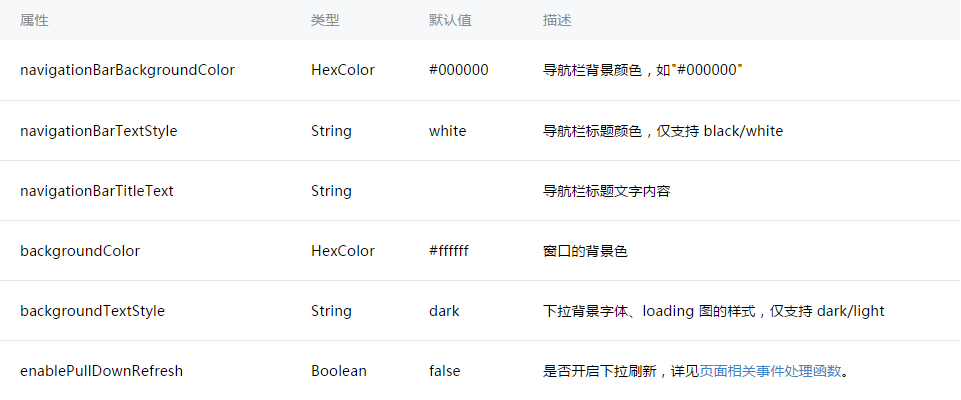
windows配置项:

tabbar配置项:
tabbar的list对象配置如下:

networktimeout配置项:
debug配置项:
默认false,true开启后,页面(page)的注册、页面路由、数据更新、事件触发等调试信息将以info的形式,输出在“调试”功能的console面板上。
配置项细节可以参考传送门:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
工具配置 project.config.json
project.config.json设置界面颜色、编译配置等等,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。配置项细节可以参考传送门:https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html
页面配置 page.json
page.json其实用来表示 pages/logs 目录下的logs.json这类和小程序页面相关的配置。
app.json里边声明全局配置。实际情况中每个页面都有自己的配置,因此提供了page.json(log.json、index.json),让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。配置项细节可以参考传送门:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#%E9%A1%B5%E9%9D%A2%E9%85%8D%E7%BD%AE。
WXML 模板
打开
pages/index/index.wxml,你会看到以下的内容:<view class="container"> <view class="userinfo"> <button wx:if="{{!hasUserInfo && canIUse}}"> 获取头像昵称 </button> <block wx:else> <image src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </block> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view>和
HTML非常相似,WXML由标签、属性等等构成:小程序的WXML用的标签是view,button,text等等,这些标签就是小程序给开发者包装好的基本能力,我们还提供了地图、视频、音频等等组件能力。详细的组件讲述传送门:https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/framework.html
多了一些
wx:if这样的属性以及{{ }}这样的表达式MVVM 的开发模式(例如 React, Vue),把渲染和逻辑分离。简单来说就是不要再让
JS直接操控DOM,JS只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。小程序的框架也是用到了这个思路,如果你需要把一个
Hello World的字符串显示在界面上。WXML 是这么写 :
<text>{{msg}}</text>JS 只需要管理状态即可:
this.setData({msg: 'Hello World'})通过
{{ }}的语法把一个变量绑定到界面上,我们称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要if/else,for等控制能力,在小程序里边,这些控制能力都用wx:开头的属性来表达。配置项细节可以参考传送门:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/index.html
WXSS 样式
WXSS具有CSS大部分的特性,小程序在WXSS也做了一些扩充和修改。
WXSS在底层支持新的尺寸单位rpx,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。提供了全局的样式和局部样式。和前边
app.json,page.json的概念相同,你可以写一个app.wxss作为全局样式,会作用于当前小程序的所有页面,局部页面样式page.wxss仅对当前页面生效。此外
WXSS仅支持部分CSS选择器配置项细节可以参考传送门:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html。
JS 交互逻辑
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等
<view>{{ msg }}</view> <button bindtap="clickMe">点击我</button>点击
button按钮的时候,我们希望把界面上msg显示成"Hello World",于是我们在button上声明一个属性:bindtap,在 JS 文件里边声明了clickMe方法来响应这次点击操作:Page({ clickMe() { this.setData({msg: 'Hello World'}) } })配置项细节可以参考传送门:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html。
api大全传送门:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/api.html
(未完待续........)
