盒模型与页面布局——Float布局
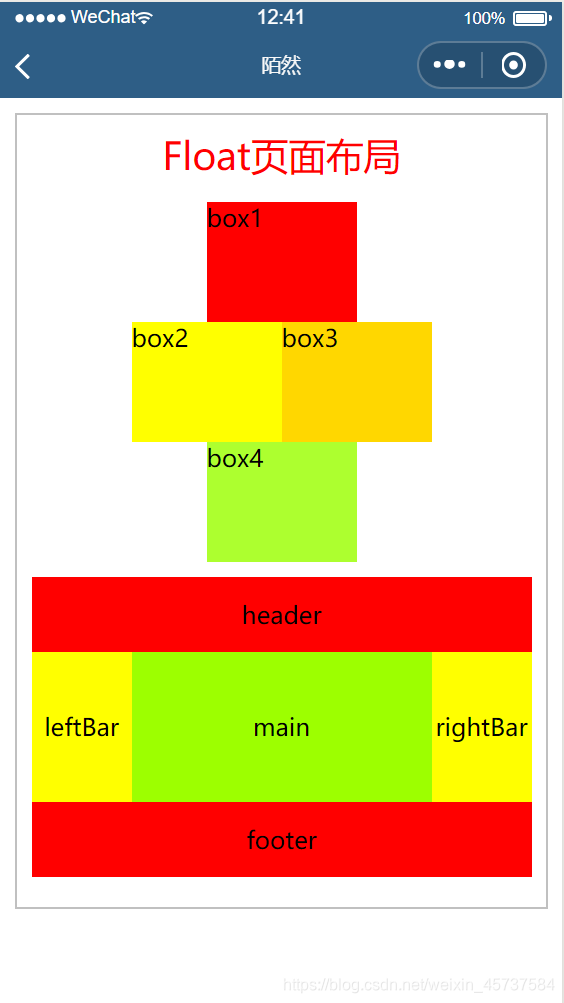
实现效果图

知识要点
float属性:浮动的框可以左右·,直到它的边缘碰到包含框或另一个浮动框的边框为止。
Float属性的合法值
left:左浮动
right:右浮动
none:默认值元素不浮动,并会显示其在文本中出现的位置
inherit:规定应该从父元素继承float属性的值
clear(清除浮动)属性的合法值
left:在左侧不允许有浮动元素
right:在右侧不允许有浮动元素
both:在左右两侧不允许有浮动元素
none:默认值,允许浮动元素出现在左右两侧
inherit:继承父元素clear属性的值
利用margin属性实现水平居中对齐
如果要实现块元素的水平居中对齐,可以通过让margin左右边距为auto的方式来实现,这样块元素将平均分配左右边距,从而实现水平居中对齐。
案例代码
<!--pages/API/API/Layout-II.wxml-->
<view class='box'>
<view class='title'>Float页面布局</view>
<view class='bg1'>
<view class='box1'>box1</view>
<view class='box2'>box2</view>
<view class='box3'>box3</view>
<view class='box4'>box4</view>
</view>
<view class='bg2'>
<view class='header'>header</view>
<view class='leftBar'>leftBar</view>
<view class='main'>main</view>
<view class='rightBar'>rightBar</view>
<view class='footer'>footer</view>
</view>
</view>
/* pages/API/API/Layout-II.wxss */
.bg1 {
/* 背景1 */
height: 240px;
width: 200px;
margin: 10px auto; /* 上下边距为10px,左右边距平均分配(实现水平居中对齐) */
}
.box1 {
/* 背景1中的第1个颜色块 */
width: 100px;
height: 80px;
background-color: red;
margin: 0 auto;
}
.box2 {
/* 背景1中的第2个颜色块 */
width: 100px;
height: 80px;
background-color: yellow;
float: left; /* 左浮动 */
}
.box3 {
/* 背景1中的第3个颜色块 */
width: 100px;
height: 80px;
background-color: gold;
float: right; /* 左浮动 */
}
.box4 {
/* 背景1中的第4个颜色块 */
width: 100px;
height: 80px;
background-color: greenyellow;
margin: 0 auto;
clear: both; /* 清除左右两边浮动 */
}
.bg2 {
/* 背景2 */
height: 400rpx;
text-align: center;
margin: 10px auto;
}
.header {
/* 头部标题区 */
line-height: 100rpx; /* 定义行高,同时实现文字垂直方向居中对齐 */
background-color: red;
}
.leftBar {
/* 左边导航区 */
width: 20%;
line-height: 200rpx; /* 定义行高,同时实现文字垂直方向居中对齐 */
background-color: yellow;
float: left; /* 左浮动 */
}
.main {
/* 中间内容区 */
width: 60%;
line-height: 200rpx;
background-color: rgb(157, 255, 0);
float: left; /* 左浮动 */
}
.rightBar {
/* 右边内容区 */
width: 20%;
line-height: 200rpx;
background-color: yellow;
float: right; /* 右浮动 */
}
.footer {
/* 底部版权区 */
line-height: 100rpx;
background-color: red;
clear: both;
}
小程序效果请扫码关注看观看

