这里以一个“猜拳游戏”小程序为例进行介绍:
小程序账号的注册、开放工具的下载比较简单,此处不在赘述。
- 一、开发工具
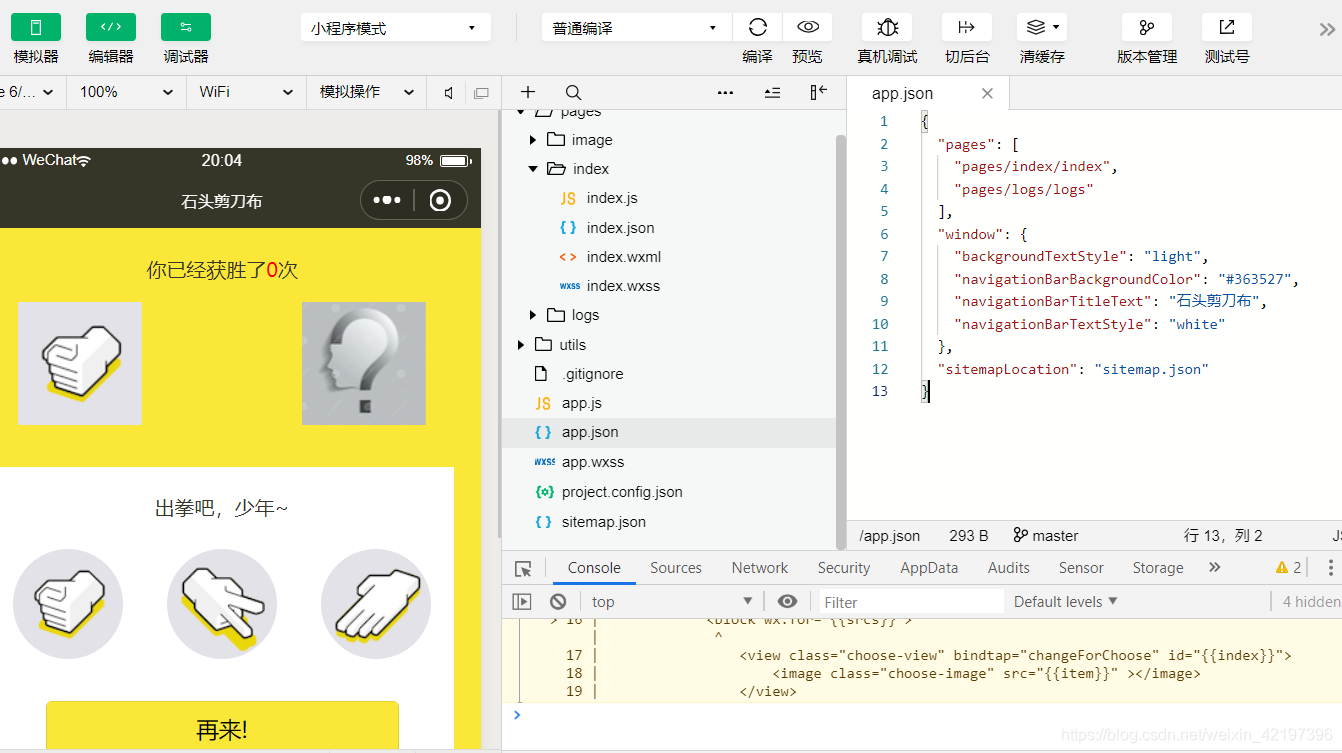
名字就叫微信开发者工具,官网可以下载,开发工具界面如下:
界面有三个区域:包括模拟预览区、编辑代码区、调试区,分别对应左上角三个绿色按钮。

- 二、文件类型
共四种文件类型:
1.wxml:微信模板文件,类似网页开发的html文件。
2.wxss:微信样式表文件,用于定于页面样式。
3.js:脚本文件,代码逻辑写在这。
4.json:静态数据配置文件。
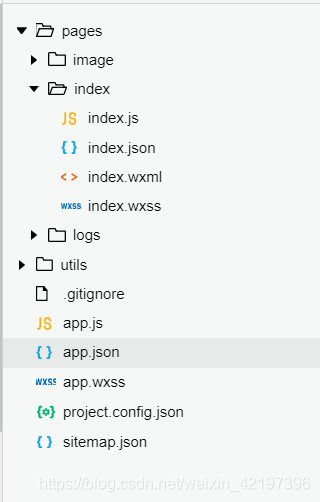
- 三、 项目结构

其中有两个文件非常重要:
1.文件app.json—小程序全局配置文件
代码示例如下
{
"pages": [
"pages/index/index"
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#363527",
"navigationBarTitleText": "石头剪刀布",
"navigationBarTextStyle": "white"
},
"sitemapLocation": "sitemap.json"
}
此文件主要管理小程序的全局配置,包括小程序页面路径,界面风格(标题,背景色,字体色),网络超时时间,底部tab等;
每个文件夹中的json,定义了文件夹内的wxml的界面风格,可覆盖app.json中的全局风格
2.project.config.json—开发者工具配置
此文件用于定义开发者工具的个性化定制,比如界面颜色,编译配置等等。
大家用过npm都知道下载三方库都会生成一个package.json文件,此文件记录了下载过得所有库名与版本信息,如果我们换了电脑,其实不用将之前下载的文件拷贝过去,而是只用拷贝一个package.json再次执行下载就可以复原你需要的三方库。
那么project.config.json类似如此,它保存了你对于开发者工具的相关配置,如果你换电脑了,你可以通过此文件直接还原你最初习惯的开发设置。
- 四、页面跳转
1.首次进入程序,入口由文件app.json控制,如下所示,入口为pages/index/index.wxml文件
{
"pages": [
"pages/index/index",(说明:第一行的这个页面代表小程序的入口)
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#363527",
"navigationBarTitleText": "石头剪刀布",
"navigationBarTextStyle": "white"
},
"sitemapLocation": "sitemap.json"
}
2.怎么跳转到第二个页面
在pages/index/index.wxml文件中设置一个按钮,给按钮绑定一个跳转事件,则点击跳转到另一个页面。
index.wxml文件,代码示例
<navigator url="../ts/ts"
hover-class="navigator-hover"
open-type="switchTab">我是个按钮demo
</navigator>
- 五、新增页面
最佳做法是:
1.直接在app.json文件的pages数组中新增一条页面路径
2.按ctrl+s,保存
pages文件夹会自动生成一个新的页面,这样做更加方便和保险。
