官方API很详细:https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html 此文仅限加深印象,有问题再回来改
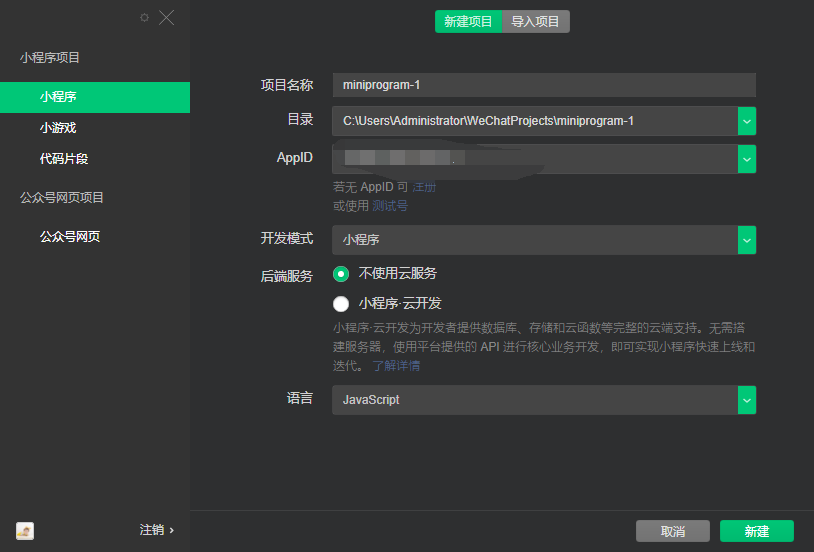
一.新建项目,下面是新建面板
根据需要自己配置就好,试了下云开发,里面东西太多不适合初学

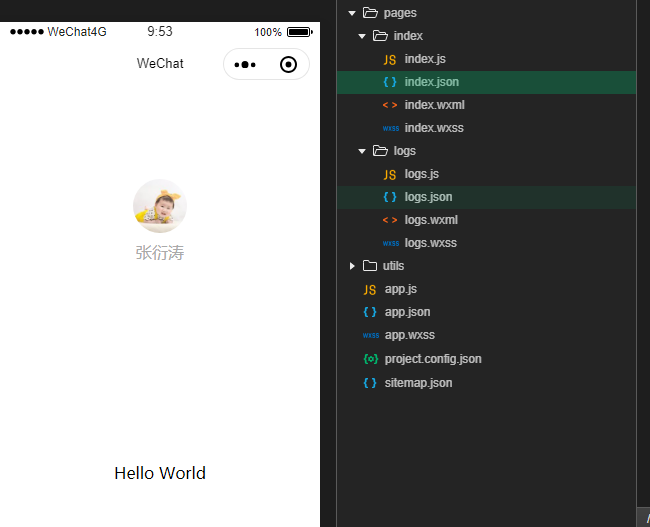
新建完成之后,熟悉的hello world 就出来了。

扫描二维码关注公众号,回复:
7238177 查看本文章


左边查看界面,右边是项目结构,整体的开发面板还是挺好的,其实TX的东西都挺好的hah。
二、目录结构:
a.一共有四种类型的文件:.js、填写js代码,描述逻辑;.json、配置小程序的一些公共数据;.wxml、描述视图;.wxss、视图样式。
b.一个小程序页面由四个文件组成,很明显就是那四个。
c.读取流程很简单,就是跟谁在同一个目录下就优先读取。