 ## 小程序效果请扫码观看。
## 小程序效果请扫码观看。
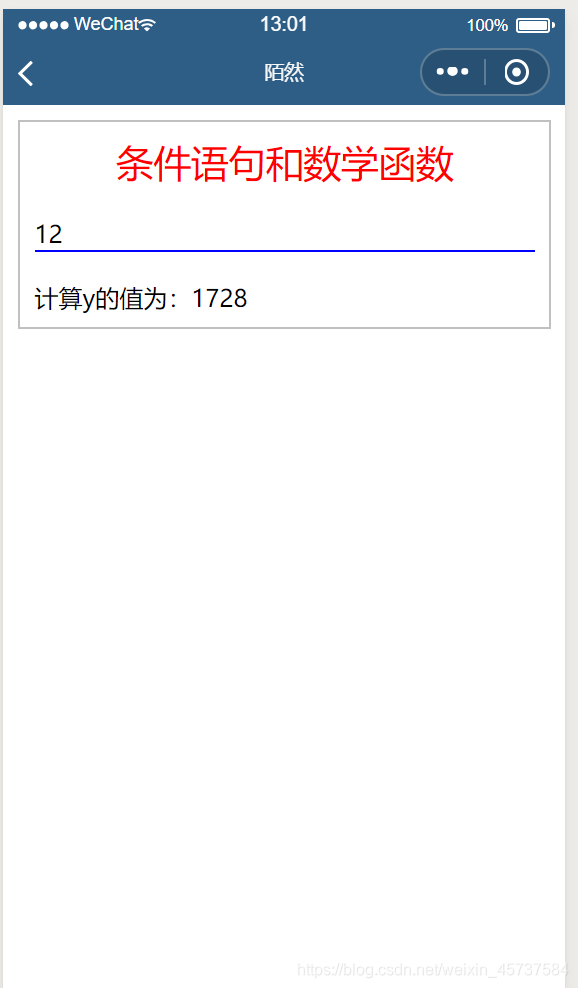
(一)条件结构和数学函数
实现效果

程序代码
Page({
calc: function (e) {
var x, y; //定义局部变量x和y
var x = e.detail.value; //获取input组件的value值并赋值给x
if (x < 0) { //根据x值进行判断,并求出y的值
y = Math.abs(x);
} else if (x < 10) {
y = Math.exp(x) * Math.sin(x);
} else if (x < 20) {
y = Math.pow(x, 3);
} else {
y = (3 + 2 * x) * Math.log(x);
}
this.setData({
y: y //将局部变量y赋值给绑定变量y
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
<!--pages/API/API/IfAndMath.wxml-->
<view class='box'>
<view class='title'>条件语句和数学函数</view>
<view>
<input placeholder='请输入x的值' bindblur='calc'></input>
</view>
<view>计算y的值为:{{y}} </view>
</view>
/* pages/API/API/IfAndMath.wxss */
input {
border-bottom: 1px solid blue; /* 添加input组件的下边框线 */
margin: 20px 0; /* input组件上下外边距为20px,左右外边距为0 */
}
知识要点
if(条件语句){
只有当条件为true时执行代码
}
if(条件语句){
当条件为true时执行代码
}else{
当条件不为true时执行代码
}
if(条件语句1){
当条件1为true时执行代码
}else if(条件2){
当条件2为true时执行代码
}else{
当条件1和2都不为true时执行代码
}
switch(n){
case1:
执行代码块1
break;
case2:
执行代码块2
break;
…
default:
n与所有case后面的值不同时执行的代码块}
abs(x)求绝对值
ceil(x)对数进行上舍人
cos(x)返回数的余弦
exp(x)返回e的指数
floor(x) 对数进行下舍入
log(x) 返回数的自然对数(底为e)
max(x,y) 返回x和y中的最高值
min(x,y) 返回x和y中的最低值
pow(x,y) 返回x的y次幂
random() 返回0~ 1之间的随机数
round(x) 把数四舍五入为最接近的整数
sin(x) 返回数的正弦
sqrt(x) 返回数的平方根
tan(x) 返回角的正切
valueOf() 返回Math对象的原始值
