创建项目之前的准备环境
1、安装node.js环境及npm或者yarn包管理工具

**2、安装webpack-cli 命令:npm install webpack-cli -g ; 查看是否安装成功webpack-cli -v **

3、安装vue-cli脚手架命令:npm install vue-cli -g;查看安装 vue -V

初始化项目
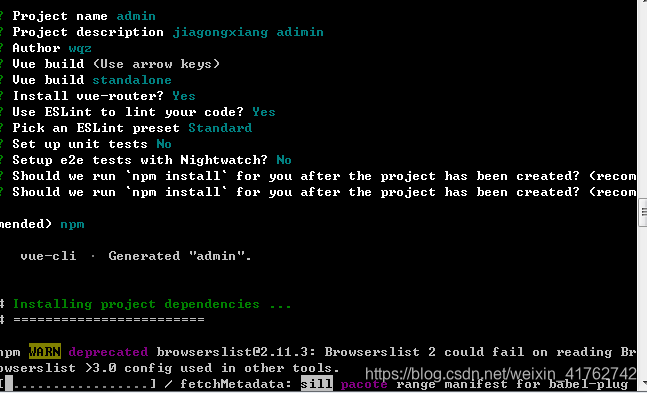
1、创建放置项目的文件夹,在该文件夹下初始化,生成项目模板(my_project是项目名,自己随意,其他选项根据自己的需要选择y或n)
vue init webpack my_project

3、进入新建的项目下:cd admin 初始化,安装依赖

安装完毕,开始运行
开发环境运行:npm run dev
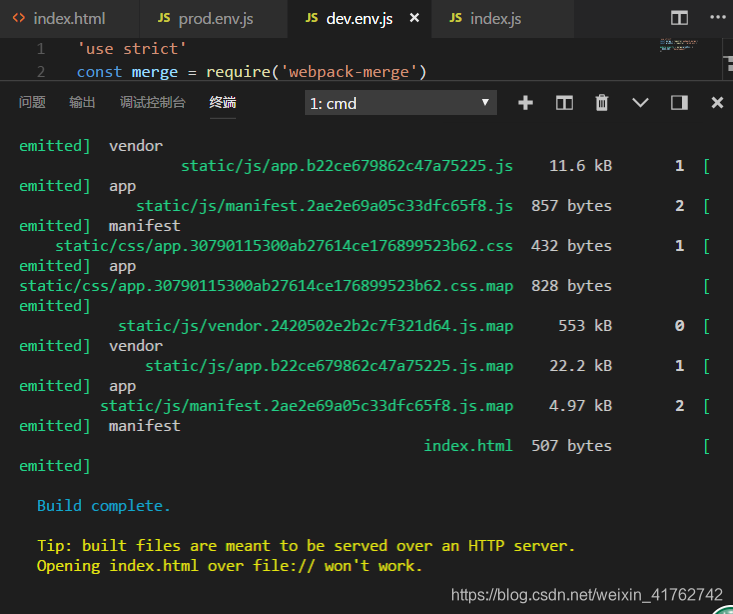
在服务器端运行:npm run build
但是出现问题:

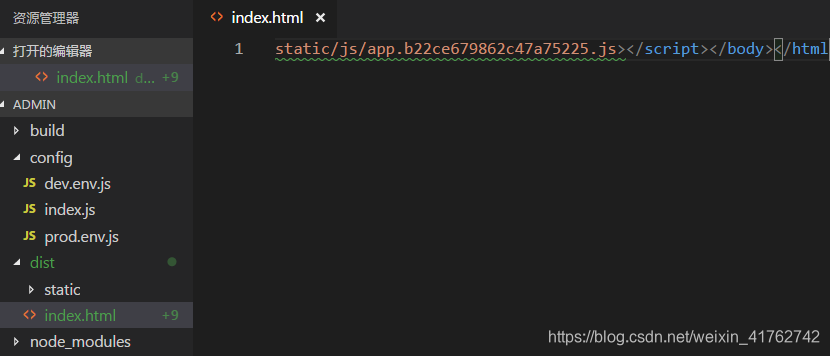
dist文件夹下的index.htm是空白的,打开控制台会发现页面中引用的css和js文件都找不到:

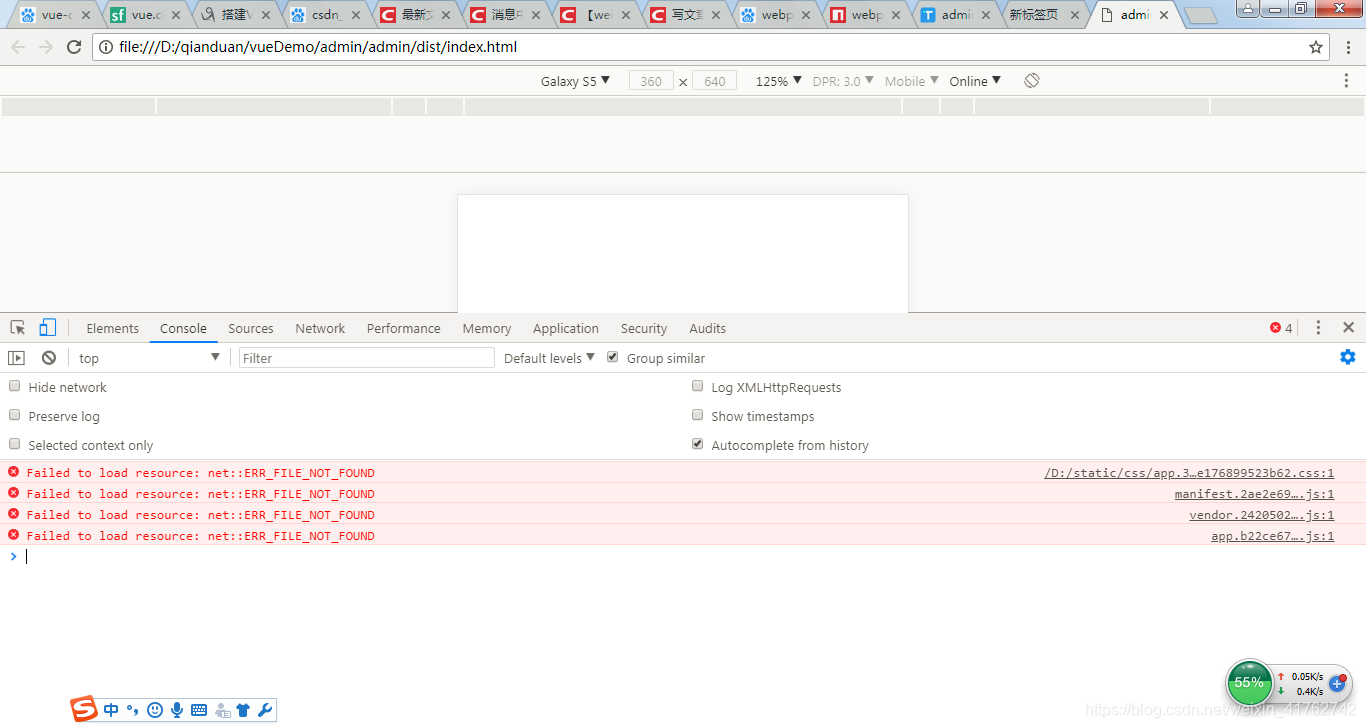
用浏览器打开报如下错误信息

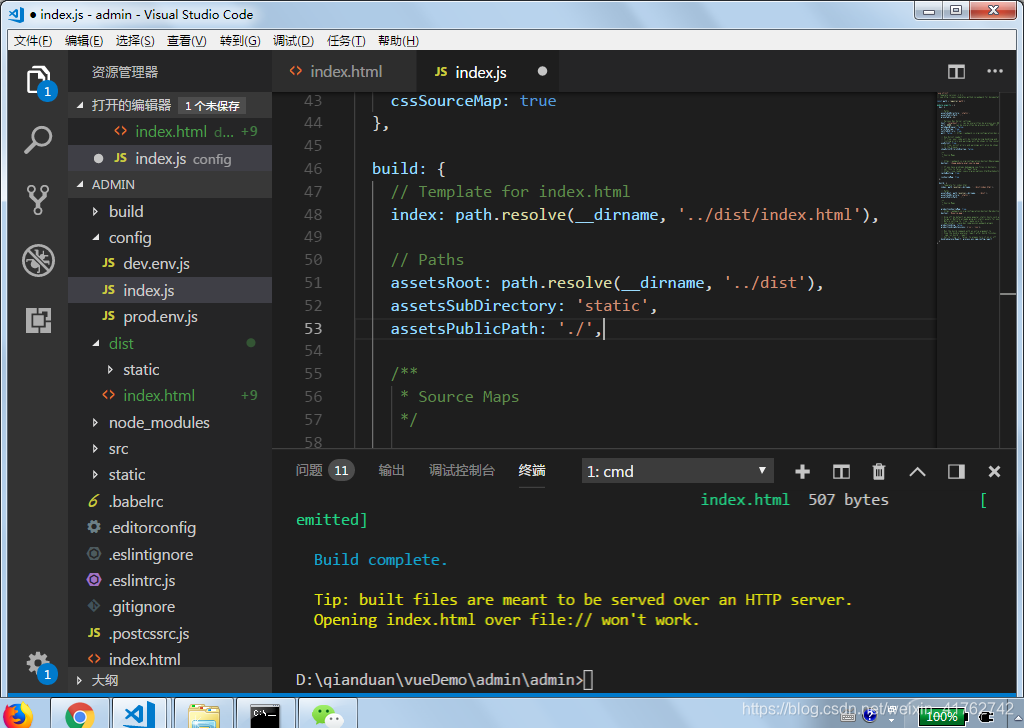
说明引用路径错了,需要手动修改:打开config/index.js
原配置中build对象下的引用路径是’/’(根目录):改为./

因为vue-cli的默认配置中, publishPath是用绝对目录, 所以dist文件夹里的文件必须放在服务器的根目录, 如果你想本地打开的话, 可以在npm run build完成之后执行以下命令:
cd dist npm install -g http-server // 该命令只需执行一次, 安装过之后, 以后就不需要重复安装了.
项目创建完成。