一,css、js路径出错
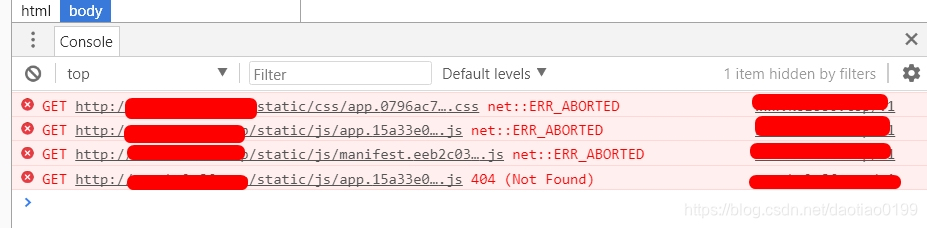
1.1 特征:
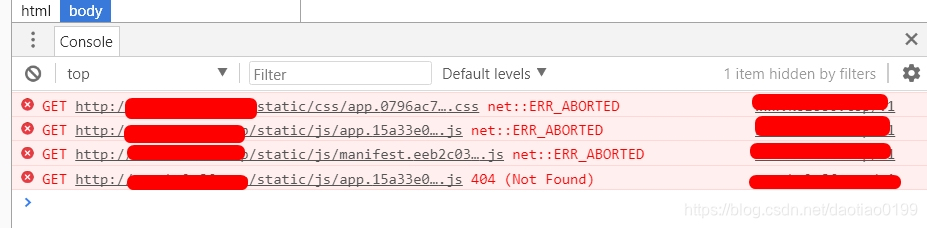
这种情况表现为页面显示是空白的!

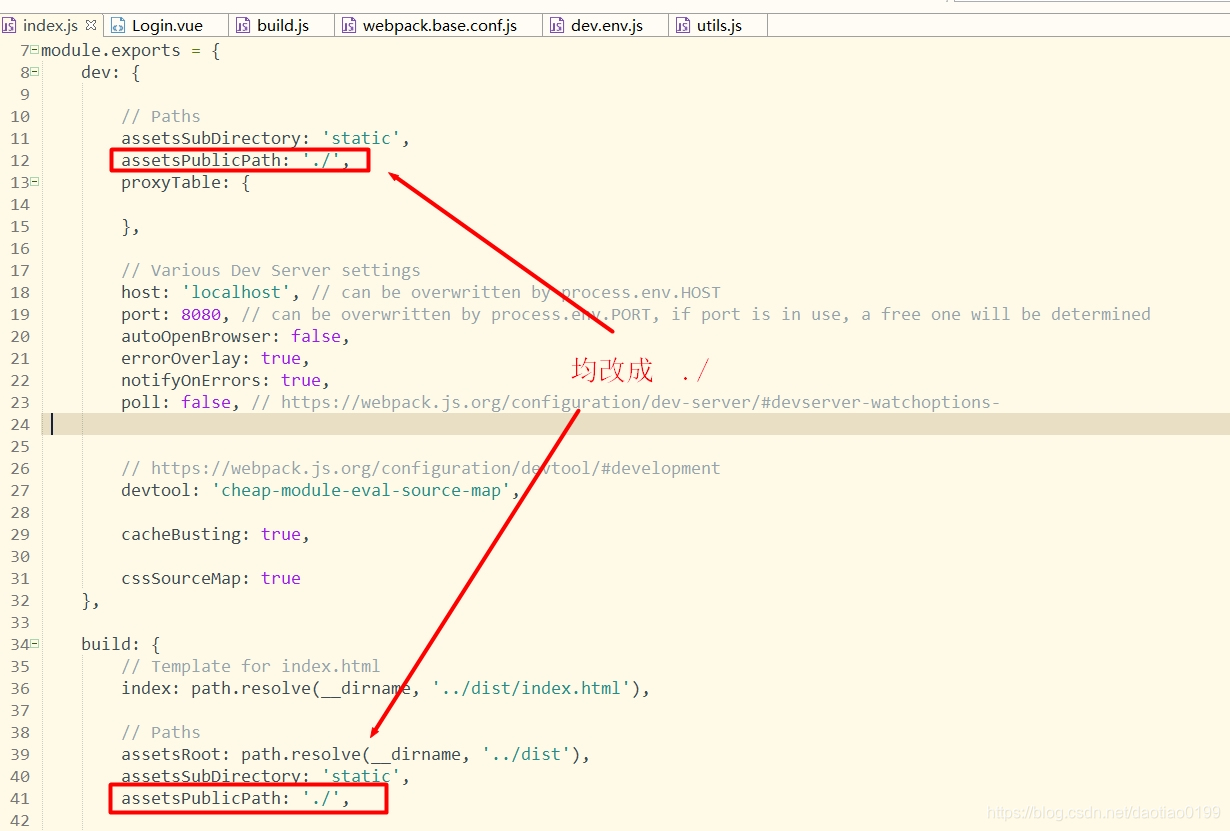
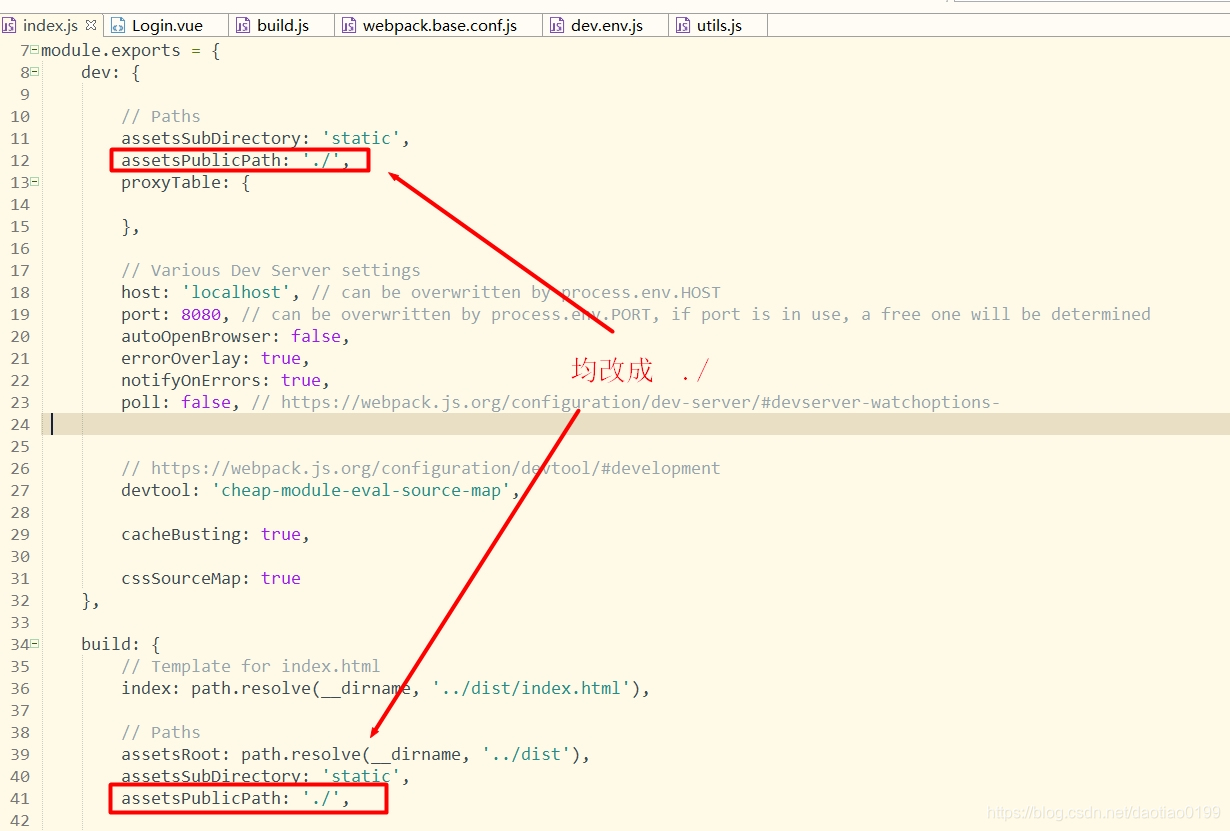
1.2 解决方案
进入config ==> index.js 文件

二,图片路径出错
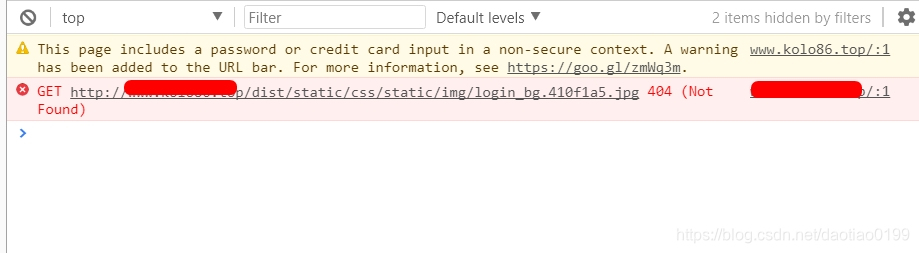
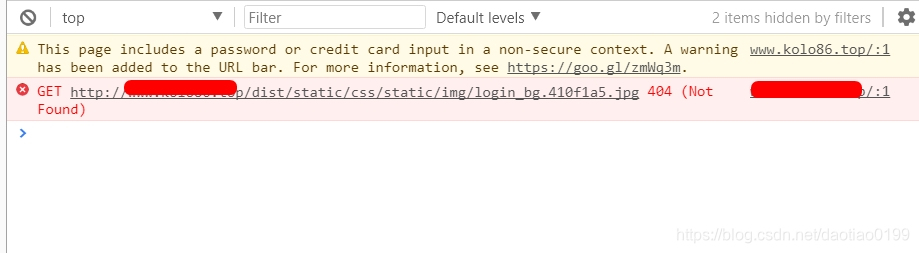
2.1 特征:
本地测试没问题,但是打包之后,路径就乱了

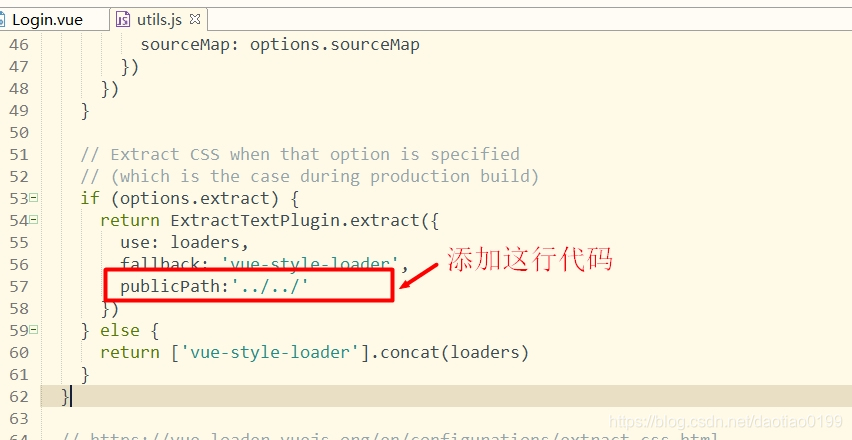
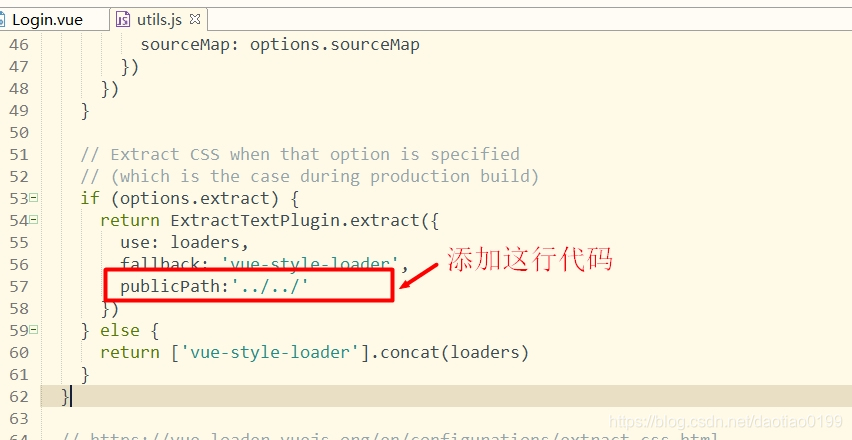
2.2 解决方案
进入build.js ⇒ utils.js

一,css、js路径出错
1.1 特征:
这种情况表现为页面显示是空白的!

1.2 解决方案
进入config ==> index.js 文件

二,图片路径出错
2.1 特征:
本地测试没问题,但是打包之后,路径就乱了

2.2 解决方案
进入build.js ⇒ utils.js